移动端app设计最重要的一件事是确保它是有用且直观的的。假如app没有适用价值,人们不会有任何理由去运用它。假如app十分有用,但需求大量的时间和精神去学习,那人们也不会去运用它。
好的用户界面设计将答复这些设计问题:
1)为了app对用户是有用的,应该以用户为中心停止设计。用户运用你的app,是由于他们需求处理的一个紧迫的问题。因而,这个app应该对“目的”有个明白的定义。考虑什么是你的用户将会努力完成且聚焦的主要目的,并删除一切无关紧要或次要的东西。
2)你的UI界面应该是明晰的。你的设计的界面必需是可以被运用的,用户必需可以分辨出这是什么以及如何运用它,不会让用户产生困惑。
这里,海淘科技以为以下9个用户体验设计准绳是创立好的挪动端用户体验的关键。

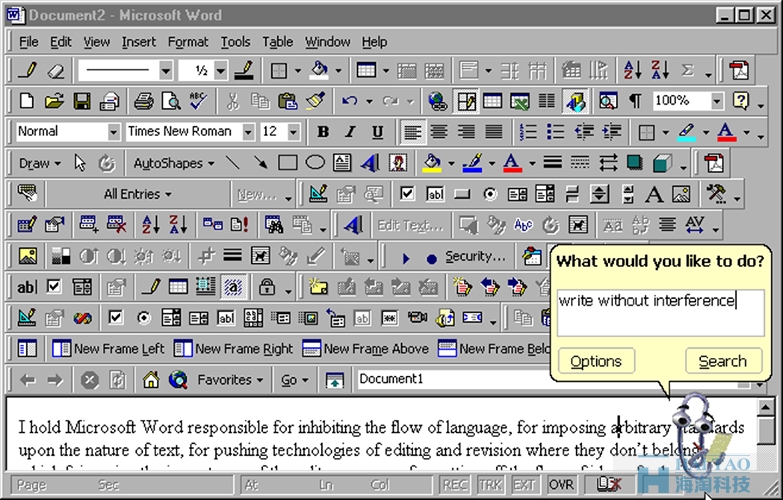
用户留意力是一个珍贵的资源,应该合理分配。杂乱和信息过载的界面:每添加一个按钮,图像,或是文本都会让界面变得更复杂。
法国著名作家Antoine de Saint-Exupéry说道“到达圆满,并不是好得不能再好,而是好得一点都不多余”在挪动端设计当中,一个很重要的事情就是做减法,将那些不是绝对必要的东西删掉,减少这些噪音将会协助用户进步留意力。
一个简单的规律:一个界面关注一个主要目的。在你设计的APP里面的每一个界面都要仅有一个让用户完成的目的。这会易于用户学习、运用,或在必要的时分易于其添加和创立。一百个简约明了的界面好过一个紊乱糟糕的界面。
以Uber为例,Uber分明用户的运用目的是为了打车,所以在其app上面并没有其他的信息干扰用户:基于天文数据自动检测用户位置,用户独一要做的就是选择上车位置。
协助用户指明方向是每个app高优先级的事情。好的导航应该像一双看不见的手来引导用户运用。毕竟,即便是最酷的功用,最引人入胜的内容,用户找不到也没有用。好的挪动端导航满足以下几点:
1)挪动端导航必需是条理明晰的。你应该运用适宜的意符(signifiers)(正确的视觉隐喻),这样的导航不需求任何解释就能够确保每个导航元素(如icon)引导用户去到正确的目的地。
2)挪动端导航必需是连接分歧的。不要企图挪动导航控件到一个新的位置或躲藏在不同的页面,这只会让用户感到困惑。
3)挪动端导航应该让用户明晰晓得当前所处的位置。阅读app菜单,无法指示当前位置可能是最常见的错误。“我在哪儿?”这是胜利导航需求答复的问题之一。
挪动端设计不应该是孤立的。创立一个无缝/连续体验贯串挪动端、桌面客户端战争板电脑对你的用户来说是十分重要的。
以Apple Music为例,你能够设置播放列表在你的Mac上,它会立刻同步到你的iPhone。Apple方面供认同时为挪动端设计是十分重要的,创立一个无缝/连续的体验贯串iPhone、桌面客户端和iPad对用户来说至关重要。

