不管页面或是移动APP的规划,很主要的一点是怎么能在小而美和功用复杂性之间找到平衡点。这篇文章就移动APP表单规划进行分析,看规划师是怎么在规划与交互体会之间做到小而美的平衡。
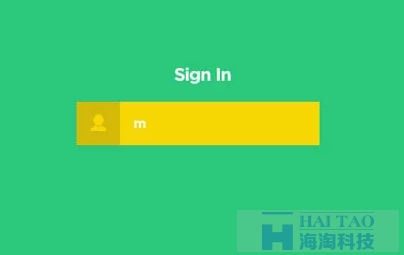
这是一个异于惯例规划思路而得的登录框产物,这不是通常意义上的登录窗。它仅仅保留了用户名的输入,只需按回车便可断定,跳出了登录界面规划中的条条框框,配色方面也足够夺目与简略。

含糊布景
近来,含糊布景的运用如漫山遍野般冒了出来,由于含糊布景的运用不只让全部网站显得愈加人性化,并且在很大程度上烘托出网站所要体现的空气。以下介绍的事例是个诱人的登入界面,在含糊的布景上面用极简的图标与细线来规划,布景图的颜色与按钮的颜色很有心的选择了同一色系,让界面融洽地结合成一个整体。
暗颜色布景
当咱们一眼看到下面的事例时,明亮的输入框招引了全部的注意力。暗调处理过的布景图使登录的表单成了页面的视觉基地,没有任何东西能够涣散用户的注意力。这不只是优质的感官体会,更是舒服的用户体会。

扁平化的纯色布景
我着迷于以下事例中的扁平化规划。根本的款式本该显得单调无聊,可是假如在颜色上精心调配,扁平化的登录界面将变得生动幽默起来。
人的视觉阅读通常呈“L”型视野,意指从上到下,从左至右。而规划表单界面很注重对用户的引导作用,当一个界面没有过多的着重元素,那么表单的视觉阅读次序契合“L”型规则就根本契合用户的心思预期。那么,用户就不用过多考虑和寻觅,能简略高效的履行完表单项的填写和提交。
登入和注册表单的运用率非常高,一个表单的规划本来也不是简略的事情,用户体会是必需求考虑的事情。有的喜爱把注册和登入都放在一个页面,有的喜爱用AJAX无改写作用来展示,反正许多把戏了,总归,全部以最佳用户体会为动身。规划永无止境!哪怕是一个注册表单,也值得再仔细研讨。假如不注重用户体会,就会致使网站丢失大量用户。
削减用户输入
通常说来,注册表中每添加一个字段,注册率就会相应的下降。
用户在注册时被请求填写邮箱地址两次或重复输入暗码是非常费事的,特别是在手机上。本来用户通常都会运用自个的常用邮箱和暗码注册,所以不那么简单忘掉。选用输入一次暗码完结注册更契合大家的希望,可是为了避免暗码输入和用户的预期暗码不同,能够选用答应用户查看明文暗码的方法。假定哪天用户忘掉暗码了能够通过邮箱找回,再多此一举填写两次反而愈加简单导致用户丢失。
信息化注册提示
为终端用户供给有用的信息提示是用户体会规划中的最佳方法,尤其是在用户注册填写信息具有多个输入域,而在需求填写的字段相互也许发生歧义的时分,这些音讯提示能够削减用户的考虑和猜想时刻。提示信息的展示形式有多种,能够在页面的顶部闪烁小便签,或是让躲藏起来的音讯跳出气泡框。
规划体现赋予注册表单以特质,而界面规划恰是用户所感受到的体会。更多的提示能够避免用户由于输入过错而需求进行再次输入。
削减用户的强制性操作
用户在登录或注册时是否验证?我觉得假如安全性没有大疑问的话尽量不采纳。能够在用户输入过错一定次数时才会出现验证码。 (不是一开始就有验证码,也不是用户输入过错多了就制止登录)。但如同你的技能伙伴绝大部分时分都会通知你“安全性”有大疑问,所以许多时分咱们不能“为了细节的良好体会而怂恿了体系的安全受挫”…
过错暗码输入回忆
当用户第一次输入一个过错的暗码时,体系在判别过错后一起把用户输入的过错暗码保留回忆,当用户再次输入这个过错暗码时,体系会自动在客户端提示“暗码过错”。这样做削减了用户的一次误操作一起也削减了一次提交给服务器端的任务。由于:暗码的输入显现是*并非能直接看到你切当的输入结果,有许多时分的确是用户记错或输错了。
AnyForWeb在为客户树立更具招引力的Web表单时,咱们总是在不断的问自个:我有填写表单的耐性吗?有啥能够让表单对用户来说更轻松呢?这些疑问并不会总能找到完美的答案,但假如不断的考虑这些疑问,站在用户的视点上体会咱们的登陆框设计规划,那么咱们信任最少方向是对的。总归,登录注册即是“一扇门”,一扇让商品和用户真实互通的门,让商品能够给用户体现出更多价值的门。