在网页设计中很多时候我们只看到半透明效果的层级效果,然而半透明+模糊背景,这种超漂亮的视觉却很少见,其中一个原因就是实现方式有难度,难道真这么难实现吗?No~ 现在只需要用 CSS 也能实现了!今天分享的 Blur 案例就是使用纯 CSS 实现,可以指定某个区域、元素的背景模糊,这效果真的比普通的半透明漂亮多了,目前作者还写了多种模糊特效,能满足不同需求的你。

特效名称:Blur Experiments
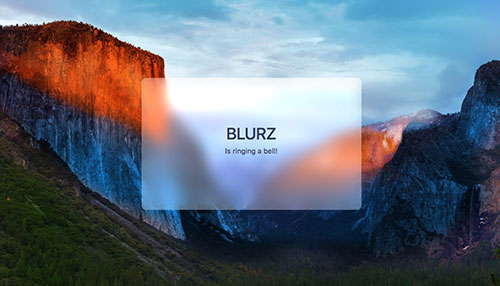
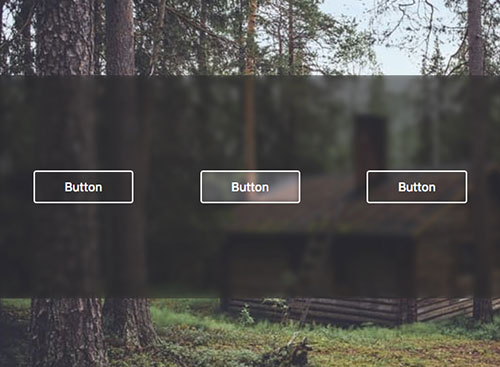
该代码由 Alex Moore 编写,并实现了好几个模板效果,可以用在不同的场合,下面来看看截图演示。






首先看好你需要的效果,然后在源代码哪里找到对应代码,然后直接复制就 OK 啦,代码如下:
.blur-container.blur-3 {
--bg: url("background.jpg");
background-image: var(--bg);
}
.blur-container.blur-3 .blur-box {
color: #31405e;
width: 100%;
height: 100%;
max-height: 300px;
overflow: hidden;
}
.blur-container.blur-3 .blur-box h2 {
font-size: 37px;
}
.blur-container.blur-3 .blur-box::before {
z-index: 10;
opacity: 0.5;
background-color: #fff;
}
.blur-container.blur-3 .blur-box::after {
background-size: cover;
background-position: center;
background-attachment: fixed;
-webkit-filter: blur(15px) brightness(110%);
filter: blur(15px) brightness(110%);
background-image: var(--bg);
}
海淘科技前端开发人员提供的技术,这些网页设计都能实现。