从2017年开始,扁平化风格网站设计美学正在发生润物无声的细微变化,微阴影、幽灵按钮、双色调设计、低调渐变等等,今天海淘科技带你全面认识这2017年扁平化风格网站设计最新趋势,欢迎来到扁平化2.0时代。
时至今日,扁平化风格已不再是流行一时的设计风潮,而是一种美学风格。扁平化大胆的用色,简洁明快的界面风格一度让大家耳目一新,当它对元素效果抛弃的如此彻底之际,它又将效果捡起来,改装成另一番模样,使得扁平化进化为扁平化2.0。

扁平化风格网站设计是一个大的范畴。它既包含了极简设计风格和Material Design、微软的metro风格。是相对之前的苹果拟物化设计风格发展至今的。去除冗余、厚重和繁杂的装饰效果。而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。更少的按钮和选项,这样使得UI界面变得更加干净整齐,使用起来格外简洁,从而带给用户更加良好的操作体验。
扁平化所追随的细节依然不变,然而这些“规范”开始松懈了。随着扁平化进化到2.0时代,我们再来看看2017年,有哪些是扁平化设计以前从未有的。
为了避免纯粹的扁平化设计,一些细微的效果逐渐被运用其中。
扁平化历来被人所诟病的方面即交互不够明显,按钮难以找到等。现在这些问题都可以通过增加一些小小的效果而得以解决。但这些效果的运用也是符合扁平化的简洁美学的。
优点
1、界面美观、简约大方、条理清晰
2、设计元素上强调抽象、极简、符号化,去除冗余的装饰效果突显App的文字图片等信息内容。
3、完美兼容pc网站、安卓、ios等不同系统的平台和不同屏幕分辨率的设备,适应性强。

更多的视频和动画特效的运用,使得扁平化更加生动活泼。然而这些让网页看起来更生动的手段,无一独立于整体页面的风格而独立存在。它们依然是简洁的,符合网站整体的审美方向的。
与其把新趋势看作是一种方向,不如将其视为过程。扁平化的未来还需要在此基础上不断发展新的创意。
早期的扁平化配色是非常鲜艳大胆的,它可以在高饱和度中挑选六到七种颜色进行搭配。如今,扁平化设计的配色选择虽然仍然朝明亮大胆的方向走,但只局限于有限的颜色选择,双色调配色是目前逐渐流行起来的另一种配色方向。
大家都知道通过配图来强调配色。最初的扁平化的设计,只有十分有限的素材资源,因此色彩的选择相对也有限。近来,扁平化项目包含了大量的影像。由于这一转变,就能从众多明亮或鲜艳的色系中进行选择配色。
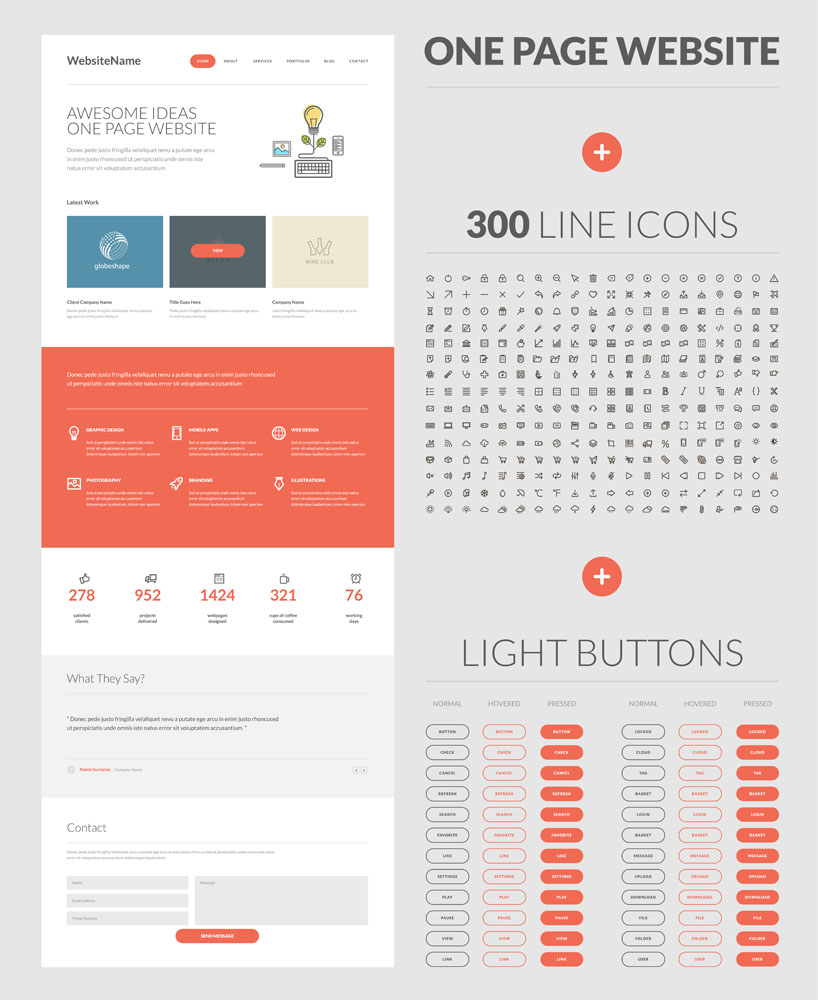
