本文主要对于表象的空白页产生类型进行分析,探求背后相应的解决方案。

目录:
空白页产生原因
空白页解决方案
空白页的产生原因大致可以分为如下三类。Null、弱网断网、服务器异常,下面具体的解释一下三种情况。

Null
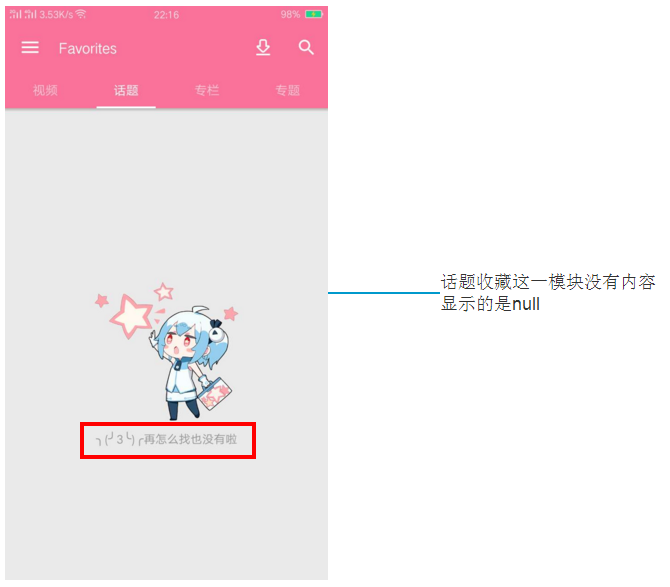
这种情况比较常见,用户在某一模块的数据是空的,比如说我的B站移动端,在收藏的话题这一块,我没有收藏任何话题,那么这一块的内容,手机向服务器请求数据,返回来的就会是一个空值。

弱网断网
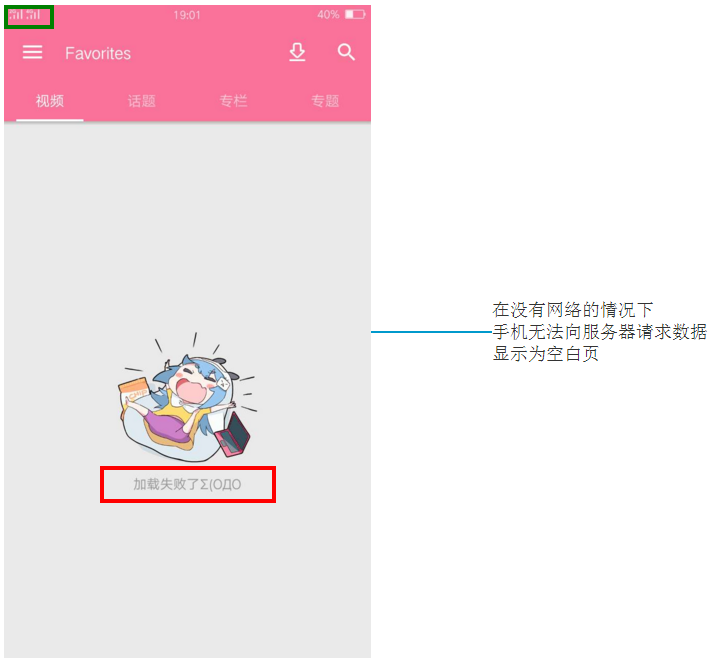
手机处于网络信号不好或者没网的时候,比如说在地下室或者飞机上,网络信号没有,这时候用户点进去某一个模块,还是以B站举例子,在我没有联网的情况下,进行刷新的操作,手机因为没有网络环境差,无法向服务器请求数据,“手机 -> 服务器”的链路出现问题,也会出现空白页的情况。
服务器异常
这种情况手机信号没有问题,服务器的端口异常,这块短时间不好找出相应的案例,服务器异常的原因可能是由于服务器在升级,或者其他一些原因,“服务器 -> 手机”的链路出现问题,导致数据无法从服务器传向手机,同样会出现空白页。
梳理清楚空白页产生原因之后,我们来看看针对这些原因,都有哪些处理方式。