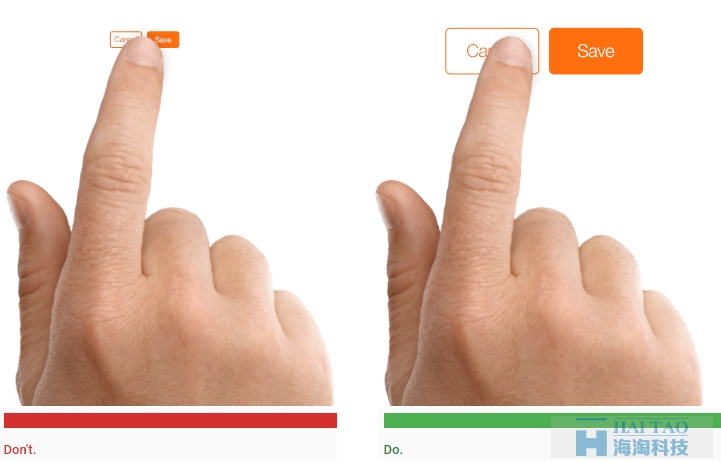
小到难以精确触碰的目的对用户来说无疑是种打击。特别是你在为挪动端界面设计的时分,最好让你的目的足够大,这样易于用户去触发。
创立目的控件的尺寸在7-10毫米,这样用户的手指很随便置于目的范围内,利于其精确点击触发。当用户触发目的时,目的的边缘必需是可见的,这为他们提供了明白的视觉反应,也是为了让用户能精确触发目的。
同时,也要确保在可触碰目的之间有足够的空隙。
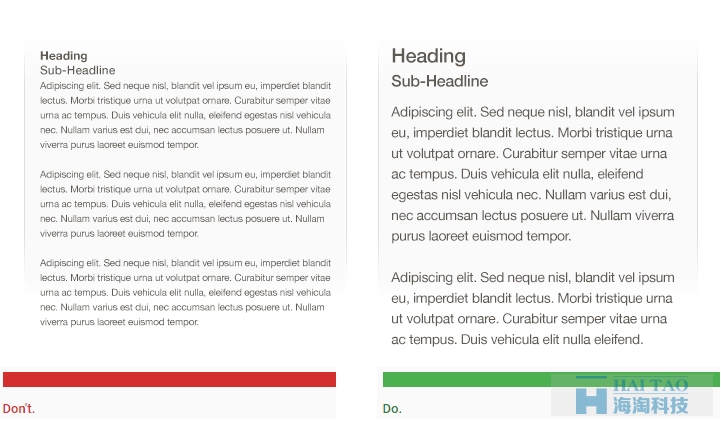
与台式电脑相比,智能手机屏幕相对较小,这意味着为挪动端设计你将面临在相对狭小的界面里面容耐大量信息的应战。你可能有过企图将尽可能多的信息塞满进去的想法,但你必需抵抗这种诱惑。
一个简单的规律:文本至少需求11pt,这样在正常的阅读间隔下它是明晰的。
增加行高和字间距有利于进步易读性。充足的留白能让混乱的界面看起来诱人和简单。
运用颜色和比照度来协助用户阅读和了解你的内容。在界面里面辨别好颜色的主次关系,进步可用性。确保元素之间有足够的颜色比照保证低视力用户可以正常阅读和运用你的app。
确保文字颜色和背景之间有足够的比照以保证文本可读性。依据W3C Web内容的可访问性指南(WCAG):
1)小型文本与背景的比例至少是4.5:1。
2)大型文本(14pt的粗体/18pt常规体或以上)应该有一个至少3:1的比照度。
关于挪动端设计来说,有足够的比照度是极端重要的:用户在室外由于光线缘由招致屏幕比照度低。
icon以及其他重要的元素也应该运用上面引荐的比率。

Steven Hoober在他的挪动设备运用研讨当中,发现49%的人依托单手一个拇指来触摸手机屏幕。下图你能依据颜色分辨出用户与屏幕交互的状况。
绿色区域表示用户能够随便触摸;
黄色区域,需求用手移动一段间隔;
红色区域,则需求用户改动手持设备方式才干触碰到。
手持的位置影响着挪动端控件的摆放:
1)顶级菜单是很重要的中央,经常被触发的控件以及常见的操作都发作在屏幕的这块绿色区域,由于拇指在该区域发作交互是最温馨的。
2)将消极的行为(比方删除)放置在很难触碰到的红色区域,以免用户不当心触发它。
在挪动端上,输入文字是一个迟缓且容易出错的过程。因而最好是尽量减少所需输入:
1)坚持表单尽可能的简短,移除任何不用要的字段。
2)在适宜的中央运用自动补全和调用个人数据,最大限度的减少用户输入。
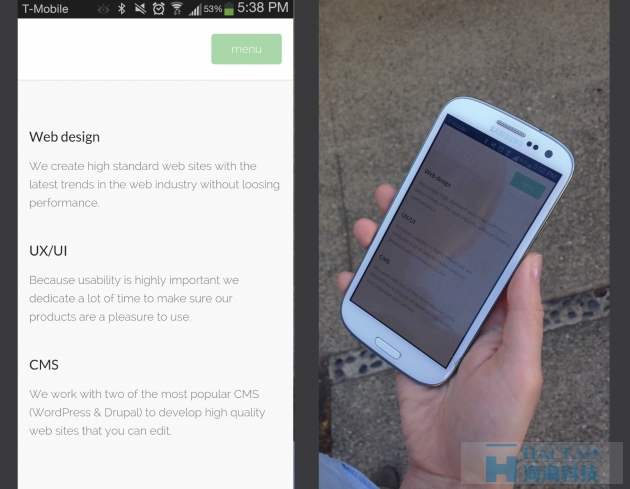
当在一个大的桌面屏幕上阅读时,一切的挪动端设计看起来都很好,但在实践的测试时,近半的app可用性呈现问题,不能正常被运用。即便是在用户体验方面投入大量精神的挪动端设计,在运用的时分也会暴显露一些之前看不见的缺陷。这就是为什么让真适用户在不同的挪动设备上测试是十分重要的事情。对真适用户停止可用性测试,你将会看到你的设计如何被其执行。把你的app当作一个不时进化的实体,剖析用户反应,不时进步产品的用户体验。

就像其他设计原理一样,上面这些只不过是一个开端,你还是需求分离本人的想法不时去理论。必需记住,你应该为了用户去设计,而不是为了设计师(本人)。