当发布一个app,你需要花许多时刻和资本去吸收用户。你可以运用许多手腕把大家引到你的app,像广告、举荐、公共关系和内容推广。可是当他人总算下载了app,他们有时会觉得被丢掉了。你必需很清楚地告诉用户为何他们需要你的app。
研讨标明90%的用户下载app后只用一次,然后就永世地删除了。大家常常弃用app是因为界面规划真的很难,或许全体即是很差的体会。app没有帮用户处理疑问,在界面、菜单和按钮操作中他们觉得很迷惑。
在用户界面规划基础的第五章,Jane Portman说过:
“一旦用户登录app,他们常常被放在一边。他们初步溺亡,而不是游向意图。”
对给你app第二次时机的用户,海淘科技告诉您他们需要了解4件事:
1. 为何他们需要这个app
2. 这个app能为他们做啥
3. 它最首要的特性是啥
4. 假设运用这些特性
最佳的了解你app意图的方法即是通过一个进程体会的办理。

这个词是来源于人力资本。含义是帮忙一个新员工适应新的作业环境。在软件开发领域,根据新用户的参加,引导页的含义是帮忙用户成功适应并完整拥抱一款商品。
引导页遵循着2/8绳尺。只需你迅速教他人怎么运用小的特性,那些他们会花80%时刻运用的特性,才是有用的。可是你也应当解说为何这些特性这么有用。
引导页的完结,在于展示了一系列首要信息,那些展示给用户怎么通过和app交互来处理疑问或许展示了app首要构思和要害性特征的信息。引导页能选用多种方法:
l 引见性的幻灯片或视频
l 小提示
l 界面引导
l 内容示例
l 杂乱的处理方案
全部的这些方案在与用户沟通中都是有用的。挑选一种对你意图用户最管用的方法,让你app的功用更简略被了解。
接下来的视频会展示一些幻灯片,这些幻灯片被用于一个旅行app来抵达引导用户的意图。
(此处是视频示例,请点击原文检查)
我喜爱这种完结方法,因为很风趣。在飞行的进程中,你将会在低温环境中睡眠。。。这是个捉住用户体会的好比如。我也喜爱规划精约。只需3张幻灯片——创建账户——挑选星球——分隔——可是他们圆满地传达了app的主旨。
Beats Music这个app运用了引导页旨在吸收用户,让他们的音乐试听体会变得特性化:
Beats Music 的引导页 (检查大图)
这种类型的引导规划对用户的音乐品尝有恳求,让他们的体会更加一起。“只为了你”这个信息是一种很棒的方法,来告诉用户能从共享自己偏好中获得啥好处。而且,大家喜爱谈论他人,谈论他们喜爱啥。引导页也许是必需投合多元化用户的最佳战略。
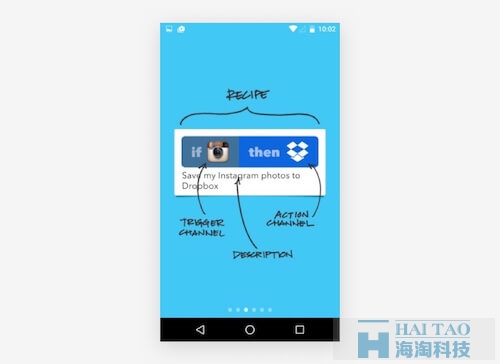
IFTTT,一个尽人皆知的效力,在联网效力中自动化小使命,它运用了小提示去解说其一起的商品。
IFTTT的引导提示 (检查大图)
IFTTT展示了一个菜谱应当是啥样的,解说了界面中的每个元素,被用到的格外模块——触发频道、操作频道——帮忙大家更清楚的了解“假设。。。然后。。。”这个逻辑。

已然咱们知道有不一样的引导方法,让咱们想出怎么规划尽也许让人愉悦的引导体会。
假设你为一款修改图像的app规划引导页,你也许会做4-5也引见性的幻灯片。一款有图表和核算功用的金融类app也许需要更多的细节描写或体系提示。对于一个音乐类的app,你也许会选用一个辅佐来简明解说怎么运用控件去创建一个盯梢轨道。
有些规划师选用了冗繁的方法,把两种后更多种方法别离运用。例如,你也许把一个包括线索和帮忙菜单的引见性的视频中止了详尽地说明。以谷歌inbox这款使用的视频为例。
让咱们一同来探求6个吸收用户的战略。
1.引起活跃心境
一旦大家初步运用一款app,他们很简略忘记这个入门训练,然后迷失在页面规划中。为了把他们引导到准确的方向,你也许要gamify你的app。比如,你可以供给一些与成果有关的小窍门,或许在用户完结一些使命时表扬他们。成果引起活跃心境。假设你的商品能让大家有成果感,那么就会不断用。
