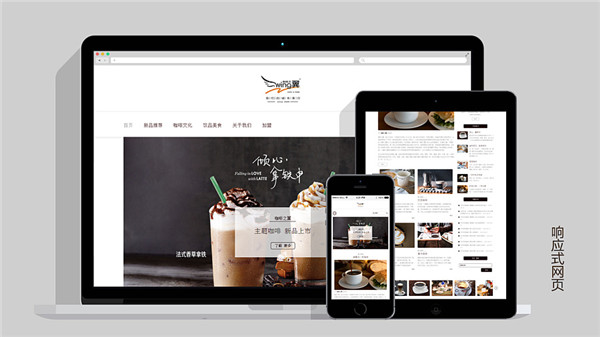
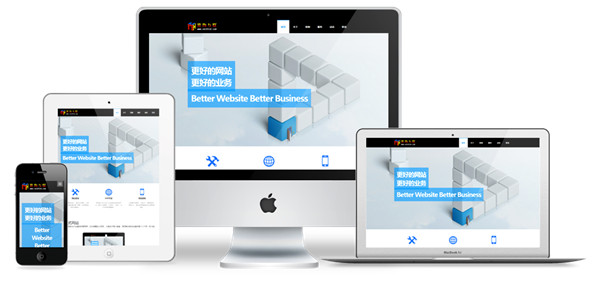
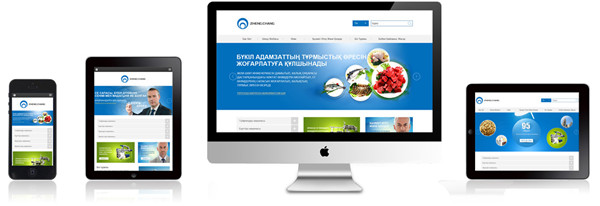
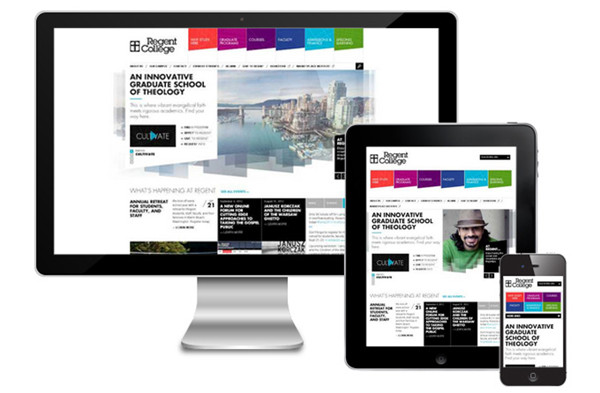
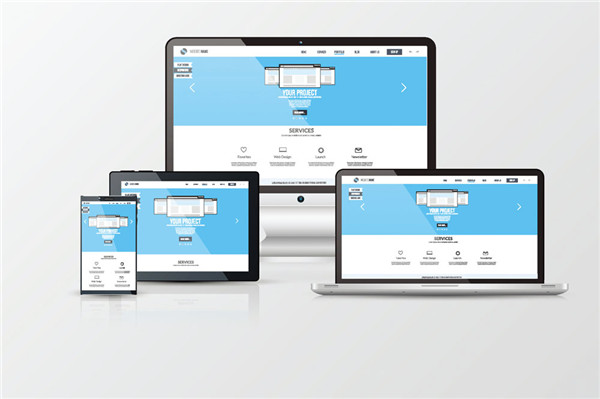
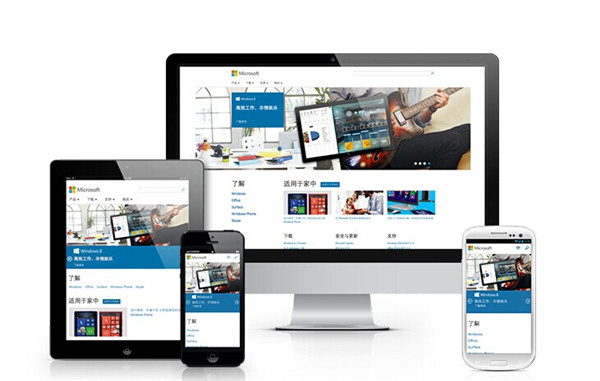
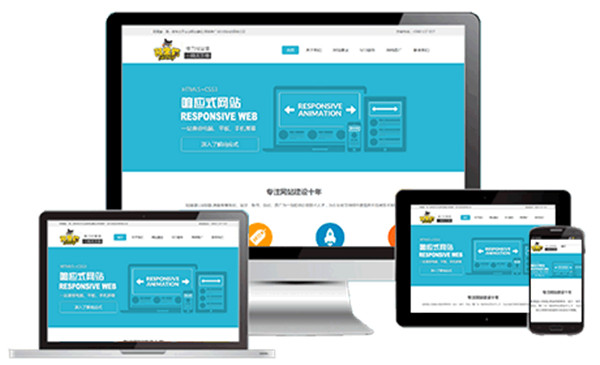
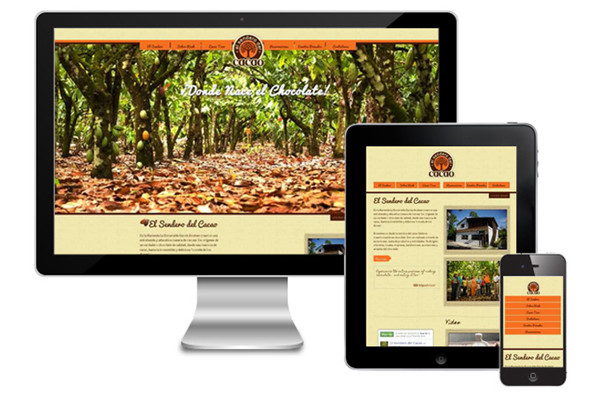
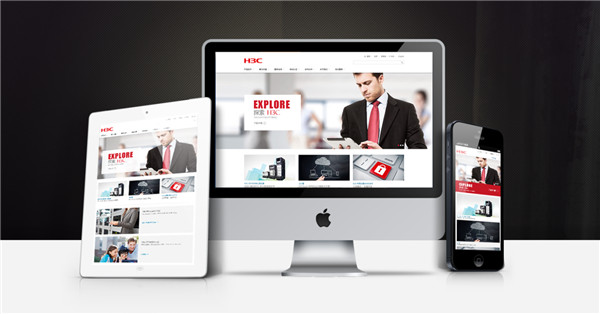
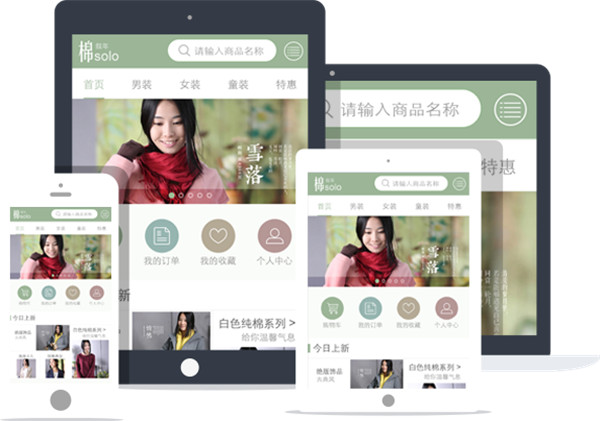
在2010年,Ethan Marcotte提出了“Responsive Web Design”这个名词,指可以自动识别屏幕宽度、并做出相应调整的网页设计。使网站的页面布局能够根据不同设备和分辨率进行自动调整。然而翻译成中文是,自适应网页设计、响应式网页设计。
换句话说,自适应网页设计也是响应式网页设计,响应式网页设计也是自适应网页设计。但是真正的细分起来,自适应只是响应式的一个子集,指网页中整体大图的自适应或者banner的自适应。响应式网页(自适应网页,下面我们都称为“响应式网页”)可以一个网站兼容多个不同终端。
响应式网页设计优势:流体网格的网站适合响应式网页设计。
1、灵活性强,可以一个网站兼容多个不同终端;
2、方便快捷的解决多设备显示适应问题;
