只要你的设计涉及到人与界面之间的交互,这八大规则在设计过程中至关重要。

如果你想设计出卓越,高效和流畅的用户界面,就请参考Ben Shneiderman的“界面设计的八大黄金法则” 。苹果,谷歌和微软设计的产品都反映了Shneiderman的法则,这些行业巨头制定的用户界面指南都包含Shneiderman黄金法则中的特征,而这些公司的热门界面设计则是法则的视觉体现。本文将告诉你如何整合8大黄金法则来改进你的工作。
界面设计的八大黄金法则
Ben Shneiderman(生于1947年8月21日)是美国马里兰大学人机交互实验室的计算机科学家和教授。他的工作可以媲美Don Norman和Jakob Nielsen。Shneiderman在其热门书“设计用户界面:有效的人机交互策略(Designing the User Interface: Strategies for Effective Human-Computer Interaction)”中介绍了界面设计的八个黄金法则:
一致性
当你在设计类似的功能和操作时,可以利用熟悉的图标,颜色,菜单的层次结构,行为召唤,用户流程图来实现一致性。规范信息表现的方式可以减少用户认知负担,用户体验易懂流畅。一致性通过帮助用户快速熟悉产品的数字化环境从而更轻松地实现其目标。
常用用户使用快捷操作
随着使用次数的增加,用户需要有更快的完成任务的方法。例如,Windows和Mac为用户提供了用于复制和粘贴的键盘快捷方式,随着用户更有经验,他们可以更快速,轻松地浏览和操作用户界面。
提供有用信息的反馈
用户每完成一个操作,需要系统给出反馈,然后用户才能感知并进入下一步操作。反馈有很多类型,例如声音提示,触摸感,语言提示,以及各种类型的组合。对于用户的每一个动作,应该在合理的时间内提供适当的,人性化的反馈。如设计多页问卷时应该告诉用户进行到哪个步骤,要保证让用户在尽量少受干扰的情况下得到最有价值的信息。