Null:用户在某一模块的数据是空。
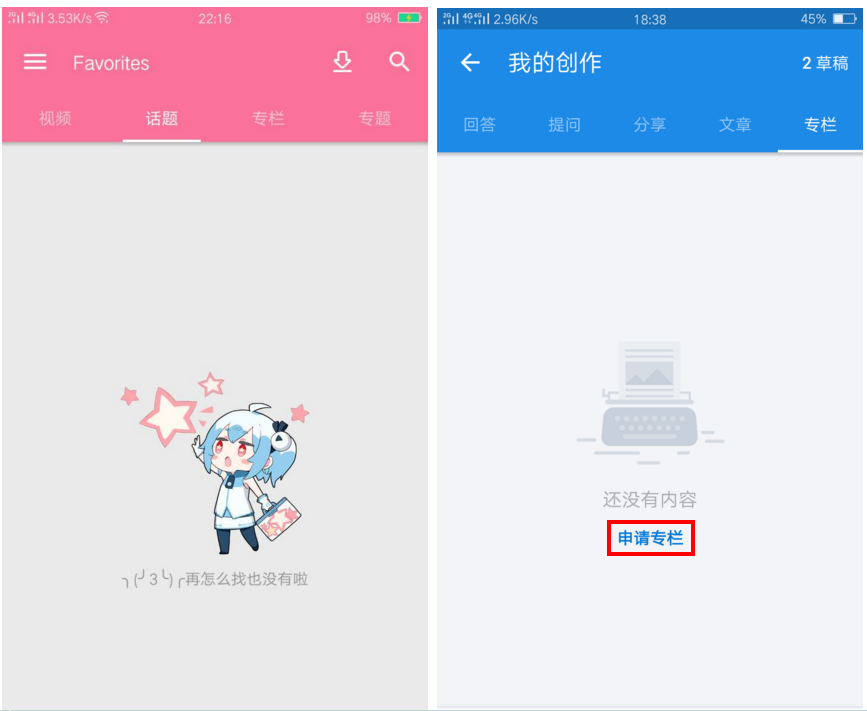
这种情况下,会有两种处理方式,一种是静态的通过文案提示用户,通过这样的方式来告知用户为什么这个页面是白的,没有内容,就像刚才展示的B站的样式那样(上图左),这里没有什么技术上或者产品上的问题,只是文案的内容上会有区别。
另一种方式是引导用户的行为,如上图右展示,在知乎的个人中心 – 我的创作- 专栏页面,我目前还没有申请专栏,所以会产生空白页,产生原因是null,知乎也和B站一样,给了文案提示:还没有内容;同时给了一个申请专栏的入口,去引导用户的操作。引导用户这样的解决方案可能是通过用户反馈一步一步迭代出来的,用户在浏览到专栏这一步的时候,有申请专栏的诉求,知乎的产品同学于是乎就在文案提示的基础之上,设计了这样的一个申请入口。
这里我们总结一下针对于null的解决方案,很显然引导用户是在文案提示的基础之上通过产品迭代出来的,我猜测在文案提示之前,最早还会有一种更简单的呈现形式,那就是完全空白放在那里,因为用户的极大困惑,完全的空白让用户不知道是什么原因而产生的空白页,才会出现的文案提示,在现网上应该很少能看见纯白的空白页了我认为。
文案提示的解决方案,最重要的就是内容的呈现,要能通过文字或者图形,明确地告知用户是什么原因才产生了空白页;其次就是文案及图形的特色,对比知乎和B站两个风格截然不同的app,他们的文案及图形都遵循了自己app的特色,知乎是知识分享的平台,走严谨风;B站充斥着00后、95后、弹幕,走的是二次元的风格。
再谈一下引导用户,这个功能要根据不同的模块因地制宜,拿知乎举例子,如果用户的关注列表是空的,设置这样的一个引导功能,让用户去关注一些KOL,对于促活及留存都是很有必要的。但是如果用户的余额是空的,为零,这时候再引导用户去充值,就显得有点画蛇添足了。
弱网断网、服务器异常
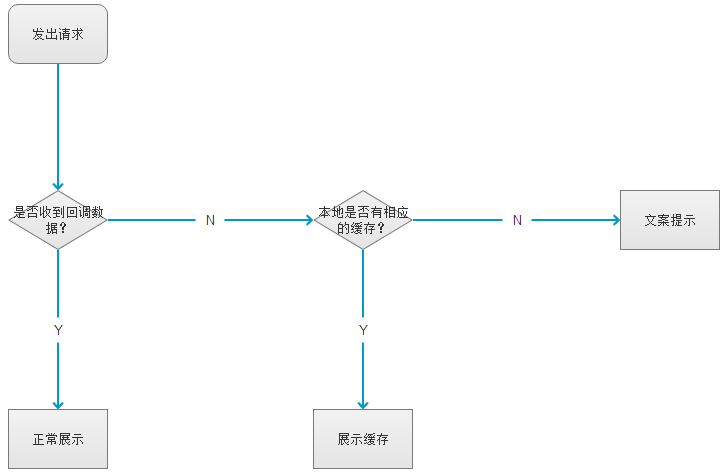
弱网断网、服务器异常,笼统的都可以概括为网络的异常,这两个的解决方案通常是相同的。现网上对于网络异常的解决方案如下流程图