这不是指一个幽灵形状的按钮。恰恰相反,这类按钮的形状非常简单,仅仅是一个矩形或一个圆角矩形的边框,内部为透明。看上去若有若无,类似于幽灵的出没方式。
也许你已经在很多扁平化设计风格中见过它们了。它们通常会设计得比普通的按钮略大,浮动于大图背景、视频的上方。你可以在饱览整张图片或整个视频的同时也能看到它的存在,为了让它获得聚焦,通常它位于比较显眼的位置,例如屏幕的中间。
幽灵按钮的颜色通常为黑或白,这是因为它需要和周围环境所协调。如果可以,试试别的色彩也未尝不可。例如无色的黑白图片搭配有色的幽灵按钮。
同时,也需要注意,与幽灵按钮搭配的也多半是无衬线的字体,中文也是细黑等类似的字体。这样就让按钮和其字体都在外观上取得一致性。

微阴影,就是极其微弱的投影,这是一种几乎不被人所立刻察觉的投影,它可以增加元素的深度,使其从背景中脱颖而出,引起用户的注意。但在使用这一效果时候需要注意,要让它保持柔和感和隐蔽性。
利用元素的形状,使其从背景中独立出来。即使元素与背景有着同样的颜色,依然可以通过微阴影加以区分,而视觉上还能保持色调一致的简洁性。
有人这时会提到长阴影,但长阴影通常运用的地方只是在LOGO、图标等元素的内部,它是扁平化的一种设计风格的延伸。
谈到避免极端的扁平主义,渐变的运用就有回暖之势。而新的渐变不同以往,它往往是以更为低调的姿态出现的,比如只用于背景色或氛围色,不再喧兵夺主,并且只在两种颜色之间渐变过渡。下面是双色渐变的实例。
可以看出这一案例中,网页已经让渐变成为了一种设计元素。霸占整个屏幕的图片充满震撼,而让其也参与到过度的渐变中,让图片散发出霓虹灯一样的效果,搭配幽灵按钮,这几乎是信手拈来的绝佳创意。
毫无疑问,扁平化设计就是Google的Material Design的前身,这在Material Design的设计风格中可以看出扁平化的影子,但后者不但继承其简洁的优势,还进一步在用户体验上得以发挥。
最明显的是,除了模拟现实环境里纸质重叠的微投影,那恐怕就要数圆的运用了。扁平化中圆形的元素越来越多,可以说圆形在移动端的优势是特别明显的。由于圆形很好的模拟了手指印,因此一个圆的存在看似就是一个可触的地方。这对于唤起用户的操作发挥了极大的作用。
由于圆形本身的特殊性,使它极易从背景中分离出来,因此将重要的元素设计为圆形也是心机满满。例如下面这家餐厅的网页设计,圆形本身具有一种亲和感,非常契合餐厅这类温馨休闲的品牌氛围。
删除不必要的风格,实践“无形设计”更好的方式,就是选择你的用户无法察觉的设计。因为每每用户越在关注设计上花费时间,那就越会降低用户的沉浸式体验。你的目标就是帮助用户快速而简单地理解特定操作和信息。因此,你的设计应该卸下视觉元素,去暴露出他们必要的功能性。

