网页翻滚时会像波浪一样翻页,会让人不舒服,在刚开始接触原型设计时,就不可避免地遇到了翻页设计的问题。网页翻页功能的雏形是从书籍借鉴过来的,之所以需要翻页,原因是内容超出了承载框。对于书本来说,承载框是一页纸张,通常是A8大小,捧在手心阅读刚好合适,而内容则是全部文本。对于网页、APP来说,承载框是模块,通常是根据浏览器尺寸和手机屏幕自适应的。在这里,我总结了一下常见的几种网页翻页方式。

跟书籍一样的页码翻页是最经典的一种翻页方式。在瀑布流等交互形式还没有流行起来的时候,网站运用的基本上都是页码翻页。
页码设计三个要素
页码数字陈列:页码数字陈列的作用是方便快速定位,通常会列出首页和目前页码附近的页码。
逐页翻页:逐页翻页就是上一页、下一页了,必备的功能。用户鼠标可以定在同一个位置不停点击,无须每次翻页都看一眼页码到哪了。
跳进翻页:跳进可以是跳到最后一页、首页、后十页、任意一页等,现在很少有网站会设计跳到任意一页了,毕竟很少有人记得想要查找的内容具体在哪一页。
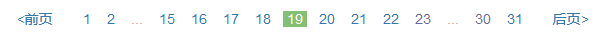
以下是豆瓣的翻页设计,我觉得做得很出色。尤其是页码陈列部分,展现的是前2页、后2页和当前页码附近的9页。

豆瓣的翻页设计
适宜的使用场景
检索需求较强的功能,比如“我的收藏”“音乐库”等,方便快速定位查找。
内容固定的功能,比如资讯网站中,编辑写的长达多页的多图长文,或者网络文学网站里的电子书。
不适宜的场景
页码翻页最大的缺陷在于每次翻页都需要点击,而且要求点击的精准度高,比如必须点击“下一页”或者某个数字才能翻到想去的页面。对于检索需求弱,且内容不断更新的功能,比如微博,不建议使用页码翻页。
自动瀑布流,指的分段式加载,当用户浏览到已加载的内容底部时,网页会自动加载后续内容。
瀑布流是移动互联网爆发后兴起的交互方式。那个时候,社交网络、碎片化时间的概念如火如荼,很多网站将首页以时间线+订阅的方式呈现,facebook、twitter均使用这种方式。用户上网的目的不再是搜索有用资料,而是随便看看、消磨无聊时间。上网习惯的改变自然带来了瀑布式加载的流行。
适宜使用的场景
用户的主要需求是浏览最新内容,比如资讯订阅类、社交类网站。
不适宜的场景
由于瀑布流缺乏检索功能,如果用户需要频繁查找老内容,那么瀑布式加载会带来严重阻碍。
手动瀑布流是需要用户手动点击加载按钮,才能获得更多内容的方式。手动瀑布流分为两种情况:向前翻页和向后翻页。向前翻页通常是有时间线有新消息时的pop提醒,向后翻页的结果和自动瀑布流一样,只是会出现一个按钮,需要点击才加载后续内容。
适宜的使用场景
向前翻页的瀑布流:适用于被动更新的页面。被动更新指的是当我停留在页面时,接收到了别人更新内容,比如知乎、微博都会提醒你有xx条新内容。
向后翻页的瀑布流:适用于功能适合瀑布流,然而底部有内容的网站。比如下图。

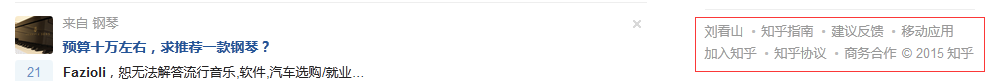
不过,我个人不看好向后翻页的瀑布流,虽然不需要像页码那样精准定位,但仍然多出了一次点击的步骤。如果不是有必须放在底部的内容,可以考虑把原来底部的内容以低调的方式放在侧栏。比如像知乎这样——

底部常见内容被知乎放在了侧栏
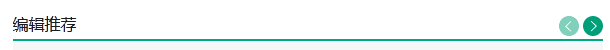
箭头翻页是页码翻页的简化形式,去掉页码数字,同时把“上一页”“下一页”简化成箭头,如下图。

豆瓣阅读的箭头翻页

豆瓣音乐的箭头翻页
适宜使用的场景
模块大小固定并且内容较少,通常是展示型模块,比如编辑推荐、今日特价。之所以运用箭头翻页,有三点原因:
一是因为模块大小固定不适合会扩大模块长度的瀑布流;
二是内容较少没有几页,显示数字页码显得累赘。
三是因为展示模块需要稍微华丽的交互效果,而箭头翻页容易做出比较炫的动画效果。
圆点页码是数字页码的简化,即把页码数字变成圆点,当前页码用特殊颜色凸显出来。
适宜使用的场景
演示型模块,比如轮播banner。自动轮换的banner之所以大部分使用圆点页码而非箭头翻页,是为了让用户知晓一共有几张图片,目前是第几张。实际上,圆点页码的提示功能要多于操作功能。也有网页同时使用圆点和箭头,比如下图——

虾米演出的banner
不适宜的场景
用户主动翻页需求较强的模块。圆点页码就是为了简洁美观而诞生的,通常比数字页码点击范围小,不适合频繁操作。
锚点滚轮翻页指的是滚动鼠标滑轮后,页面定位到下一个锚点。例子请见tumblr的产品介绍页。这种翻页方式的优点有两个,第一是可以交互动画效果酷炫;第二点是无须点击,轻轻滚动滑轮就直接定位到下一页,非常方便。缺点是开发程序繁琐,不适合网站里大量使用。
适宜使用的场景
具有展示功能的单页,很多个人主页、公司主页都使用锚点滚动翻页。
以上就是《常见的几种网页翻页方式小结》内容,更多精彩内容,点击《教育培训行业网站建设的重要性》,了解更多。