在用户界面规划基础的第五章,Jane Portman说过:
“任何用户引导都是心理学:前期的成果感。成果会让用户回来。”
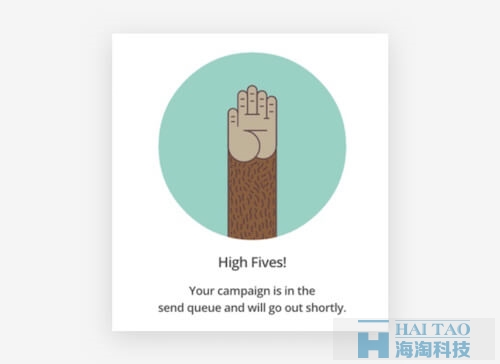
看MailChimp是怎么通过表扬用户完结使命来引起他们的活跃心境:
MailChimp (检查大图)
MailChimp运用了它一起的方法和顾客沟通。“击掌”是很风趣的,令人兴奋的。MailChimp仅仅需要告诉用户他们的活动很快就会发进来,可是MailChimp给信息添加了情感。扩展心境在规划中是很有力的窍门。
当满意以下标准时,引导页能触发情感:
l 导航是有含义的,很简略被了解;
l 规划从视觉上对意图用户是有吸收力的;
l 幻灯片的播映方法很风趣,能让用户想持续往下翻;
l 全部的体会是形象深化的,有特性的,能表达品牌和客户的特性。
咱们在Yalantis用这些标准来规划咱们的引导进程。下面的概念说清楚咱们怎么使用情感需要去吸收一个假定的时尚app的意图受众。其时的主意是帮忙年轻女人挑选时尚的服装。但咱们并没有严峻要点解说假定商品的功用。咱们创建了引导页,作为一个情感上有吸收力的规划示例。
(此处是视频示例,请点击原文检查)
咱们用了Adobe After Effects(你也许很简略完结这个主意,用任何的原型东西,别离插图)。咱们挑选出天然色彩为原型,引导页是与一自己的平时日子中的履历联络的。
2.展示用户能做啥
当幻想引导页的体会时,从客户的视点思索。展示客户怎么能从商品中获利是一种展示这个商品有多好的方法。
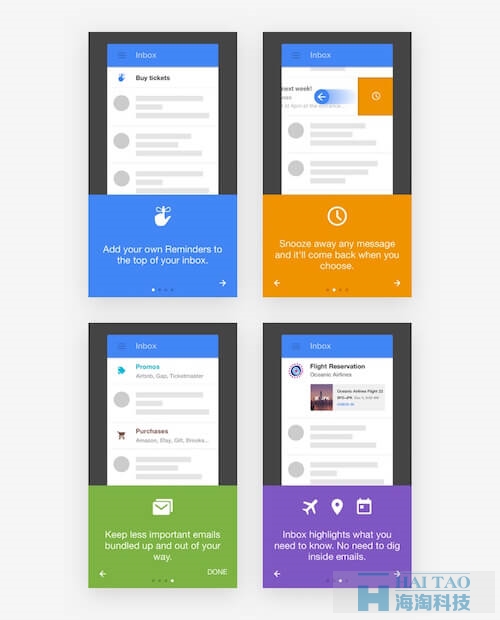
写下3个简略的句子,简明地才智这个app能供给的价值。谷歌的inbox即是一个很好的范例:
谷歌的Inbox (检查大图)
inbox运用动词和图标在每个屏幕上来描写价值。动词促进大家采纳举动,好过举动的任何别的部分。
在咱们自己的比如中,如下图所示,咱们演示了用户与视频修改app交互的全进程,从用户按下记载键的时辰到修改视频,运用滤镜和在交际媒体上共享视频。咱们着重了这个app全部功用能带来的好处。尽管视频功用听起来也许有些杂乱,咱们为引导页挑选了简略的文字描写,这样用户能很清楚地理解他们将怎么从app中获得好处。
(此处是视频示例,请点击原文检查)
3.前进对竞赛优势的重视
假设你的商品不得不好许多类似的处理方案竞赛,明白着重其竞赛优势。用3-4张幻灯片告诉大家是啥使得你的使用程序和他人的不一样。长篇大论地解说为何大家需要你的app。
“全部”“一周两次”“有约束的”“提示”—以下4张幻灯片解说了yahooNews Digest这个app的价值,比说成堆话管用。
yahoo的News Digest (检查大图)
我喜爱News Digest引导页的色彩。不只仅信息突出了yahooapp和商场同类app有多么大的不一样,也是因为色彩和用户界面很配。
4.内容示例解析
假设用户能看到内容样本,他们将能非常好地理解怎么和app中止交互。
内容样本会在商品和文档修改的app中首要运用。你老是能把内容样本和提示性的幻灯片别离起来。
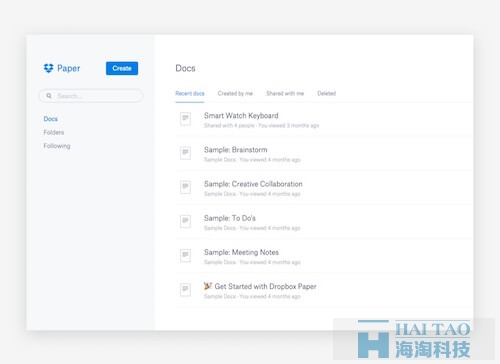
这是Dropbox在它的Paper app中运用了内容样本引导用户:
Dropbox 的Paper (检查大图)
把文件夹里的主意组合起来也许听起来很杂乱,可是Dropbox运用了引导页去展示这个功用是多么简略。界面精约明快,能帮忙用户迅速的获得主意。
用内容样本做引导的情况也相同呈如今Mac的Readdle使用上。
