海淘科技为你提供大神总结的15招移动网站设计技巧!
很多移动用户都会容易忽视菜单选项,因此务必将您的关键号召性用语,放在用户容易看到的明显位置!

根据这次的调研参与者表示,在页面的主体中强调显示主要号召性用语,并将次要操作放在菜单或非首屏幕中间的网站上,可以使得用户继续停留在网站中。

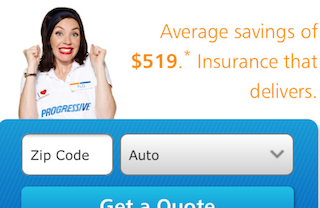
对于为不同客户群提供服务的网站,不妨可以在用户开始搜索之前先向他们提出几个问题,这样有助于让他们获得最相关的结果。

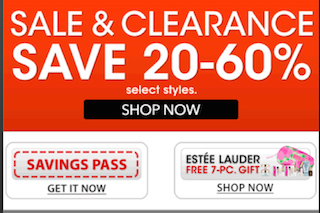
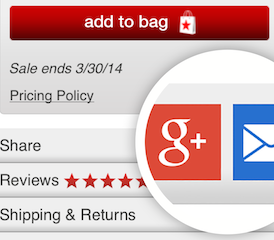
移动网站设计中的促销信息和广告很有可能会干扰旁边的内容,导致用户无法继续浏览或者选择跳出。

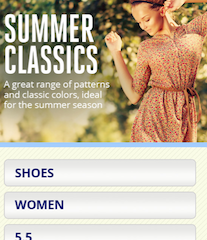
对于桌面版网站,丰富的菜单可能会有很好的效果,但移动用户可能没有耐心去滚动长长的选项列表并尝试从中找到自己想要的,要求简洁、明了。

移动用户在浏览您的网站时,他们希望轻轻松松就能回到首页。

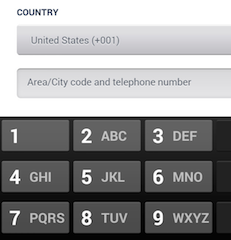
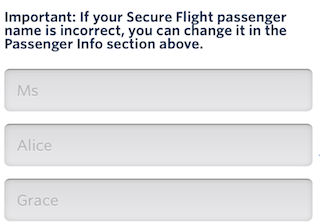
如果网站在需要输入邮政编码或生日等数值时显示数字键盘,参与者感到非常开心。他们还喜欢在输入信息时,自动引导他们填写各个字段的表单。相反,如果需要反复点按小的表单字段,还要手动将手机键盘切换到数字模式,他们就会感到厌烦。

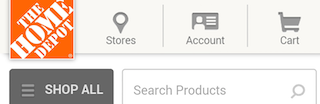
要寻找特定信息的用户,通常更愿意使用搜索,因此搜索应该是移动用户在您网站上首先看到的功能之一。

参与者没有耐性去翻查好几页的搜索结果。相反,他们根据先返回的搜索结果来评判网站的搜素功能。

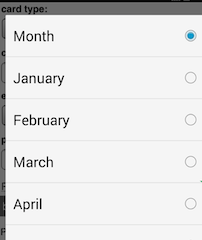
当参与者需要从有限的几个选项中做出选择时,相较于输入文字或从下拉菜单中进行选择,点按大的切换图标会更方便。如果是从众多选项中选择一个,则传统的下拉菜单最简单明了。为每个任务选择最简单的输入方法,并始终确保点按的目标足够大,清晰可辨。

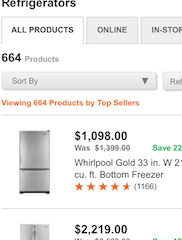
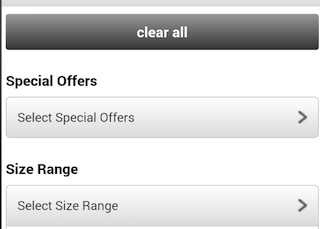
参与者会依靠过滤器来缩小搜索结果的范围,而且会放弃那些无法减少搜索结果数量的网站。

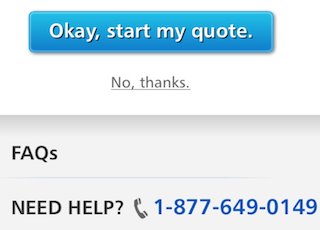
转化过程中如果需要输入复杂或敏感的信息,请使用点击通话按钮。比如在移动设备上填写复杂的表单,参与者更愿意拨打金融服务公司的电话以完成操作。

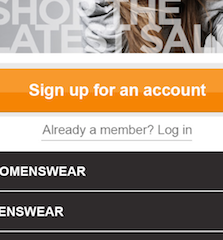
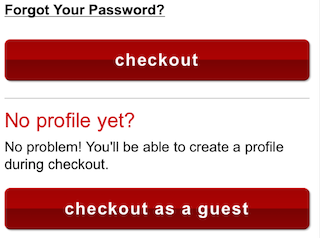
网站体验中过早出现注册门槛,不利于转化。在向网站提供个人信息之前,参与者希望能够浏览网站内容并大致了解网站提供了何种产品或服务。

即使参与者进行购买,他们也不一定愿意在零售商那里注册账户。

对于注册用户,请记录并预先填好他们的偏好。对于新用户,则可以提供他们可能已经在使用的第三方结算服务。

并不是所有参与者都能轻松在移动设备上完成转化。提供一个可让用户在各个设备之间保存或分享信息的方法,从而确保用户不会从您的转化渠道中流失。
以上就是《大神总结的15招移动网站设计技巧》,更多精彩,点击《国外游戏网页设计欣赏》,了解更多!