作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
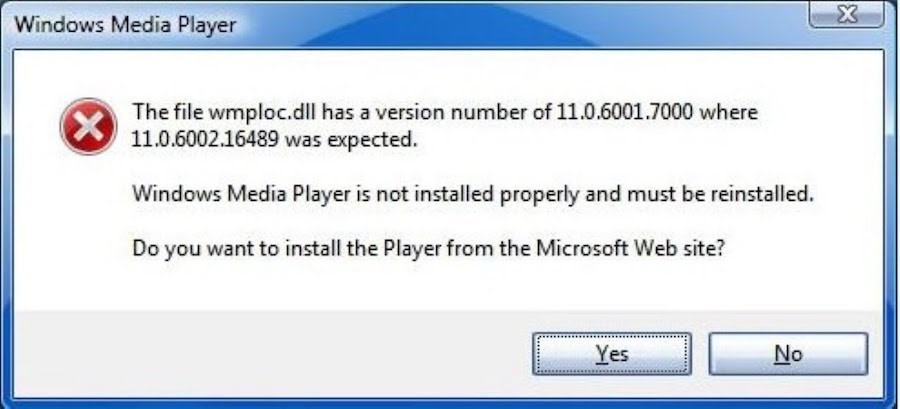
Windows Media Player设计师应该牢记Ben Shneiderman的第三个黄金法则:提供有用信息的反馈。体验不佳的错误消息通常会只显示错误代码,对用户来说这毫无意义。作为一名好的设计师,你应该始终给用户以可读和有意义的反馈。
设计流程需要设计一个完结
不要让你的用户猜来猜去,告诉他们其操作会引导他们到哪个步骤。例如,用户在完成在线购买后看到“谢谢购买”消息提示和支付凭证后会感到满足和安心。
提供简洁的错误操作的解决方案
用户不喜欢被告知其操作错误。设计时应该尽量考虑如何减少用户犯错误的机会,但如果用户操作时发生不可避免的错误,不能只报错而不提供解决方案,请确保为用户提供简单,直观的分步说明,以引导他们轻松快速地解决问题。例如,用户在填写在线表单时忘记填写某个输入框时,可以标记这个输入框以提醒用户。
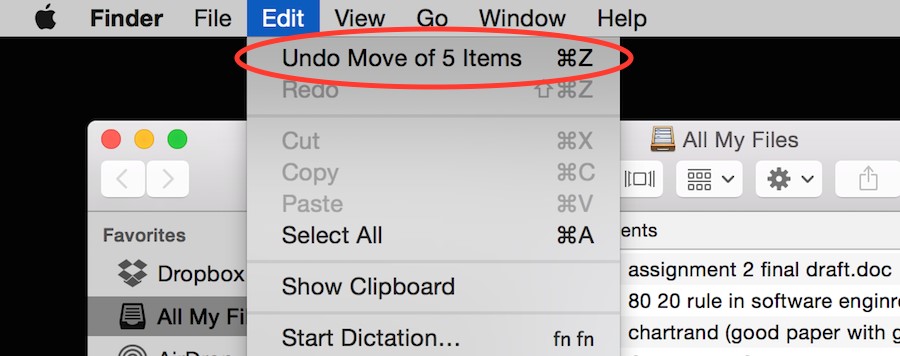
允许撤销操作
设计人员应为用户提供明显的方式来让用户恢复之前的操作,无论是单次动作,数据输入还是整个动作序列后都应允许进行返回操作,正如Shneiderman在他的书中所说:
“这个功能减轻了焦虑,因为用户知道即便操作失误,之前的操作也可以被撤销,鼓励用户去大胆放手探索。”