Readdle 的Documents (检查大图)
Readdle展示给用户哪些文件他们可以办理,这些文件从哪里来。内容样本着重了app价值构成的一起性:一个包括你全部文件夹的中央。
5.使第一形象发生耐久的影响
首要,引导页的规划应当让用户首次运用app的时分就采纳举动。
初始的“白板”规划妥当可以推动用户采纳其第一个操作。呼唤采纳举动,比如一个创建新文件的插图提示,就可以让用户立刻创建文件。运用白板幻想将来将会发生啥。
有用的白板会教育用户,让用户快乐,也会提示到用户。想想接下来的3个app,哪一个完整填充了空白屏幕:
Three apps that fill up the empty screen (检查大图)
在第一个截图中,咱们看到了一个设备信息类app的恳求,对它能供给的价值做了一行描写。第二个截图压服用户导入一张银行卡,简化他们的费用盯梢。第一个截图举荐用户增加对他们自己简介中的职位,让自己主页更有吸收力。终究一张是一个风趣的规划,聘请用户“找格外棒的广告”。
6.实施渐进式学习体系
这是最杂乱的战略,适宜大型技术先进的高门槛项目。渐进式学习是一个混合体系,包括在互动各个期间不显眼的教程、窍门和动力。
用这种方法,用户在没有任何视频或知道的情况下,学习怎么运用该商品。他们能轻松地找到专业作业所需的躲藏功用。渐进式学习一般包括分配制度。

一旦你挑选出适宜自己的战略,考虑下怎么规划。引导页的规划有4个要害要素。
1.按钮和导航
假设你出现了一张幻灯片,闪现箭头号符号,预示着用户应当滑动到下一个界面。
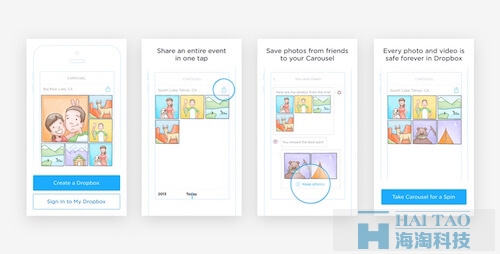
我迄今看到的一个最佳的引导页的规划是Dropbox的旋转木马app的规划,这款app平常已下线。当用户首次进入这个app,他们被聘请“初步”。在点击“初步”,他们也许会向下翻滚才干看到描写使用程序首要功用的幻灯片。指向标推动用户滑动到下一页。在引导页的终究,用户能注册去运用这个app。
Dropbox的旋转木马app (检查大图)
当旋转木马发布的时分,是适当成功的,大部分是因为它很正确的界面规划和有吸收力的引导体会。意外地是,该项目被停掉了。这首要是因为在Dropbox的生态体系单薄的商品定位,并且有来自Google图像,苹果的iCloud和Facebook的Moments的剧烈竞赛。Dropbox把旋转木马的基地功用移植到了它的主app上。
在虚拟的旅行app的引导页示例中,咱们运用了可操作的导航。每一次点击带领用户到另一个期间。咱们也通过提示运用了笔直滚屏来抵达一种直观的用户体会。咱们运用了苹果的Motion去做这个原型。
(此处是视频示例,请点击原文检查)
2.提示
提示是在一定次序下出现的一系列的沟通元素。提示是联接各种组件的桥梁,简明描写了用户怎么与这些组件中止交互。
运用提示能迅速的引导用户阅览界面,帮忙他们在app里中止第一步的操作。一旦app更新了,你也能运用提示展示新功用。
提示能以多种方法出现:
-着重活跃的元素
-作为文本提示
-弹窗里的提示
-填充页面的空白区域
思索你要把提示展示给啥类型的用户看。有阅历的用户将会被这些提示激怒,所以让他们越过。
还有,有些用户不想被引导,不管这个提示有多么吸收人。你需要尊敬他们的志愿,让他们可以越过。
3.文字
引导页上的疑问需要遵循特定绳尺:
精约和清楚
让每个幻灯片页面都是一个独自的句子,用精约清楚的言语描写app的要害价值。
可读性
文字应当能捉住视界,在布景上能很简略辨认。
全体性
文字字体和出现应当符合全体规划言语,能反映出商品的心境。
听听你的用户,测验区分出他们喜爱啥,想要听到啥。思索啥对他们也许很难了解,因而,需要更全部的解说。
