在给这篇文章取名的时候,我取了以下几个狂拽炫酷屌炸天的,在文首放出来给你们感受下:
· 奥卡姆剃刀定律与流量法则
· 在流量盘活一切的时代里,移动端产品中奥卡姆剃刀定律是否已经过时?
· 为了抢占GNT,移动端产品设计中如无有用我们到底应不应该增加实体?
如果你能读懂上面这三个标题,那这篇文章你也许会很感兴趣。但是上面的名词你没见过也没关系,读过我的文章的朋友都知道,把问题化简再写出来,是我的强项好,言归正传我们开始。
写这篇文章的初衷是在之前的文章中我抛出了一个待解决的问题,在这篇文章中讲完了第一部分“首页”之后我直接跳到了第三部分“订单”,而百度外卖的第二个部分叫“指南”,当时我抛出的问题是这样的:
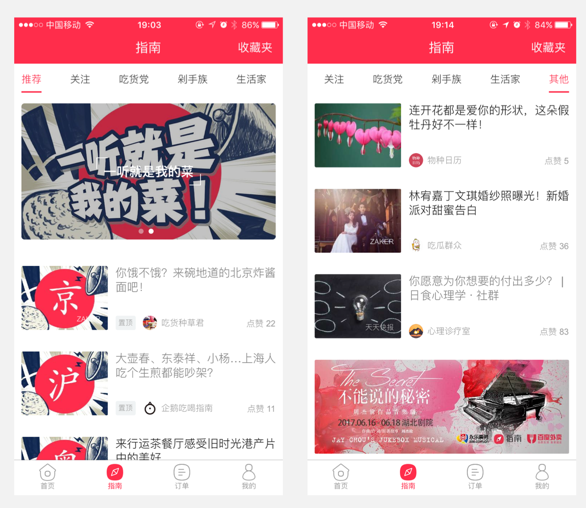
“你们肯定会有疑问,第二个部分难道不是『指南』么?对的,讲道理的话,百度外卖整个app第二个单元确实是”指南“,但是大家有没有一个疑问,为什么一个外卖app会有这样一个奇怪和外卖半毛钱关系都没有的单元,并且Buttonbar优先级还排在第二个?”
今天我们就来一起把这个问题说清。
要说这个问题,我们还是从头开始说第一个名词解释开始,到底啥叫奥卡姆剃刀定律?
公元 14 世纪,英国萨里的奥卡姆(William of Ockham)对当时无休无止的关于“共相”、“本质”之类的争吵感到厌倦,于是著书立说,宣传只承认确实存在的东西,认为那些空洞无物的普遍性要领都是无用的累赘,应当被无情地“剃除”。他所主张的“思维经济原则”,概括起来就是“如无必要,勿增实体。”因为他叫奥卡姆,人们为了纪念他就把这句话称为“奥卡姆剃刀”。
奥卡姆剃刀定律在各行各业衍生出了很多新的解释,值得一提的是,在人机交互设计中“如无必要,勿增实体“的观点最初主要表述为”如果有两个功能相等的设计,那么选择最简单的。“在极简、简约设计作为主流的今天,奥卡姆剃刀定律在极简主义产品设计师的心目中,逐渐被被衍生为”一款产品中,如果新加的实体对产品主体功能无必要,则勿增实体。“
举个例子,不知道有多少人想过这个问题,现在的“功能型“的app中,其实有很多奇怪的东西混了进来,比如百度外卖作为一款功能性极强的app(点餐),新增了”指南“这个对点餐功弱联系的单元。比如爱奇艺『泡泡』和拉勾『言职』,还有很多很多不胜枚举的产品亦如是,这些东西到底是不是产品中的”必要“?如果不是产品中的“必要”,那为什么还要做呢?就不能一剃刀剃掉吗?
我们先说现象:
a、百度外卖是一款外卖app,现在多了一个叫做"指南"的tab,这个指南里面运营的全部是一些机构号发的好吃的东西,说明现在百度外卖"指南"的运营是从机构号入手的,现在主要有城觅,ZAKER,搜狐,企鹅吃喝指南,天天快报、白斑马等等,这可能是觉得前期内容从机构号获取的话风险会低一些,并且质量也更好把控。

这么做对于这个产品三个目的:
第一是刺激点餐行为。大家不妨想想,什么人会打开百度外卖这个app,一定是饿了的人,起码也是想吃东西的人没错吧,点餐的用户看到这些吃的,越看越饿,马上点餐。可能有些朋友会想,那如果是点完了餐才看到的指南这个页面呢?那是不是也越看越饿,然后餐到了用户都饿得不行,吃起来自然香,下次再点。
第二个是卖东西(羞羞的变现。吃货党和剁手族里面的东西是可以直接讲个故事促进购买的。这个其实是很多很多app中做非必要功能的因素,就是为了变现,具体的例子太多太多了我就不多提了,你们去看看enjoy的“杂志”功能,知乎马上要更新的“商城”功能,keep的“发现”功能。
第三个是试试有没有做成UGC的可能。这个东西做之前,谁都不知道数据如何,比如万一用户浏览数据比较高,那就可以开放个人写美食贴,然后在最底层还有一个“其他”的tab,做了一些别的除了美食之外的尝试,(虽然不可能,但是)万一火了呢?
