海淘科技告诉您了解这3条经典准则,能协助你发明十分好、更易懂的页面规划:

很多经典准则,例如那些字体规划准则,在线上依然有用。为环视而规划时,有两种形式需求思考。

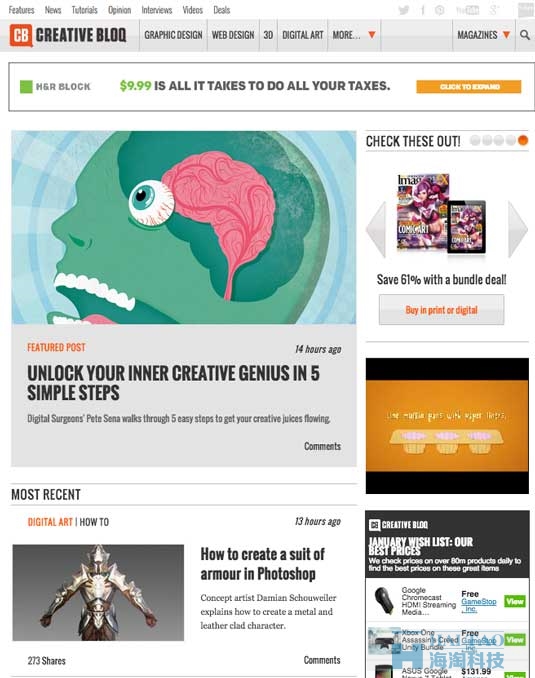
F形式排版:Creative Bloq的主页
F形式反映了用户最一般的环视页面的方法。他们的视野从上面开端横向移动,然后沿着左面笔直移动,寻觅杰出的文字。
一旦找到激起他们兴趣的内容,他们又会开端横向阅览页面。
还有Z形式:

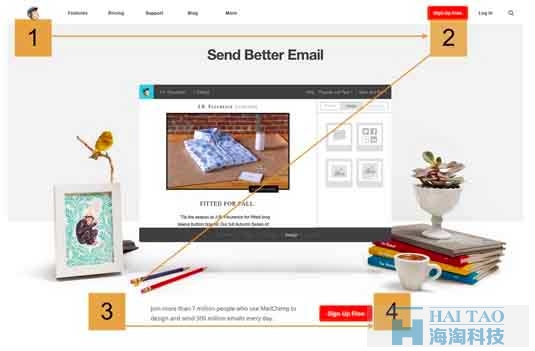
Z形式规划:MailChimp的主页
Z形式也是一种自然的阅览形式,一般用于报纸,页面上也是如此。用户在页面顶部水平阅览,然后向左下移动,在页面的下一行再次进行水平移动搜索。
文字
和打印相同,页面文字也应当有明晰的层次。选择合适的字号,有助于关键字在页面上杰出,让用户更轻松的阅览页面。

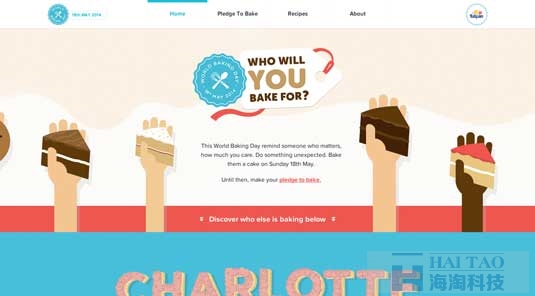
明晰的文字层次:World Baking Day网站
咱们来看看文字层次中一些多见的层级:
首要:页面上最明显的文字更大更闪烁,招引用户的留意力。一般用于标题与装修。
非必须:介于中心的一切内容。不像标题那么明显,但要在页面的惯例文字中杰出显现。
再次:首要内容所选的文字。文字层次中的这一级,有助于运用户沉浸在正文中。
其他:更小的一级,运用斜体、粗体、下划线、不一样颜色等等。
合作运用,树立文字的层次,能够发明出次序,避免用户迷失其间。
要测验你页面的易读性,能够运用“3秒准则”:简略地阅览页面,然后看向别处。其间杰出的内容有没有反映出你规划目的?假如是的,那你方向准确,持续坚持;假如不是,则需求打回从头规划——也许的确如此。
不管平衡感来自于对称、非对称或是放射状,都是为了让规划发明出安定与共同的感受。假如用户在你的页面上感到轻松,他们会更情愿停留。
图像或文字不要过于密布:时间思考元素的空隙。排版倾向于简练——密布的规划会阻碍用户。双眼难以承受凌乱,使人更难承受信息的流通。
思考运用极简的规划,经过白色、黑色或十分深的布景和远景元素到达平衡。《为人眼进行页面UI规划》里讨论过,负空间的运用能够引导用户的留意力。

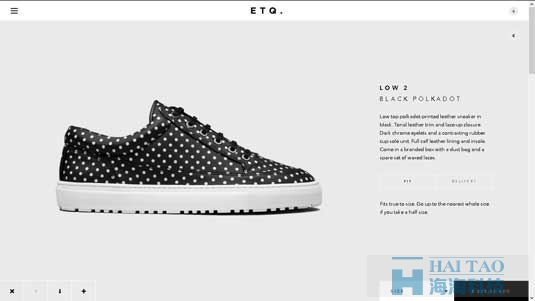
震慑的极简规划事例:鞋类品牌ETQ的网站
上面展示的ETQ网站,利用了负空间将视野引向所陈设的商品。页面底部比照明显的黑白色块,让用户选择尺度或检查商品价格。
页面上极少搅扰信息,发明了一种平静与次序的感受——当然,也期望有助于促进用户购买。
让你的规划关于一切用户都是牢靠的。不要运用两种以上的字体,保证一切年龄层的用户都能阅览。过于凌乱会打乱信息。
假如你发现自个在屏幕前不知所措,你的规划也许就包含了太多的图像。
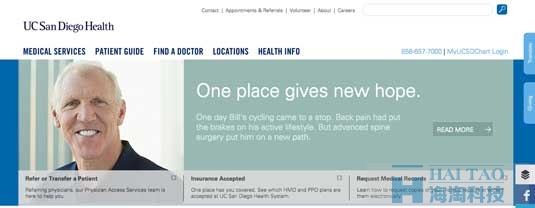
选择配色计划时也要时间为用户思考——假如是医院网站,运用镇定柔和的颜色;假如受众是青少年,则合适更明显的颜色。

UC San Diego Health的网站选用的配色很符合它严厉的内容
下面是一些书本规划中常犯的过错,相同适用于页面:
未经过满足的测验:一直要尽也许广泛对规划进行测验。内容也许会跨过多种前言(页面、电子书、打印品),这会使得文字有新面貌。而且,有些字体转换到新前言上也许会变得不易阅览。找到适用于一切情境的字体十分重要。还要思考你的规划在不一样屏幕尺度、不一样分辨率和不一样阅览器中怎么展示。
不恰当的语调:为每个页面元素选择准确的语调。与字体相同,标题应当招引读者留意,副标题作为标题的说明或弥补,正文要像一段友爱的对话——温暖亲热,让读者巴望了解更多信息。
不恰当的格式:遵从你所选的前言:不然,会一直浪费时间修正文件,应对CMYK用于打印、RGB用于网站这么的疑问。

想要了解更多有用的UI与UX规划窍门,这可以协助你加速规划流程设计。