海淘科技温馨提示:细读本文需要7分钟,速读仅需2分钟。网站有哪些排版模式如下:

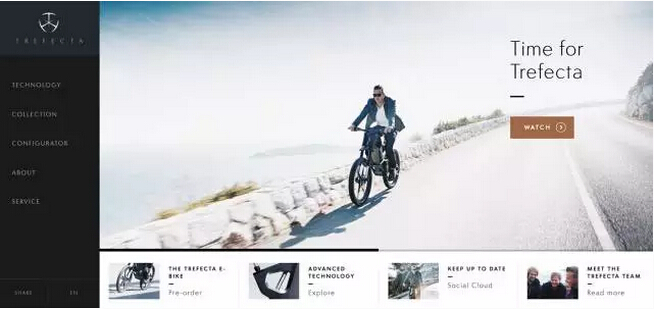
导航是网站的重要组成部分,也许你没注意到,菜单是我们寻找的第一个元素。保持菜单的最常见的方法之一是将它放在固定的侧边栏。这意味着,即使你滚动网站的内容的其余部分,菜单也保持静止,总是可见。侧栏还可以包含菜单以外的内容,包括社交媒体链接,联系信息或任何其他你想要访问者轻松找到的内容。这类排版形式多被运用于企业网站中。由Build
in Amsterdam设计的Trefecta的网站,其左侧边栏带有公司的标志和简单的菜单,非常常见的设计形式:
由于大部分网站都是基于用户使用习惯的垂直滚动,因此竖版的信息展示自然是最多的,将网页分为两栏能够多功能的展示。这种两栏布局的网站在电商中也比较常见,能够给用户极好的视觉体验,如果你要试试新布局,可以选择等分两栏式。这里展示的是Get
Bowtied的作品,大图像的展示能给用户更大的视觉冲击,同时该作品在页面中使用倒叙也是一个非常胆大的设计想法。

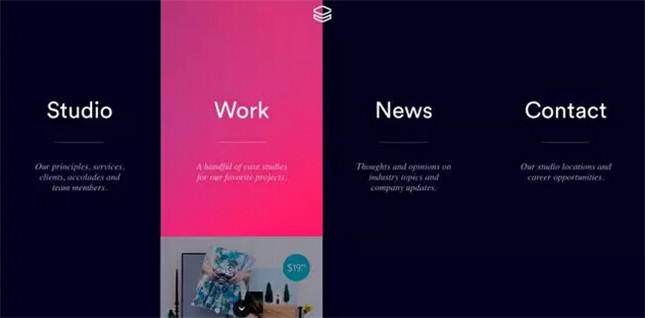
这类布局形式适合图片较少的情况,通常在白色、黑色等纯色背景中实现,整体的效果呈现一种干净和简洁化的风格,而排版则通常会使用大一些的字符文本,防止设计看起来平淡无奇。Impossible
Bureau的主页以黑色背景呈现大型无衬线文字,为了一个漂亮的视觉惊喜,当您选择一个菜单选项时,该栏又会以一个充满活力的渐变照亮:

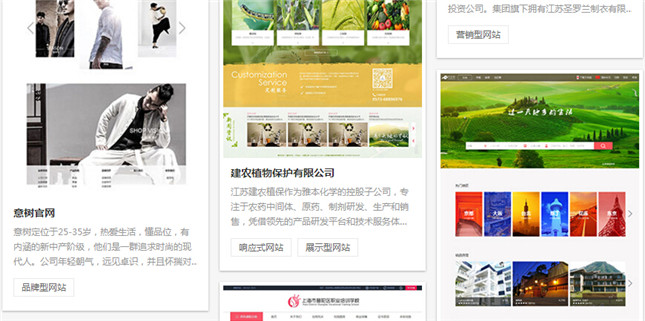
与Google的MaterialDesign同种风格的卡片式布局也越来越受到大家的喜爱,这种排版能让用户以扫描的方式了解每个区域的内容。每一块卡片区域都是独立的信息展示,就好像一个个内容模块一般。此外,因其方形的型态,在不同的萤幕大小下,网站也可以轻易地重新排配版面。Pinterest是应用卡片式排版的先驱。

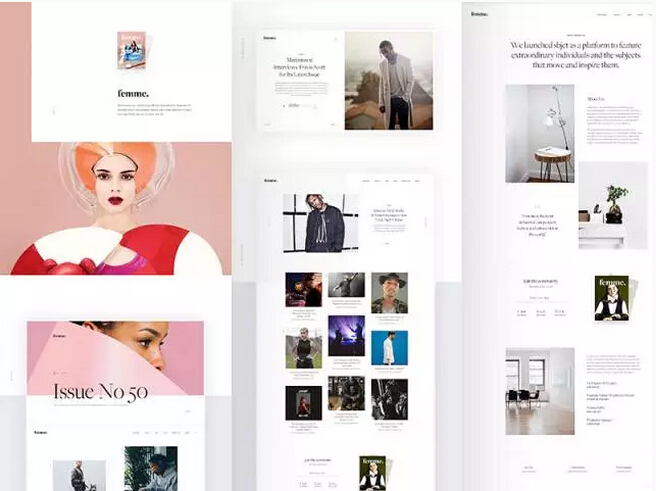
自由形式的网页排版可以不受任何网格的限制,并可以有大量留白,呈现一个干净、现代的界面。同时这种结构可以随时根据内容灵活调整,在留白位置可以通过填充色彩或空白来创意设计。这类排版手法通常用于创意型领域中,在Jonas和Noma的个人页面设计网页结构中,图片大小不一、使用文本进行填充留白,组成了形状、大小、形态上的变化,是一个非常有趣的视觉布局。
在使用这些排版模式时也会出现各种紧急突发事件,小编这里可以预测几种。
1.在甲方巴巴提供的图片像素较低时:
这里有三种处理方法,一是使用图片外框,使用同基色的背景色填充区块能够起到调整图片的作用;二是通过对图片的重复使用来设计页面,也能起到丰富网页的作用;三是使用无损放大图片软件PhotoZoom,这款软件能够无损放大素材到你需要的像素。
2.甲方巴巴不舍得购买字体时:

出现这种情况可以大胆的调整文字的大小、色彩变化,通过大小、粗细对比和调整字间距来增加页面的设计感,在设计的文本区域中,亦可以使用移动标题、内容的变化来调整排版模式,这样同样也是对内容的创新。
3.当甲方巴巴提供的内容幅宽不同时:

这种情况是经常在电商类网页设计过程中碰到的。图片的安排通常由纵向和横向两种不同的类型,在我们的排版中,对内容的统一显然是很重要的,但也会经常出现产品的图片是不同的两种形式,自然可以通过裁剪图片变成统一的形式,但这种处理方式使用在所有的作品中不免会让人觉得缺少张力和创意性,其实还有另外一种处理方式,即在统一各项内容的边线范围内进行内容增减调整。
学习了这么多,如果甲方巴巴对你的网站布局依旧意见多多,分享稿稿过小妙招:

要想完美的说服甲方巴巴,靠的还是我们的基础功。海淘科技小编还为你准备了,《16个网页设计排版技巧》