b、拉勾是一款找工作的app,现在开放了言职,简而言之就是一款职场知乎。这个的目的是什么呢?也是三个:
第一个是试试有没有做成UGC的可能。UGC大家都想做,也大家都在尝试做,难就难在做成一定的权威。比如我想问一些问题,那我会去知乎;比如我想看看dota2最近有什么有趣的新闻,我会去贴吧或者超级玩家论坛;比如我想了解互联网最近又出了什么大事,那我会去虎嗅和36kr;比如我想看看最近哪个明星的动态,那我会去微博。而拉勾做言职,正如其名字一样,他的目的是做到“比如用户想换工作和需要职业规划建议,就去言职。”
第二个是提升用户使用时间。我本来只是想来拉钩投个简历,投了十个今天就不让投了,没有言职的时候用户就直接关了,现在有了一个社区叫言职,虽然大部分人投了简历也会关app,但是起码给了用户选择,对吧,大爷,来逛逛呗,没准儿对你有帮助哟~
第三个是丰富主逻辑。这是一个app中常见的功能点:比如氧气app主要业务是卖内衣,但是我干巴巴的卖内衣缺乏说服力,这时候我做UGC和做体验师为的就是丰富卖内衣这件事情。比如Artand主要业务是卖画,由于自身气质吸引了一些艺术家入驻卖自己的画,最近厉害了,新增了一个艺术家发文章的功能,艺术家可以在上面写我这幅画的故事,丰富卖画这件事情,自然刺激购买。言职也一样,用户生产并丰富了“寻职”- “面试”-“入职”的一系列问题。
有一位伟大的产品经理曾经说过:只要用户还在你的平台上,就有无限可能。
那么问题就来了,如何让用户相对长时间的留存在你的平台上?
在16年年底的逻辑思维《时间的朋友2》跨年演讲中,罗振宇提出了一个特别发人深省的概念叫做“国民总时间”(Gross National Time 简称GNT)用了一个多小时论述了现在的互联网产品,已经开始了时间维度的战争,上帝对人类最大的公平就是每个人平等的享有每天24个小时,那在每个人每天的24小时中,每一款互联网产品都希望从中瓜分到更大的用户时间。(只有站在金字塔顶端的微信站着微微一笑说好的产品应该用完即走,也不嫌腰疼。此处手动微笑)
为了在用户不知不觉中瓜分用户时间,大家都做了哪些产品上的优化和努力呢?我来举大量例子:
1.在QQ浏览器app中首页添加"热点头条+视频秀+话题圈",并且默认展示新闻,一旦看了第一个根本收不了手,等你反应过来半个小时过去了。
2.微博app播放完当前视频立马回播放推荐视频(秒拍同理),让人一个接着一个目不暇接如此有趣,等你发现的时候一两个小时过去了。
3.映客app(直播类app)看这个妹子不开心上滑一下立马换下一个,都不用返回主页去选,插科打诨之间一下午过去了。
4.知乎app左滑切换到下一个回答(之前是上滑),一个问题一滑妥妥的一晚上过去了。
5.人民的名义今天的更新看完了不开心,达康书记真的好帅,然后沉浸在泡泡的八卦里面一个晚自习就过去…
6...