给用户掌控感
设计时应考虑如何让用户主动去使用,而不是被动接受,要让用户感觉他们对数字空间中一系列操作了如指掌,在设计时按照他们预期的方式来获得他们的信任。
减少短时记忆负担
人的记忆力是有限的,我们的短时记忆每次最多只能记住五个东西。因此,界面设计应当尽可能简洁,保持适当的信息层次结构,让用户去再认信息而不是去回忆。再认信息总是比回忆更容易,因为再认通过感知线索让相关信息重现。例如,我们经常发现选择题比简答题更容易,因为选择题只需要我们对正确答案再认,而不是从我们的记忆中提取。被彭博商业周刊称为“世界上最具影响力的设计师之一”的Jakob Nielsen发明了几种可用性研究方法,包括启发式评估。信息再认而非回忆就是Nielsen界面设计10种可用性启发式原则之一。
了解苹果的设计如何整合Shneiderman的8大黄金法则
苹果整合Shneiderman的八项黄金法设计出成功的产品,他们从Mac到移动设备设计都取得了巨大的成功,他们以产品设计的一致性,直观而美丽为荣。苹果的iOS人机界面指南也告诉我们他们的设计团队如何应用Shneiderman的设计原则。
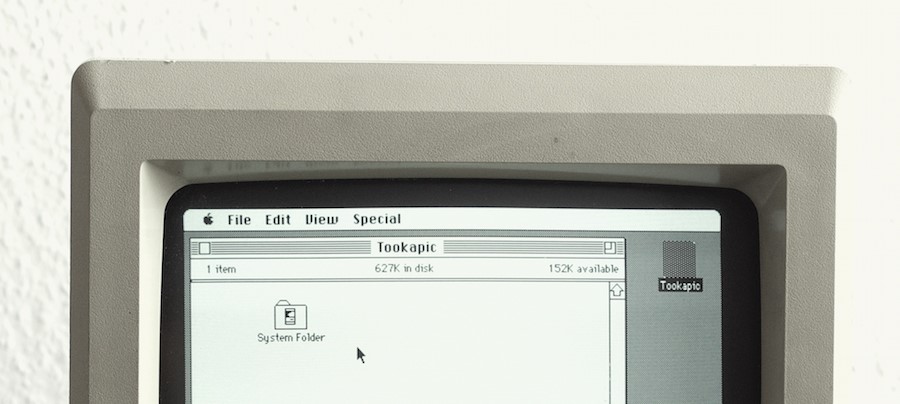
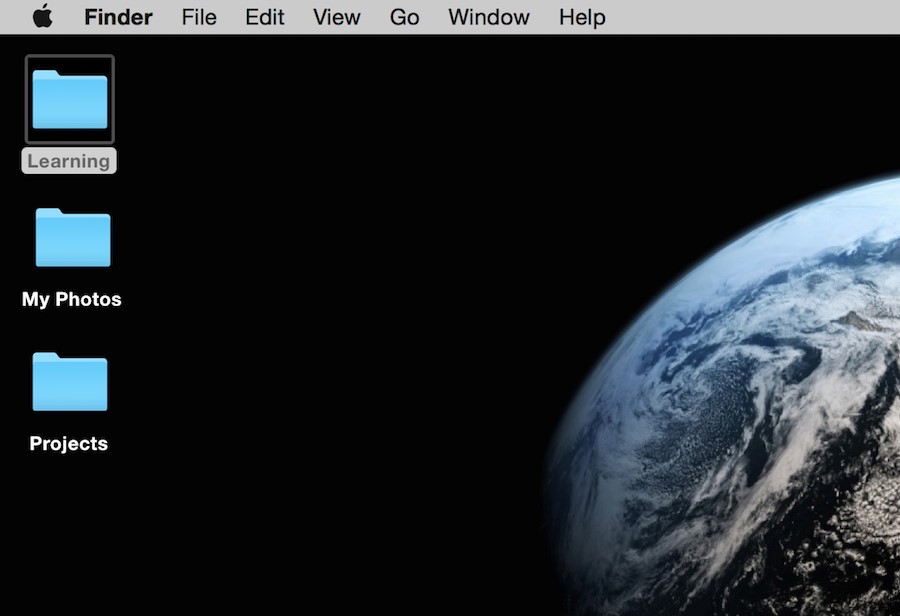
“一致性”和“感知的稳定性”在Mac OS的设计中体现得淋漓尽致。不管是80年代的版本,还是现在的版本,Mac OS菜单栏设计都包含一致的图形元素。