虽然响应式/自适应网页设计会带来兼容各种设备,但是它也有缺点,工作量大、代码累赘、加载时间长,它们能“一次设计,普遍适用”,可以根据屏幕分辨率自适应以及自动缩放图片、自动调整布局,它们不只是技术的实现,更多的是对于设计的全新思维模式。对于这些缺点,然而后面的技术给响应式问题进行了优化。
(1)减轻Javascript库负载
而现在针对移动端Javascript库负载问题,有jQuery Mobile、YUI、XUI等可供选择的框架解决方案。
(2)减少HTTP请求次数
移动端设配与PC端设备比较,有一个特殊的限制要想到,就是用户的网络流量是有限的(不过这个问题在一线城市还好一些,走到哪里都有无线网,但是总有没有无线网的,多以忘了流量还是有限制的)。这时可对某些页面内部的部分操作,用Ajax异步请求来完成,对短期内不会变化的一些数据,可用服务器端缓存、前端缓存等机制来保存这些数据,从而达到减少用户一定的数据请求量。
(3)Javascript和CSS需要尽量压缩
可使页面中使用的Javascript和CSS进行压缩。
(4)用CDN管理页面资源
CDN的即内容分发网络,意在尽可能避开互联网上有可能影响数据传输速度和稳定性的环节,使内容传输的更稳定。
(5)列表图片实现“懒”加载
因移动终端设备屏幕大小有限问题,可没有必要将全屏中的图片都一次性加载完成,网页加载的同时,我们可以选择逐个加载,当用户进行滑动页面的时候,再继续加载图片。
(6)图片显示的优化处理
依据用户设备的分辨率来加载不同分辨率下的不同图片,来达到更佳的用户体验,又不会白白浪费用户的网络数据流量。
















海淘科技科技官网也是响应式网站,你可以在多个网络终端,尝试一番。你的想拥有更多的用户群体,或者让你的用户不受网络终端设备的限制,查看你的网站,查看你产品或服务的信息,可直接联系海淘科技客服哦。海淘科技还提供了更多的app设计资讯。