上述这些想必大家都亲历过,把一个用户时间捆绑在微博上,就增加了他发现他感兴趣信息的可能性从而促进该用户再次打开和活跃。把一个用户时间捆绑在淘宝上没准儿发现什么有趣的联想就下单了。把一个用户时间绑定在映客上,万一看到心仪的妹子呢?大游艇是不是充值要来一发?这里面最经典的例子就是手游,玩5分钟给你一个礼包,玩10分钟再给你一个礼包根本停不下来,你为了礼包一直玩,哎呀发现boss打不过去了,怎么办好气哦,没有什么问题是来一发628解决不了的。
当然这是在用户心理上的说法,在这里我换个角度,给大家说个我自己关于“流量”在用户界面上面的理解:
大流量的产品UI你们可以把他们想象成是筛子,每一个UI界面上的每一个可点击可操作的意符中。(意义符号,在这里可以理解为移动端app中意义符号是功能入口+操作反馈点的集合。/详细请参看唐纳德·诺曼的《设计心理学01》)你们可以把它想象成是筛子上有无数的漏洞,流量从一个点汇入(即点击打开app的瞬间)之后:无数的用户通过视觉寻找这些意符入口进行操作,直到达到自己的目标并关闭app的过程,无形中形成了庞大流量的流动。
这些流量移动大概两种模型:纵向移动(渗透)和横向移动(平移)。
关于纵向移动这个观点就很好理解,我选择一家外卖店 - 选择这家店里面的美食 - 选择我的地址 - 确认付费,这个过程就是一个流量的线性的纵向流动过程,在纵向移动过程当中,流量从高层级像低层级渗透,每一步都有流失率。最初(12-13年左右)的淘宝,不论是pc端还是app端购买流程都极其繁琐,需要填一大堆东西,pc端要插网银U盾,app端要进行手机验证短信验证,而且用户填写信息跳回不保存,导致每个页面流失率超级高。不同产品用户纵向流量的流失率有经验的产品和用户体验设计师是可以通过一些关键数据估计出来的。
关于横向移动其实也很好理解,我们从一个页面P1,点击一个功能按钮进入页面P1-1,看完P1-1以后我发现没意思,所以我返回页面P1,再点击P1上另一个功能按钮进入页面P1-2。这个过程就是单个流量的页面平移过程。关于意义符号,在这里我举个例子:

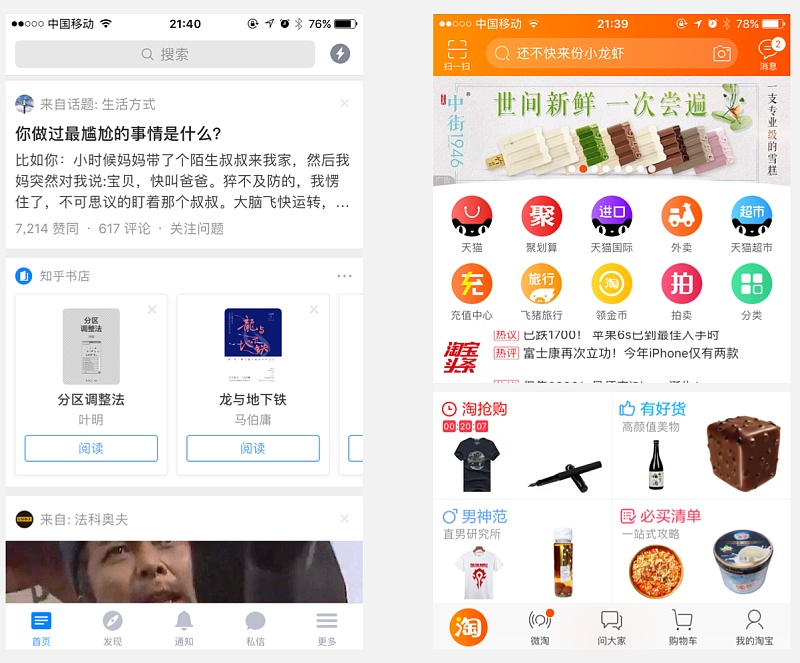
比如看左边这个知乎页面,上面navigationbar上的的"搜索",“live入口”,“话题”,“书店”,下面button上面的五个按钮,(包括右上方的“x”和“…“在内)都是这个界面上的意义符号,简而言之,界面上的意义符号就是一切用户感知中可以点击产生反馈的集合。(我就这样私自定义了唐纳德·诺曼的概念,感觉好慌Orz)这就不难解释淘宝首页设计成这样,每一个地方都可以点,不知道卖啥我还有图,你不管店去哪儿都可以买买买。
下面我着重说明流量的功能移动:
大家看知乎这个页面,我点击“你做过最尴尬的事情是什么”查看问题,这时候我单个人的流量如果抽象为是从P0(我个人习惯用P0表示一款app点击进去的首页)到P1的话,看着看着我觉得这个话题没意思,然后我出来点击另一个话题,比如我点了“如何评价xxx”,那这个时候,从产品信息架构上看,其实你并没有发生功能平移,你只不过是从问题A跳到了问题B,这个本质上你还是在知乎看帖子(由于知乎的最核心功能就是看帖子回帖子,所以我用了P0-P1,主要为了表明主逻辑是P)。但是如果你看着看着觉得无聊,退回到P0,然后无意中看到知乎书店,又正好对叶明老师的新书分区调整法感兴趣并且点击进入,那你作为单个流量,就完成了从P0-S1的流量移动。(这里的S就表示了你已经从一个主逻辑为看帖子的知乎app首页,移动了一个书籍购买功能的页面S1)
那现在我问大家,在上述点击叶明新书(从P0-S1)的过程中,从app的信息架构上说,这个操作者的单一流量是怎么变化的?其实是既平移,又渗透。因为是从首页(P0)到书籍详情页(S1),从P-S叫平移,从0-1叫渗透,那大家就应该很明白了吧,这个页面P0中,有一种办法是可以到达S0的,那就是点击”知乎书店“,然后跳转到书店首页(S0),从P0-S0,这就叫流量的功能平移。
有很多人如果对app内的信息架构不是很理解的话就会产生很多疑问,比如这个0和1和后面的2或者3是怎么定义的?比如我用这个P和S去定义不同功能,那你怎么划分app中的这堆功能归属?其实这些都是问题,需要具体问题具体定义,每家公司都不一样,但是我给大家提出流量的这个原理希望能够给大家带来一些启发。
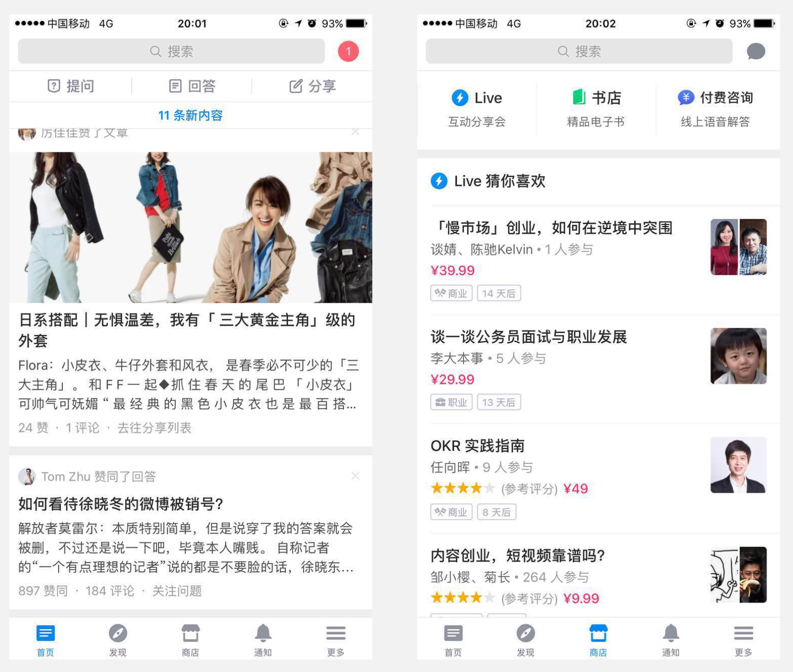
比如内测版的知乎(尚未上线,如下图),底部buttonbar上”通知“的按钮已经变成了”商城“,为什么?

答:因为现在付费内容入口过于分散,缺乏独立入口。
现在大家手里面的这个版本的知乎,大家可以看到所有的付费内容:书店和live的入口是镶嵌在内容流当中的,其中live入口除了镶嵌在内容流之外还有一个独立的入口在搜索右边,然后值乎的入口在”我的“页面内,付费咨询的入口在IM页右上方。付费内容如满天星,太分散了!
从上面我写的流量模型上看,这会导致什么?导致功能的平移路径受阻!
比如现在的版本:我在内容流上面看到书店入口,我点击书店,买书看书,就结束了。必须跳出到P0,然后回到P0的内容流首页。而新版本呢?我从书店出来到的是商城首页,为下次购买逻辑减少了一个关键步骤(不用再去找入口了),这就是从UI交互上降低了用户购买门槛。(虽然你仍然可以不买_(:зゝ∠)_)
这次把所有付费内容整个到一个商场并突出显示,让消息放在搜索的右边,这确实是一次不错的改版,一方面从知乎来说宣誓着知乎要开始大刀阔斧做知识内容付费了,另一方面从用户来说是真的可以有一个专属的入口找到付费的产品了。作为知乎的老用户从产品上内心还是对这次改版很看好的。(如果知乎能加大内容质量把控的话,毕竟现在牛鬼蛇神都可以在知乎开live了。)
还是那句话,从UI的每一次改版和细节去推敲这款产品现在的战略和意图,是一件很好玩的事情,也是每个UI/UX设计师需要更加敏感的地方。
以上就是上海海淘网站设计提供的内容,如果想要了解关于微信公众平台建设案例及微博营销方案,可直接点击查看