作者/版权持有人:StockSnap.io 版权条款和许可:CC0

作者/版权持有人:StockSnap.io 版权条款和许可证:CC0
随着时间的推移,Mac OS的外观有很大变化,Mac OS菜单栏设计都保持一致。
如前所述,Mac允许用户使用各种键盘快捷键,使用频率高的包括复制和粘贴(Command-X和Command-V)以及截图(Command-Shift-3)。

作者/版权持有人:StockSnap.io 版权条款和许可证:CC0
Mac允许用户键盘快捷方式操作实现通常需要鼠标、触控板或其他输入设备才能完成的操作。
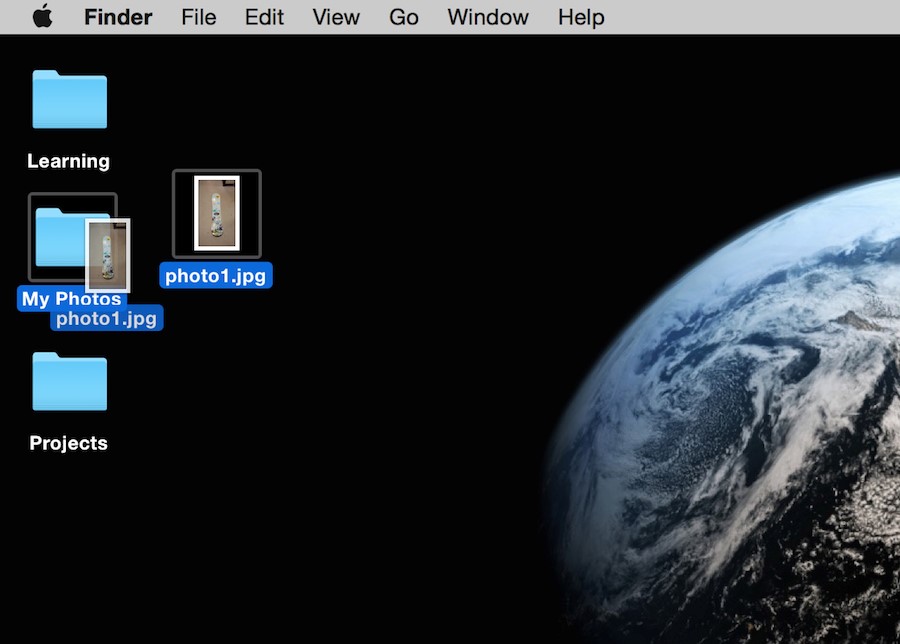
当用户点击Mac桌面上的文件时,该文件会“突出显示”,这是视觉反馈的一个很好的示例。另外,当用户拖动桌面上的文件夹时,他们可以看到在按住鼠标时,文件夹显示被移动的状态。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
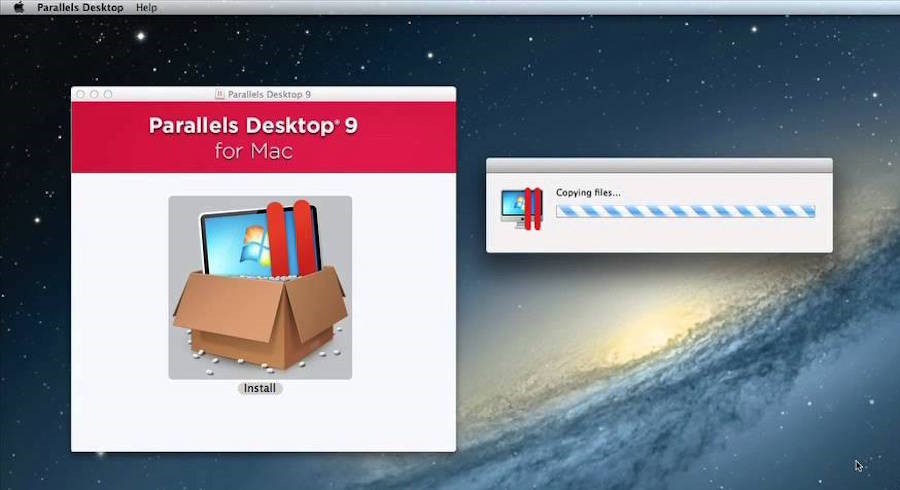
当用户将软件安装到Mac OS时,提示信息的屏幕显示用户当前的安装步骤。

