使用下拉菜单的形式似乎已是司空见惯:它不占用太多空间的界面,它自动验证输入,所有浏览器和平台都支持它,实现下拉菜单非常的方便且容易,用户都觉得它使用起来很好。
与此同时,根据Luke Wroblewski和被多人提及的原则:“下拉菜单应该是最后的选择”的说法,那么下拉菜单却是最经常被误用的。
下拉菜单控件的可用是选项不可见的,直到你点击或点击打开它。同时, 在第一眼看到列表时,列表的长度是隐藏的,即用户无法预测一个下拉菜单是包含2个还是50个元素。
从下拉列表中选择一个选项,(尤其是在移动设备上)是一个多步骤的过程:你必须点击下拉菜单打开选项列表,然后滚动和浏览项目并选择一个,然后关闭下拉。
下拉菜单可以让设计师懒惰:设计师很容易就把所有可能的选项不分任何优先级一起放到下拉列表里(这很类似于汉堡菜单的做法)。
像国家地区选择这种很长的下拉菜单,用眼睛扫描起来简直是噩梦,尤其是在键盘搜索通常是不可用的移动端。
在可见、可滚动但面积很小的屏幕上滚动去选择想要的选项是一件非常痛苦的事情。

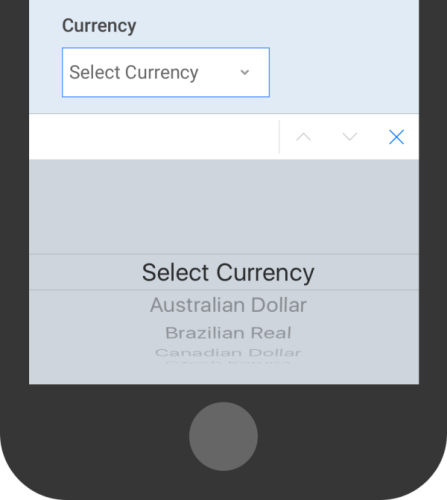
△ 在iOS系统上,第一眼可见的选项少的惊人。
但是好消息是这里有大量的很棒的可替代下拉菜单控件的选择,能为你在不同的情况下所用到。
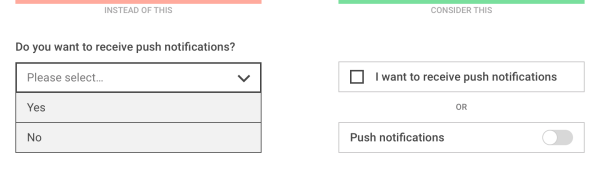
若只有两个选项(例如开/关),那么使用下拉菜单就是一个错误的选择。这里你需要用复选框(CheckBox)或者用切换开关(toggle switch)。

如果你的下拉菜单仅仅包含是/否、开/关这样的选项,那么就用开关控件来替代它。
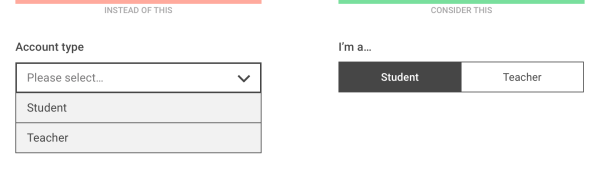
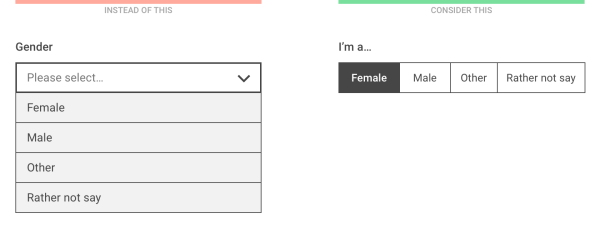
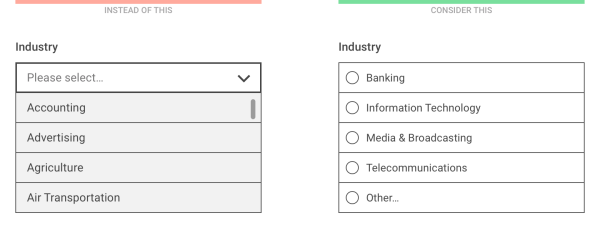
对于个数少且互斥的选项 ,建议使用单选按钮(radio buttons)或分段控件(segmented),使所有可用的选项第一眼可见,且无需打开列表。