颜色是凸显扁平化设计效果的主要部分,颜色占了扁平化设计的很大比重,它基本上奠定了你的页面或是应用的整个基调。扁平化设计的调色板通常更加明亮,也比其他应用或是页面更加多彩。
当需要选择你的扁平化风格设计时,最好使用轻微低饱和的颜色,因为他们会提升你页面的审美,而不会让你的用户因为页面过亮而视觉疲劳。柔软的色彩可以给你的页面带来有风格的视觉元素,同时不会夺走页面本身需要传递的信息。明亮的颜色可以在柔和沉稳的背景中起到腔调作用。往往暗色背景下的明亮图片可以给人以意想不到的印象。
同时,保证你UI中的颜色对于你的用户来说是可以察觉的,这是一个优秀执行的视觉设计中很重要的一部分。测试你的调色盘,来保证你有足够的色彩对比度。
为焦点审美设计,字体需要告知用户在页面上什么是最重要的,以及怎样使用这样的设计。最好使用简单的字体,因为这能更简单的阅读和载入,而不是张扬一个极简主义风格的重要性。简单的字体传达着自信和条理。
小提示:
考虑一个有着大量变体和字重的简单的无衬线字体组,作为使用扁平化设计的页面基础排版。这样的字体组可以带来简洁、新鲜、前卫的感觉。
字体的调性要适应总体的设计规范。一个简洁设计上使用一个高度美化的字体可能会看起来很怪
1、动效
动效让扁平化设计更加以用户为中心,扁平的视觉简洁性可以与动效很好的作用。当用户与你的应用或是站点互动时,他们可能会提以下几个问题
这样的问题可能揭示了使用动效去提升用户体验的动机。动效充分利用了被感知的用户体验,并回答了这些问题
以动效为基础的设计元素可以以多种形式展现,包括变换,动画,甚至通过纹理来模拟3D深度。动效让我与交互过程更好的交流,让用户更好的理解他们
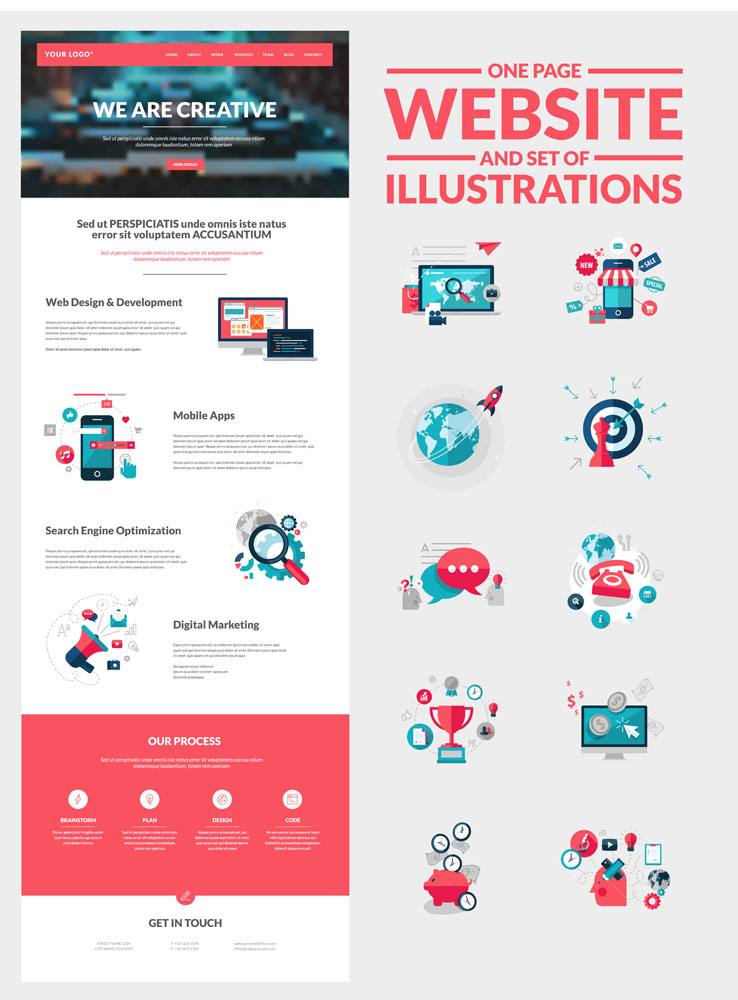
2、插图
插图是扁平化网站设计很棒的扩充随着扁平化设计风格变得更加多层,它自然而然的就结合了更多的插图图片远比文字能够诉说更多,同时让体验更加快速。合理的插图可以将晦涩的概念变为简单易懂的视觉。
总而言之,扁平化网站设计的元素与其演化的成果,全在于吸引注意力。无论是使用浮夸的背景或焦点图等视觉元素,还是极力克制,只用文字或导航提示——背后思想都是相同的。使用少量元素,按照极简方式排布,在页面上创造出对比,正确引导用户的注意力。
以上就是《2017年扁平化风格网站设计最新趋势》,更多精彩,点击《优秀的网页设计/网页界面设计欣赏》,了解更多。