作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
在软件安装过程中,如果发生错误,用户将收到友好的提示信息。提供复杂的解决方案,或用户难以理解的解决方案,或只报错不提供解决方案,都是极大影响用户体验,使用户沮丧的关键原因。根据错误操作的严重程度,区分何时使用小的,不会影响用户操作的提醒,以及何时使用大的,侵入式提醒。但当错误操作发生时,请谨慎选择正确的语气和正确的语言提醒用户操作错误。

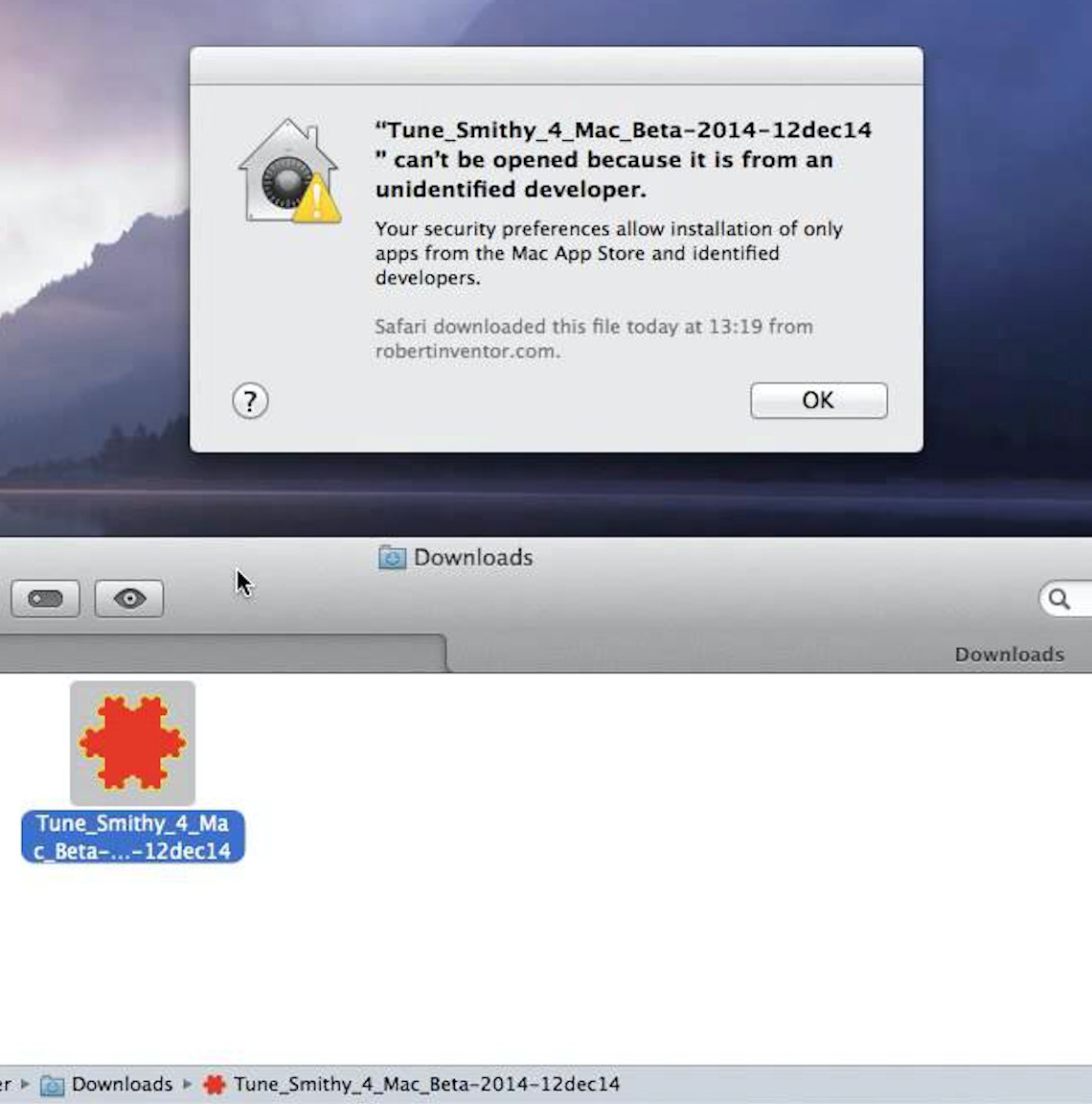
作者/版权持有人:Google,Inc. 版权条款和许可:合理使用
Mac OS通过显示一个温和的提示消息向用户解释出现了什么错误操作及其原因。另外,解释这是由于自己的安全偏好选择,进一步向用户保证,告诉他们一切在掌控范围内。

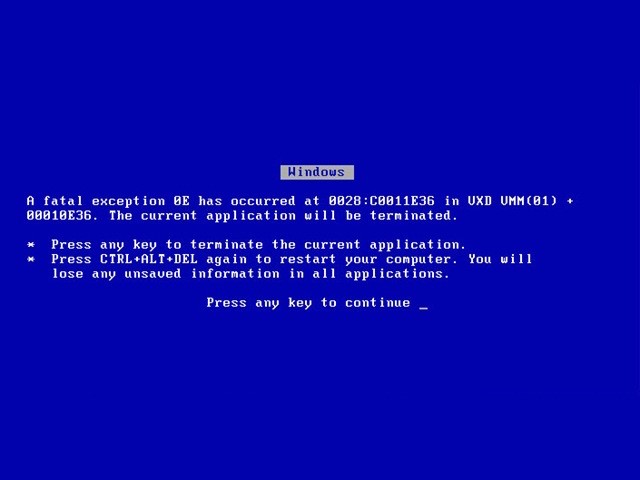
作者/版权持有人:Manutencaonet Blogspot 版权条款和许可:CC BY 3.0
Windows系统中这个非常不友好的提示信息使用“fatal(后果严重的)”和“terminated(被终止)”字样。这样的负面的,不友好的言语肯定会吓倒大多数用户!
当用户在安装过程中提供信息时发生错误,允许他们重新回到上一步,而不必重新开始。

