很多设计师借助几何图形,都能让那些斑块性较强、图片较多的页面达到不错的视觉效果,不同的几何形状往往都会有不同的效果,圆形可以说是活泼可爱的,方形是平稳整齐的,三角形是尖锐动感的等等,还有很多几何元素在设计都能很好的运用。
就是像我们做手工一样,将剪裁好的图形打乱,重新整合在一起,得到不规则的页面,让画面更与众不同。

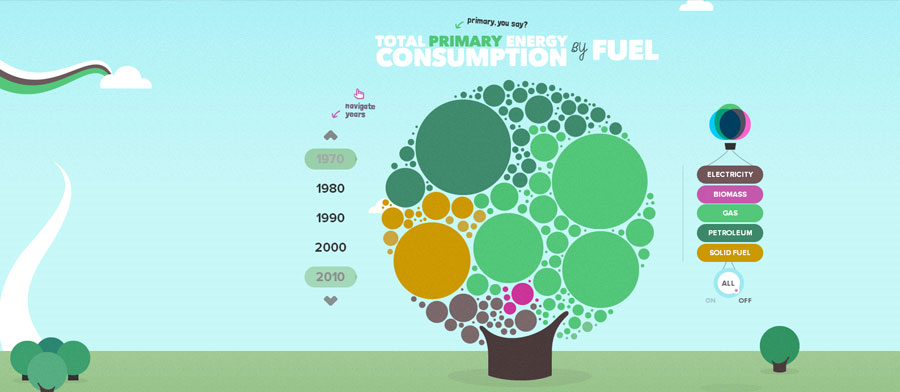
这张图,利用圆形的大小颜色差异组合在一起营造视觉上的统一画面,让页面生动活泼,有活力。

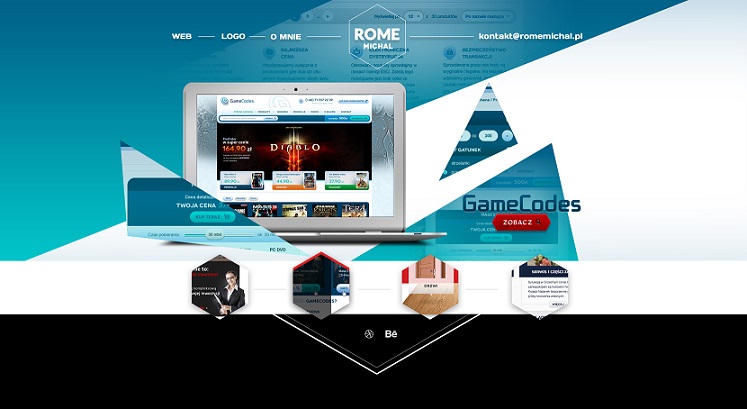
细的线条往往给人一种 细腻、柔弱、灵活的感觉,这里运用到的细线巧妙的排列与文字实物的组合使页面更与众不同。

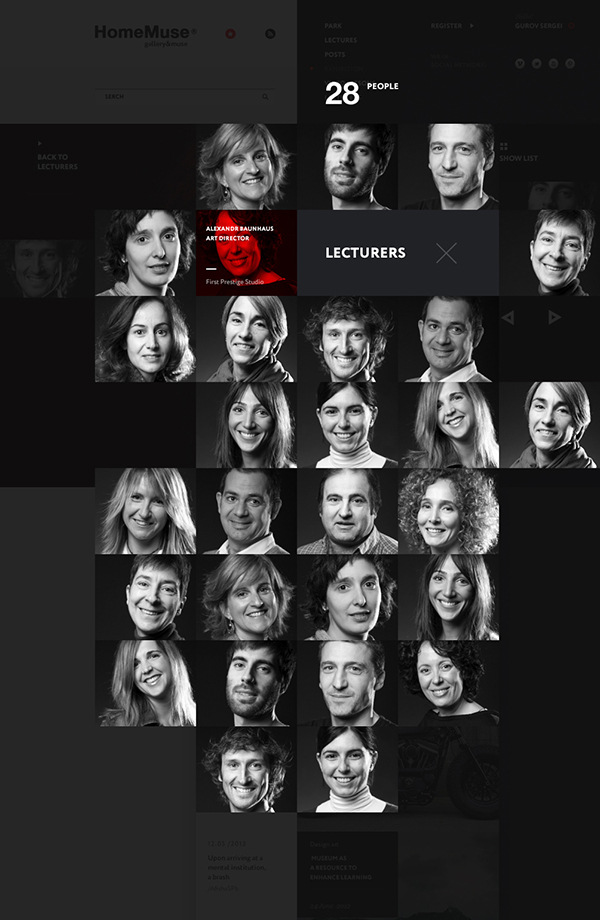
方形以其稳重的特点,经常在多图片多内容页面中发挥重要作用,照片墙式设计便是其中之一,hover时根据不同色系区分相应功能区。

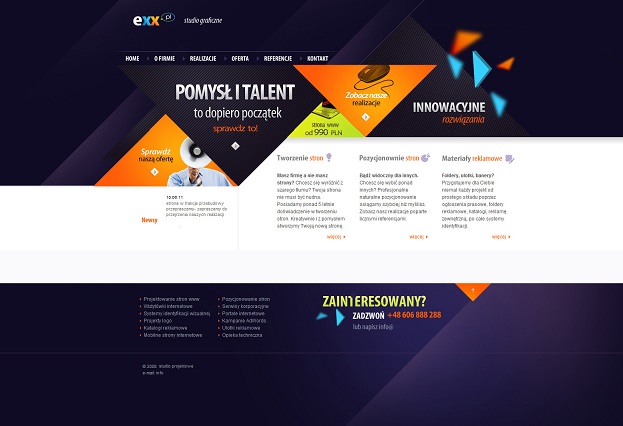
三角形的动感及其尖锐性能增强视觉上的刺激,快速吸引用户,可以用于科技和时尚这种风格比较“锋利”的网页。

用大的色块对页面进行切分,辅助图形的组合,色块的对比,能够带给用户强烈的视觉冲击力。在搭配的时候,注意主次,以一个大的形状为主,给内容摆放留下足够空间,与其他辅助的小形状相区别。
在几何图形中,点、线、面,这些我们在日常生活中都能常常见到,在设计师做惯了繁复的设计形式之后,借助这些最基础的几何图形,往往都能改变设计风格,创造更多的亮点和视觉效果,几何设计形式简约化也许会有更好的视觉表现力。更多精彩内容,点击几何元素网页设计的力量,让人眼前一亮,了解更多。