海淘科技为你详解长滚动网页设计七个技巧,长滚动页面和无限滚动式的网页已经彻底流行开来了,甚至可以说它已经脱离趋势,成为了一种常规的设计,它们的流行并不是巧合。当用户向下滚动的时候页面的时候,所需要的内容与信息会自然的呈现出来,在此过程中通常不会涉及到额外的、多余的交互。
长滚动式的页面有着如下的优势:
长滚动页面的流行和移动端设备的广泛普及有着直接的因果关系:屏幕越小,相同内容所需要展现的页面就越长。
移动端设备目前几乎全都是使用触摸屏,交互方式也是以触摸和手势为主。当然,长滚动式页面并非没有缺点,但是接下来的案例和最佳实践,将会帮你在设计长滚动页面的时候,尽量满足用户的期望。同时,也需要看具体环境和最终页面出来的整体性能,防止页面过于拖沓。 其次,设计上要有非常严密的关联,紧扣视差滚动效果的主要特点,直观的设计,快速的响应速度,更合适运用于单页面等。
决定你的页面长度的因素应该是你所提供的内容,而不是让页面长度来决定需要填充内容的多寡。
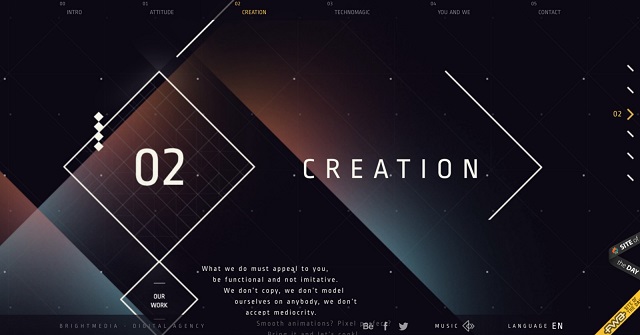
长滚动式的网页和其他的网页一样,它可以用来讲述故事,而它所呈现出来的故事应该更加平滑、线性。以往传统的页面当中,页面的框架下,不同的内容被折叠起来,隐藏在不同的链接和按钮后面,用户总能先看到整个页面的组织架构。而在长滚动页面当中,你需要的是将内容以不同的页面的形式呈现出来,随着用户滚动逐步展现。就像 Le Mugs 这个网站,每个分页都包含了信息,这些内容结合动画效果,随着滚动而触发,让整个长滚动网页显得非常有趣。
注意:尽量降低分页数量,这样能让整个导航更加简化。即使是长滚动式的页面,也不能够包含100多个分页吧?
通过视觉线索的暗示,让用户明白绝大多数的内容都位于首屏。
作为一个长滚动页面,想要让用户快速的明白它的运作方式,应该合理地运用元素来呈现它的原理。诸如向下的箭头或者“向下滚动”的文本都是可用性良好的视觉线索,告知用户只需要向下滚动便可。

在长滚动网页设计技巧中,向下的箭头在向用户暗示,绝大多数的内容都在下方。
长滚动网页对于用户最大的障碍在于,用户很容易在网页浏览过程中迷失。造成这种状况的原因很多,缺少导航以及导航元素的混乱都有可能损害浏览体验,让用户感到迷惑或者烦躁。
在创建长滚动页面的时候,请始终记住,用户是需要在浏览过程中保持“方向感”的,也就是说,需要导航来确定浏览的所在位置。对此,悬浮导航栏其实是一个很不错的解决方案,它会显示当前的位置,并且始终悬浮在屏幕特定的位置,让用户看见。
如果受限于屏幕空间,无法添加导航栏,那么你应该优先考虑跳转式的导航设计:

