在众多设计中,也许只有动效设计还停留在尴尬的境地:这是必要的吗?如果把产品比作菜的话,人们似乎更愿意把动效比作雕花。下面我就结合工作经验谈谈动效设计的意义。产品为解决问题而生,比如打车软件,购物软件等,迎合着不同用户的需求;而设计的意义,则是为了让用户更有效地理解产品、使用产品,从而提高解决问题的效率。一款APP包含有交互设计、视觉设计、动效设计(一切都跟用户体验有关),从顺序来看,动效只作“补充说明”用途,弥补前者的不足。换个角度来说,理解了前者力所不能及之处,就能理解动效设计的作用。
每个产品都是独立的星球,用户要完成一个个任务就像在星球参加华丽的冒险,然而光靠视觉和交互无法完全消除用户对星球的陌生,为此,动效要根据用户对地球的认知,赋予星球相同的属性,也就是添加物理属性,包括重力、摩擦力、加速度等。这样,用户就能很快地把自己代入其中。而站在设计师的角度,模拟地球的物理属性也能有助于灵感的迸发,一切设计都是生活的提炼。

在阐述问题前,大家先看三个句子。他:“唉,这下麻烦可就大了。”他(叹了口气):“唉,这下麻烦可就大了。”他(摇了摇头):“唉,这下麻烦可就大了。”人们常说设计就像在写故事,写故事有这么一个技巧,对话能表达的,尽量少用修饰,对话不能表达的再着重强调。第一句话中,他除了说,没有其他动作,读者不能准确得知他的发言状态,就像静态设计稿——无法提供实时的状态信息。这时设计师就会加上一些文字提示,譬如加载数据时、新消息提示、已收藏、保存成功等等。光用图标不能同步状态,用了文字又增加认知负担,这类无法省略的文字应由动效取代。我们再往下看,在第二句话中设计师添加了动效“叹了口气”,虽然是动作,但与话中的“唉”同样效果,反而成为了累赘;第三句添加了“摇了摇头”,既添加了细节,丰富了画面,又节省了时间,当属“优质动效”。
把类似“喜欢此图片”等文字改成心跳,这种干净利索又一目了然的微动效值得每个设计师追求。一个摇头不是比“密码错误”显得更直接?

总结:当一系列的操作状态需要及时反馈时,准确的动效胜于千言万语。
曾经阅读用户体验相关的书,在关于吸引用户注意力这点上,接触了不少例子。诚然,如果一个界面设计得好,主次分明,活用色彩,都是可以引导用户视线的。但凡事都有例外,当有一系列同等权重的元素在界面时,则需要动效发挥作用。