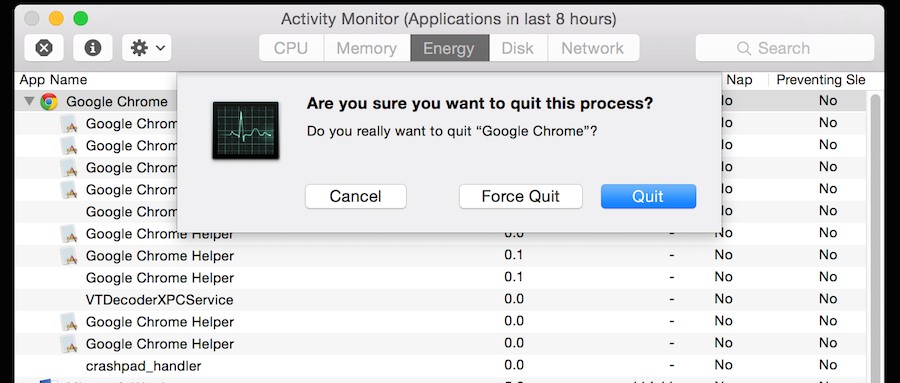
作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
让用户有权选择是继续运行程序还是退出程序,Mac的活动监视器允许用户在程序意外崩溃时“强制退出”。

作者/版权持有人:Euphemia Wong 版权条款和许可:合理使用
由于人类短时记忆每次只能记住5个东西,所以苹果iPhone屏幕底部的主菜单区域中只能放置4个及以下的应用程序图标,这个设计不仅涉及对记忆负荷的考虑,还考虑了不同版本一致性问题。

作者/版权持有人:Brian Voo 版权条款和许可:合理使用
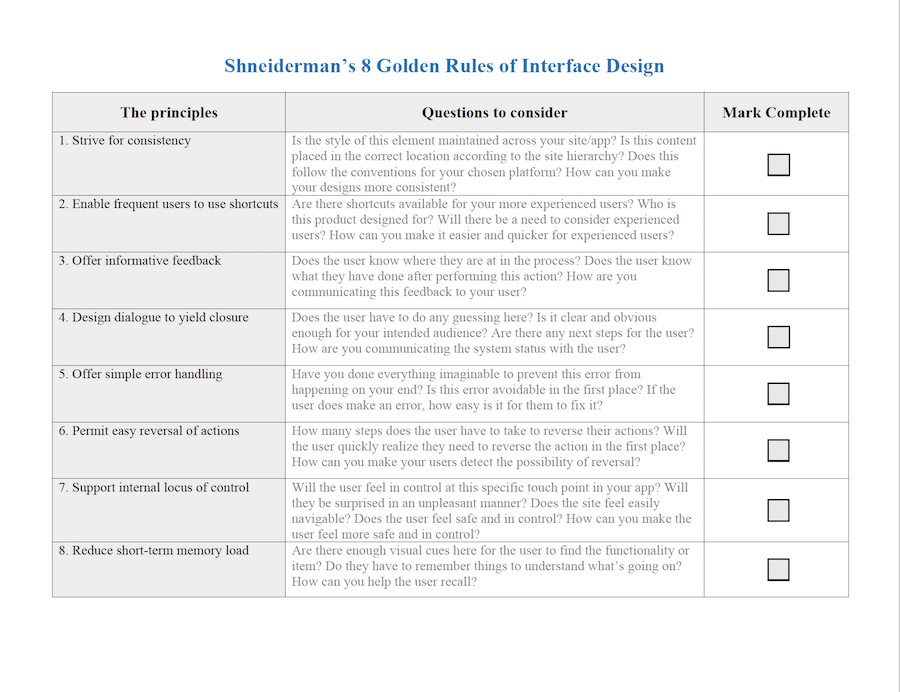
工作表:如何将Shneiderman的8项黄金法则应用于你的界面设计
作为设计师,你的工作是创建直观,精美和流畅的用户界面设计,让用户感到轻松和满意。下面这个工作表可以帮你把上述这些规则应用于你的设计中。

从Mac和PC到移动设备甚至是虚拟现实,以及将来可能出现的任何互动科技,只要你的设计涉及到人与界面之间的交互,这八大规则在设计过程中至关重要,不容忽视,现在就用这个工作表学习如何将它应用到你的设计中吧。
以上就是上海网站制作公司——海淘科技为你推出《界面设计的八大黄金法则》的全部内容。想看更多的内容,可点击:企业微博营销注意事项,于此同时,海淘科技还提供了网站建设案例,可点击:金融行业网站建设案例