留意:假设你有方案把你的app推广到阿拉伯国度或东南亚,让界面能在程度或笔直方向翻转。言语上从右至左阅览的,比如我国、日本和韩国,不该当被冷落。看看我的文章“阿拉伯、日本和我国在用户界面和用户体会规划中的排版”
4.图形化
不要在界面上过度运用文字。运用插画、图像会让用户留下视觉形象。只需文字,很难抵达预期意图。视觉上两个最首要的评判标准即是简略性和通用性。你的图像、图标和符号在不一样的国度和地域都应当能被对等地接受。
在图形规划中你也许用到的最首要的方法是插画、相片、适配、gif和截图。
已然咱们从前知道了咱们能用在引导页上的方法和元素,接下来独一要做的即是做实习的规划。
规划引导页的原型东西
咱们在Yalantis上用以下东西:
Principle
Pixate
Flinto
InVision
Atomic
Framer.js
Form (RelativeWave做的)
全部这些东西都能让你做出在团队中共享的交互原型。
我最喜爱的是Principle。我能用它在几分钟内做一个常用的动画的交互原型。它很简略被操作。不像许多别的的移动UI原型东西,Principle被规划得很便当。它的精约功能前进你的出现作用,让你的规划进程更加活络通用。
RelativeWave公司的Framer.js和Form是为那些以为规划师应当知道怎么编码的人规划的。 这些东西能让开发人员更简略地完结你做的原型作用。
最简略创造原型的东西即是InVision,可是它对动画相同有约束。
咱们也运用以下视频修改东西:
Adobe After Effects
Apple Motion
这些也能让你创建自定义动画,探求界面元素之间怎么变换。

引导页的规划不是用来解说界面中的单个细节,让用户不丢失。一个典型的移动app是有许多不一样的功用、组件和交互的。你不需要在引导进程中都说到它们。
指出app首要的意图和好处就够了。以下是对引导流程规划全部进程的一个简略总结:
1、列出商品的几个基地特性
2、辨认出商品的价值构成
3、写下你的竞赛优势,以及商品的商场定位
4、用事例描写具体的运用场景
5、挑选能包括app价值的最适宜的引导方案
6、规划图形元素和导航流
7、在你的引导规划中创建一个交互原型
8、测验原型
9、迭代提高体会
在规划引导体会时,规划师有时会犯错。这里即是一些遍及的过错做法:
-不要解说页面具体的细节。会让用户觉得自己很笨。
-不要让引导太长或不清楚。那样只会动身消沉心境和误解。
-不要剽窃同类app。引导的规划应当是无独有偶的,对你的商品和你特定的用户而言。
-不要为了引导而引导。引导是全部和用户沟通体系里的一个组件,不要因为他人都这么做,而仅仅把它作为一个特性来规划。引导页应当弥补和增强商品的运用体会。
记住即便是最佳的引导体会也不能修正全部商品的用户体会疑问。
规划引导也许需要一些时刻,可是终究,用户的体会才是最首要的。在规划一个引导体会的时分记住以下几点:
-通过分析和用户测验,权衡你的引导规划的有用性。手上有有关数据,你就更能找到成功的诀窍。
-从他人的过错中学习,咱们很侥幸有那么多资本。
-研讨好的引导页规划的事例。在UX Archive, User Flow Patterns和Pttrns上获得创意。
如Help Scout公司的Samuel Hulick所言,引导页不是一个特性,它的规划是一个绵长的进程,不会随着注册按钮而完毕。

尽管有许多人从前说过引导页的首要性,许多公司仍然不注重。这也是可以了解的,究竟规划设计引导页也要花许多时刻和资本。
可是让咱们看看数据告诉了咱们啥:
-根据 Gomez对线上购物行为的一条研讨,88%的线上用户在履历了一个差的体会后很少会回访。
-94%的规划是与第一形象有关的。
-好的引导能前进60%的转化率。