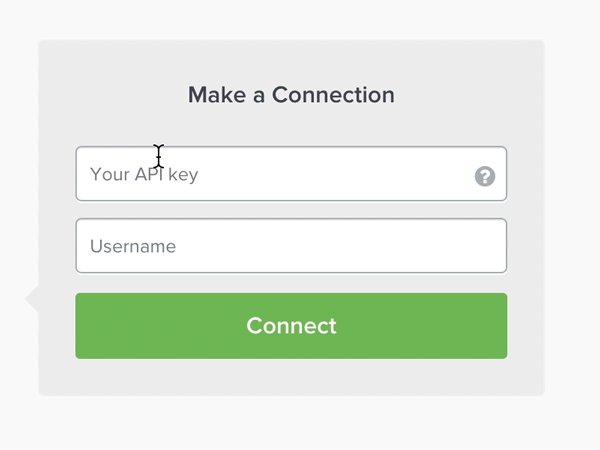
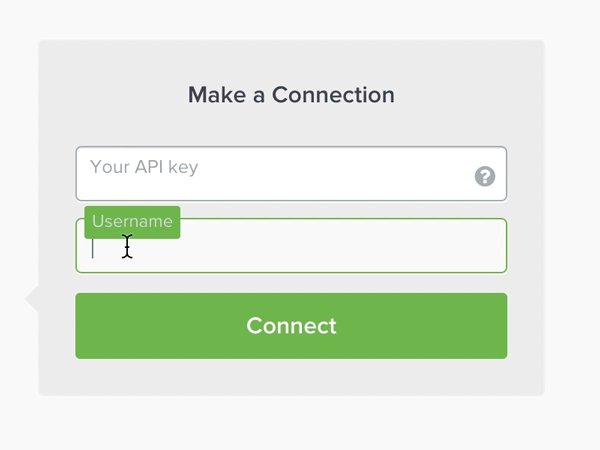
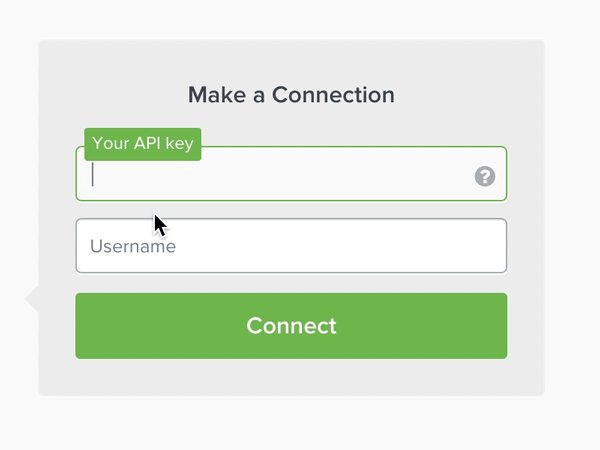
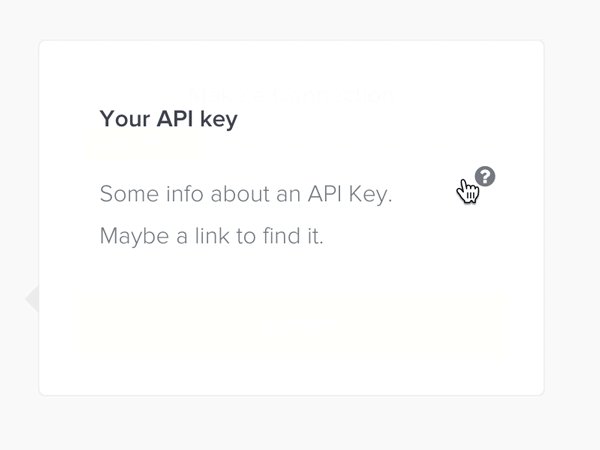
页面有多个输入框,由动效提示当前正在输入栏

Uber给主召唤按钮添加了柔和的旋转动画,轻易就把用户的注意力吸引过去。一句话总结:会动的元素永远能优先引起用户的注意,考虑其特殊性,会动的元素只能是一个。
但凡优秀设计都有一套从一而终的设计原则,拿大家所熟悉的Material Design来说,谷歌给动效专门添加了基于纸质的隐喻的设计原则(这个例子一直被人提起),这种隐喻只能由动效来实现。因为只有动态的物体,才能被赋予重量,能否被切割等物理属性。换句话来说,设计原则规定了动效设计,动效设计又加强了设计原则,在强化品牌、传递理念上都起到良好作用。
Material Design提出的设计原则让让所有产品都烙印上浓浓的Google风格。


很多人会说动效还增加了产品的趣味,让界面更友好,让APP更有人情味云云,这一点我是认同的,但是趣味性并不能作为设计导向,趣味性只能在上述4点设计的基础上来点新花样。一来,所谓“趣味”只有在用户刚接触产品时才有效,大家很喜欢上设计网站看大神们的作品,底下也是一片好评,但是大部分都属于“初见杀”,看着很炫,考虑到开发和手机实际运行情况,事实上我并不希望每天用的APP有这么炫动画;二来,动效的意义还是要“弥补不足”,单纯为了好玩而设计的动效容易让人兴奋,也容易让人厌倦。只有在解决问题的前提下“炫技”,才能成为经典。
在工作的过程中,常常接触各种各样的设计,聆听各路大神的经验与心得之谈,久而久之,自己的心中就会形成一套方法论,也许和各位的看法大同小异,也许大相径庭,不得而知。最重要的是能把零零碎碎的想法总结成一篇小小的短文分享出来,我觉得这也能积累一点经验。