当从服务器请求失败的时候,无论是“手机 -> 服务器”链路出现问题,还是“服务器 -> 手机”链路出现问题,都会首先访问缓存,看看缓存有没有该数据的缓存,若是有,展示缓存,若没有,则展示相应的文案提示。
最终落地到页面,会有两种展示形式,一是文案提示(下图左),二是在缓存的基础上用toast提示用户(下图中、下图右)。
对于哪些页面会有本地的缓存,这里也要有注意,我们应该把常用的页面缓存在本地,对于不经常用到的页面,每次点开都要请求服务器的数据,这样会最大限度的减少app的内存占用。

虽然弱网断网、服务器异常都可以归结于网络异常,但是二者的产生原因并不相同,用户通过自己的操作解决空白页的方法也就不同,弱网断网可以人为的寻找更好地网络,但是服务器异常的情况,用户无论进行什么操作,都无法改变现状。
在这里的文案提示或者toast提示,文字信息一定要准确的反映出问题的原因,比如说上图左的文案提示,写的就很模糊,加载失败的原因既可以是断网,也可以是服务器异常,用户看见这个文案,在不知道他自己的网络环境的情况下,用户很可能做的是一遍一遍的刷新,但由于网络产品的空白页,刷新是无济于事的,这样不明确的文案大大增加了用户操作的成本,不友好。
反观中图的文案,电波无法到达哦,虽然扎眼也无法理解,但是再读一遍可以理解出来其中的意思,至少文案是没有歧义的。
这里推荐右图的文案,文案提示清晰明了,虽然提示框的形式是toast,但是他的字段内容的指令性已经和须知差不多了。
再说一下服务器异常的文案提示,我认为也是有必要向用户告知实际情况,虽然部分用户不理解服务器异常是什么鬼,但也不能用网络异常这样的模糊字眼,可能靠谱的文案“服务器异常,您可能需要安静的等待片刻”,至少不会让用户盲目的刷新或者重连网络。

我在这个模块有两种功能性的设想,一是提示框的选取,对于这种必要进行的操作(若不采取措施就无法使用产品),我认为是可以用须知或者选择这样的提示形式的。
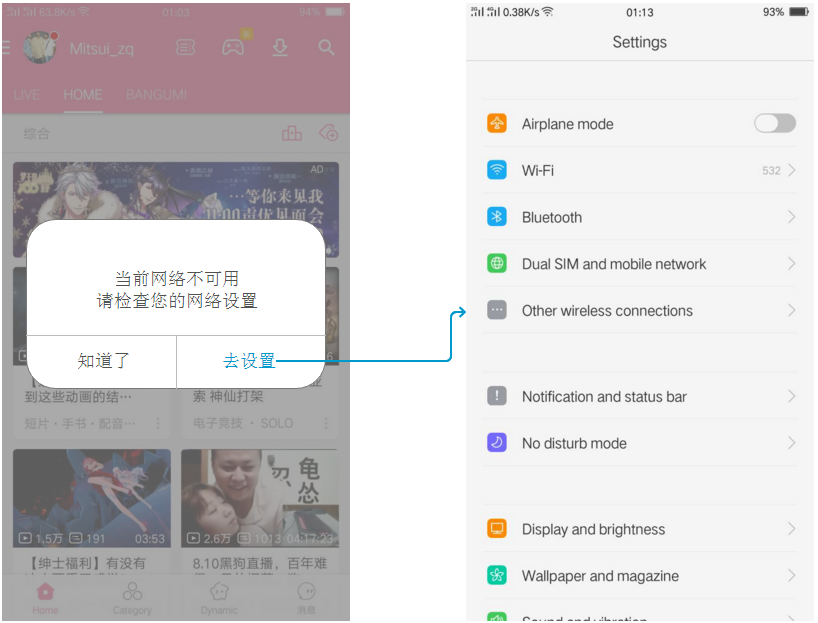
上图是我设想的一种弱网断网的解决方案(随手画的线框图,不要太嫌弃),用强烈一些的提示框,选择的方法进行提示,让用户意识到弱网断网会影响到自己的产品体验,点击知道了返回到缓存界面,点击去设置,跳转到用户的设置界面,去手动更改网络选择。这样的解决方案我认为可以减少用户操作的成本,也更人性化。
空白页的产生方式会有很多,解决处理的方法也是五花八门,但是最精髓的一点,我认为要从用户的角度出发,空白页展示出来的瞬间,用户是困惑的,产品要解决的问题实际上是明确地告知用户原因,并且可能的去引导用户去改变这样的情况。
以上就是类似于咪咕爱看APP设计经验总结的内容,如果想要了解关于建网站的基础知识及手机建站教程,可直接点击查看