置于屏幕右侧的跳转链接
由于移动端屏幕的尺寸较小,固定的导航栏会占据屏幕较大的空间。所以,比较合理的长滚动网页设计是用户向下浏览的时候隐藏导航,而当用户打算回到顶部、向上浏览的时候,让导航栏展现。
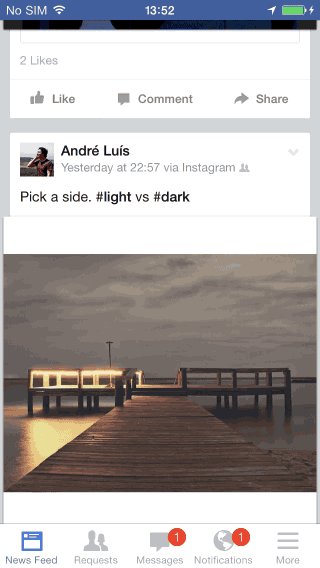
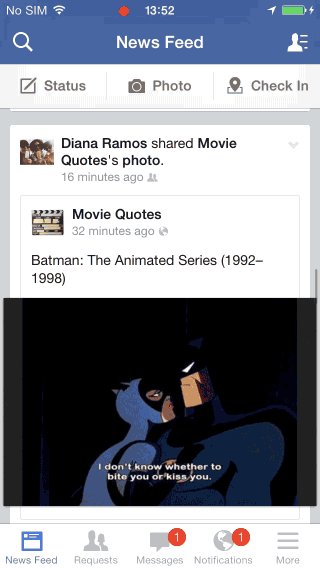
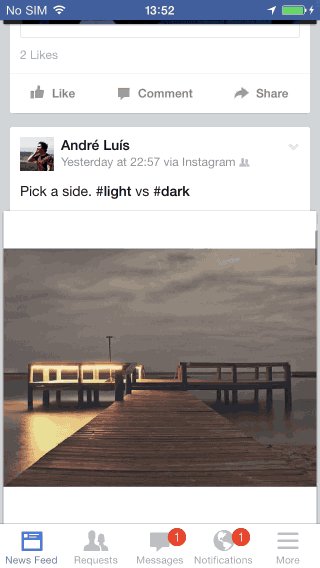
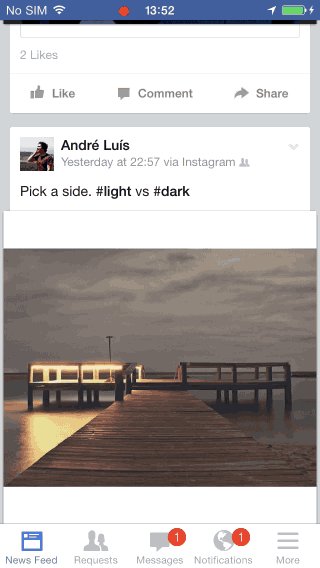
Facebook客户端当中,向下浏览的时候会隐藏导航,向上浏览则显现。

视差滚动通常是让前景和背景的元素之间产生速度差,从而营造出动态的视觉效果。视差的效果本身并不复杂,但是涉及到不同的元素,加上不同运动方式、速度带来的不同效果,视差滚动能够带来的效果各式各样,各不相同。当你使用长滚动页面来讲述故事的时候,中间适时适当地加入视差滚动特效,能够让整个叙事更加平滑自然,最重要的是,它会强化用户的参与感,视差滚动能够创造出一种迷人的3D的视觉体验。
有趣的动画效果是让你的设计同用户产生情感联系的重要手段。长滚动页面的设计可以复杂也可以简单,好的交互能够让长滚动特效化腐朽为神奇,而动效则是最重要的粘合剂。动画效果让用户可以让整个网站显得更有吸引力,增加了用户探索过程中的乐趣,提升整体的体验。

比如,长滚动式页面当中能够加入视差滚动的动画特效,或者加入滚动触发式的动效,让滚动浏览本身成为一个有趣的东西,让用户知道接下来会发生什么。
没有比纯色的背景更直观更简洁!
纯色可以有很多种表达方式 一个视差区间内颜色最好保持使用2到3种,我们可以调整颜色的透明度,来达到各种视觉效果。有力的表现、简约的风格和设计的美感共同构成了一个出色地交互式叙事体验。
我们经常听到这样的话:内容是王道,技术只是实现内容的一种工具。当你能够成功地把有力的信息和漂亮的执行力结合起来,你就能创造出人们喜欢并且享受其中的体验。
在这个内容为王的时代,长滚动页面提供了更加沉浸式的用户体验,它让UI设计更好的服务于内容,并且将许多新的技术、思路都纳入到设计当中来,更加专注于用户的目标,让网页兼顾到内容的直接性、丰富性和多样性,而同样的,网页设计文字滚动越来越流行起来。
在今天,可视化表达已经远远比简单的饼状图或者条形图更加的亮眼,让信息的传播更加的充满着趣味,它们包含着设计的趋势,有创意的再创新。
以上就是《详解长滚动网页设计七个技巧》内容了,更多精彩,请关注《2017年最新网站建设程序有哪些?》。