分段控件(Segmentedcontrols)可以一次性展示出所有的可选项。

可见选项的数量取决于屏幕宽度和选项标签的长度,但不要超过5项
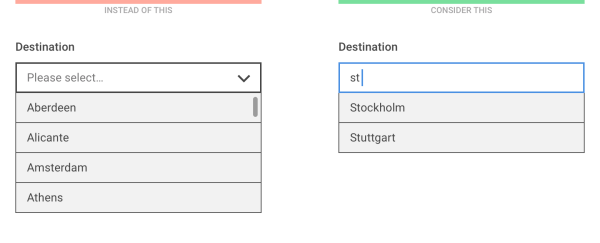
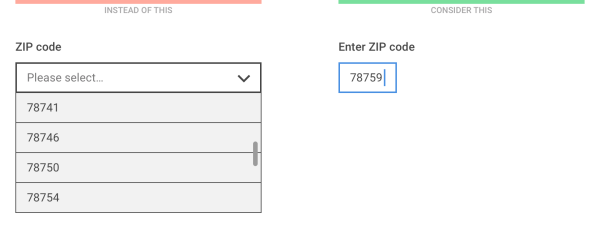
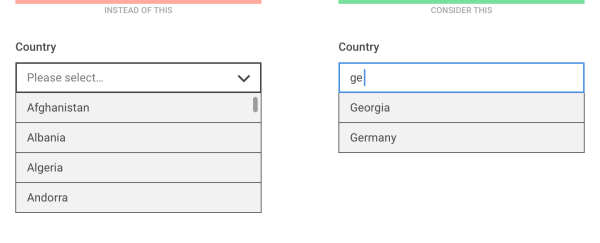
当用户确切地知道他们在寻找什么时,对于大量确定的选项,考虑使用“请输入…”这样的解决方案,其中筛选选项列表在输入第一个或两个字母之后显示。

用让用户来输入文字来筛选选项的方式替代滑动下拉菜单。
对于大型和多样的列表,尝试使用现有的用户数据来排列优先级,只列出几个用户常选的选项。这种方式有一个好处就是90%的用户会立即发现自己偏好的选择项,只有10%的人选择立即“其他”然后跳到指定的下一个问题。

虽然“其他”不适一个优雅的解决方案,但是优先级排序的方式能够提高大多用户的体验
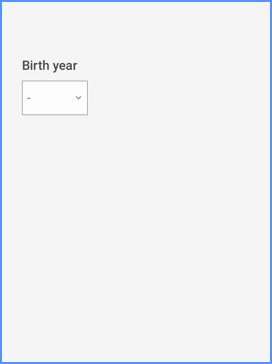
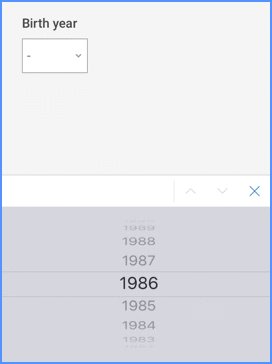
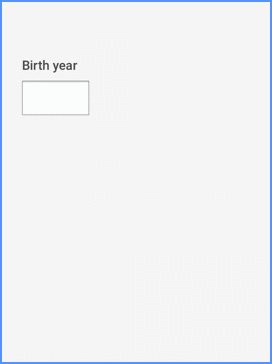
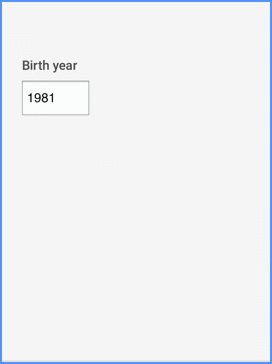
下拉列表的好处之一是用户不必输入很多内容。然而,如果预期的输入不是太长并且经常被问到(例如个人信息),通常用输入的方式是比较容易的,而不是从列表中选择:

在移动设备上输入生日的年份,使用数字键盘比滑动长列表要容易的多
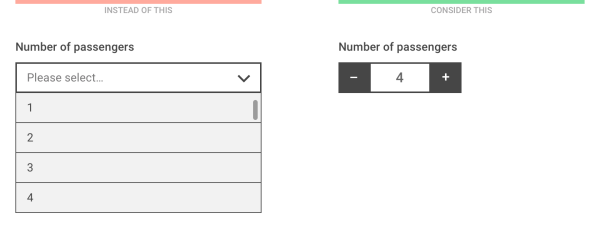
通常,在移动设备上输入数值会比数字下拉列表效率高。

尽管数字下拉列表是清晰的,但是输入数值依然比滑动选择要方便。
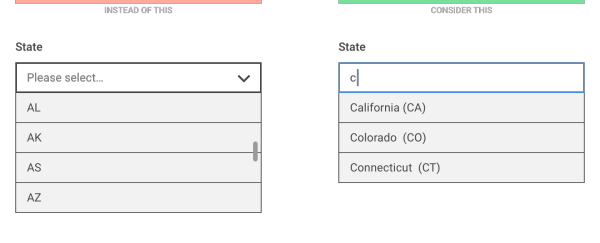
如果验证用户输入的内容很重要,输入内容用于筛选可用选项时,“请输入……”这个方法可能是有用的。

当选择美国时,输入一个字母就可以筛选出来。
当列表元素的排序顺序不清晰时,在选项列表中搜索的能力特别有用。

不清楚货币代码排列顺序的用户,能确保他们能在名称和货币代码间进行搜索。
同样的技术也应该应用于国家列表上面:使用让用户尽快开始键入并过滤结果来替代列出200多个条目的方案。

对于表示数量的谨慎的数值选择(例如乘客数量或购物车中的商品数量),步进器(stepper)允许用户点击来快速增加或减少数值。

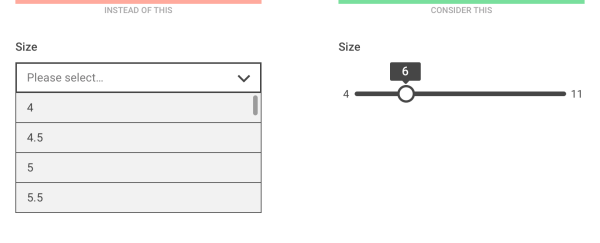
对于刻度范围上的非谨慎数值,请考虑使用滑块。

显示最大值和最小值的范围有助于用户理解。
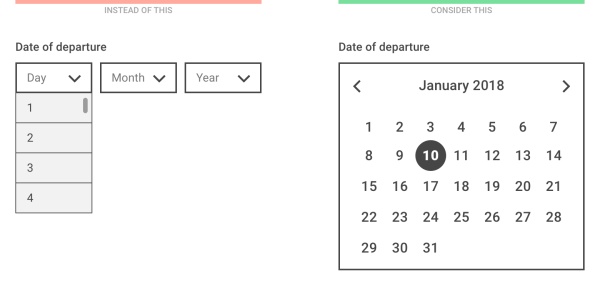
选择当下最近日期,使用多个选择菜单选择可能是一次非常痛苦的体验,因此我们选择使用日期选择器(date picker)。(但千万别用它输入出生日期)

通常下拉菜单不是总要被避免使用的。当你发现选择菜单是最合适的输入控件,这很好,那就让它对用户尽可能的友好。
使用有意义的标签:当菜单打开时菜单标签或描述也应该清晰和可用。在“选择”菜单中使用一个描述性标签,告诉用户他们正在选择什么(即“选择类型”而不是“请选择”)。
按合理的方式排序条目:基于用户数据尝试将最流行的选项放在列表的顶部。甚至预先选择用户最常选的选项作为默认选项。
使用智能默认值:手机和浏览器知道用户的位置、日期等大量的信息。利用已知的数据预先为每个用户选择最有可能的选项。
减少字段的数量,让计算机做一些工作:如果用户输入邮政编码,毫无疑问计算机已经知道这个邮政编码所属的国家和城市。如果用户输入信用卡号码,计算机也毫无疑问的已经知道这是MasterCard 。
考虑使用API:使用第三方的方式注册比填写注册表要容易。PayPal支付比输入你的信用卡信息更容易。
以上就是海淘科技为你推出的全部内容。想看更多的内容,可点击:下拉菜单设计,于此同时,海淘科技还提供了相关内容,可点击:建网站基础知识,网站内容运营