海淘科技编者按:切图是初级设计师最重要的能力,网上一直没有全面系统的教程,这篇好文从零开始教你学会切图方法,附上切图神器,绝对值得收藏。
考拉快跑:移动UI设计切图是UI设计师最重要的设计输出物,切图资源输出是否规范直接影响到工程师对设计效果的还原度。
设计师的切图输出物是是体现一个设计师专业水准的重要标准,同时也是设计师表达自己对设计态度的最有力的语言。合适、精准的切图可以最大限度的还原设计图,起到事半功倍的效果。
如何输出具有全局把控和细节专注的高段位切图,应该是所有设计师一直需要追求的能力。
设计切图输出的目的是跟下游的工程师团队协同工作,那么在团队协作过程中,首先应该保证切图输出能够满足工程师设计效果图的高保真还原需求。
其次,切图输出应该尽可能降低工程师的开发工作量,避免因切图输出而导致不必要的工作量。
最后,输出的切图应当尽可能的压缩大小,以降低APP的总大小,提升用户使用时的加载速度。所以切图输出应当做到切图精准、便与协同和压缩大小。
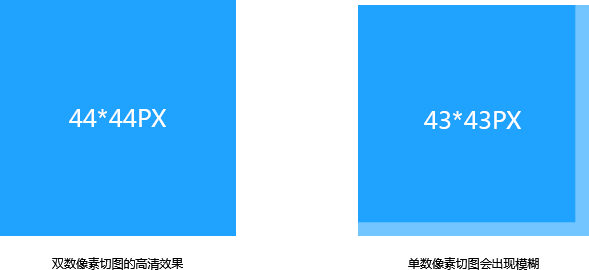
1. 切图资源尺寸必须为双数
众所周知,智能手机的屏幕大小都是双数值,比如iPhone 7的屏幕分辨率是750*1334 px。切图资源尺寸必须为双数,是为了保证切图资源在工程师开发时是高清显示。因为1px是智能手机能够识别的最小单位,换句话说就是1像素不能在智能手机被分为两份。
所以如果是单数切图的话,手机系统就会自动拉伸切图,从而导致切图元素边缘模糊,造成开发出来的APP界面效果与原设计效果差距甚远。

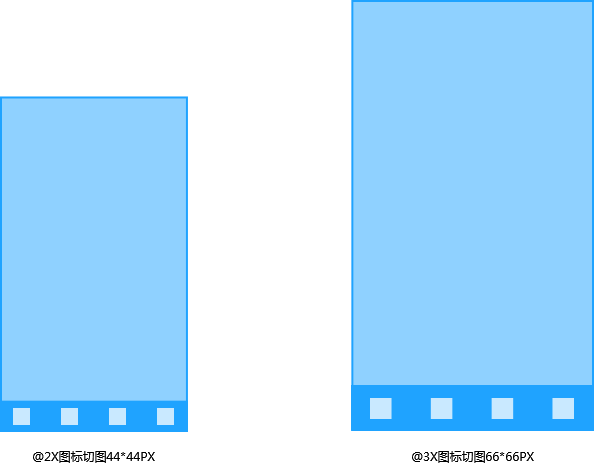
2. 图标切图输出应根据标准尺寸输出,并且考虑手机适配(主要是iPhone 6plus的适配)
在切图资源输出中,图标切图输出是至关重要的部分。在开发中由于各机型的屏幕分辨率不同,需要针对一些大屏机型进行适配。
为了适配大分辨率手机(例如iPhone 7plus),图标在切图的时候需要输出@2x和@3x的切图,其中@2x的切图可以满足双平台大部分机型的适配要求,@3x是用来适配iPhone手机的各种plus版本(后边会有文章专门讲解关于适配的问题)。@3x是@2x尺寸的1.5倍,例如一个图标切图@2x尺寸是44px,那么@3x尺寸是66px。

3. 为了提升APP使用速度,尽量降低图片文件大小
在切图资源输出中,图标切图是很重要的部分,比如新手引导页、启动页面、默认图、广告图等。图片切图一般情况下文件大小都是相对较大,不利于用户在使用app过程中加载页面,因此图片切图要尽量压缩图片文件的大小。

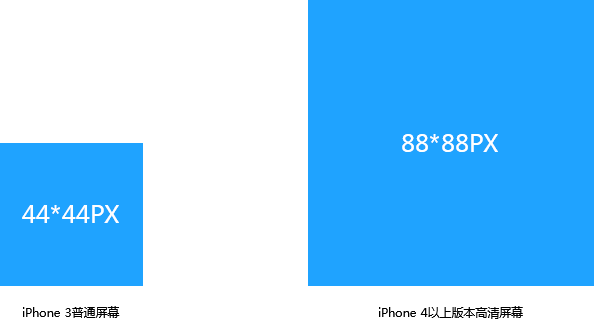
4. 可点击部件应当注意其点击区域不小于88px
44px的点击区域数值是在iPhone 3 (320×480px)普通显示屏下制定出来的,在手机分辨率大幅提升的现在,这个数据自然要与时俱进。
在iPhone7 (750*1334px)的Retina 显示屏下44px点击区域就变为了88px。但无论是320*480px尺寸下的44px还是在750*1334px尺寸下的88px,换算成物理尺寸后大致是在7mm-9mm之间。
早在人机工程学的研究中曾得出结论,认为人类舒适的触击范围需在7-9mm的大小。所以在iOS官方的空间尺寸也经常出现88px的数值,比如菜单栏的高度便是88px。

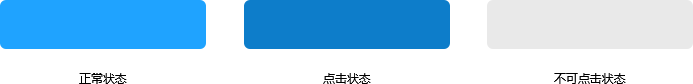
5. 可点击部件要把相关状态都切图输出,比如正常状态、点击状态
在切图过程中,不仅要输出正常状态的切图,更要注意不要遗漏其他状态的切图。这个也是设计师经常会出现的失误,比如在按钮切图的过程中可能会忽略点击切图的状态。所以设计师在做设计图是最好尽量把页面中会出现的各种状态展示出来,避免后期切图的时候遗漏状态。

桌面图标切图输出
App的桌面图标会被运用在很多不同的地方展示,比如手机桌面、APP store、手机的设置列表,所以app桌面图标需要很多个不同尺寸的切图输出。两个平台对相应桌面图标设计输出尺寸也不尽相同,在输出的时候要把双平台的这些尺寸全部输出切图。桌面图标切图只需要提供直角的图标切图即可,手机系统会自动生成圆角效果。

系统图标切图输出
一套图适配双平台:
iOS平台(iPhone 6plus版本除外)和安卓平台公用44*44px切图素材,即可实现一套切图适配两个平台的开发。

适配大屏幕:
为了适配iPhone 6plus、iPhone 7plus,单独切一套比原有44*44px切图大1.5倍的切图,即66*66px大小的切图。

图片类切图输出
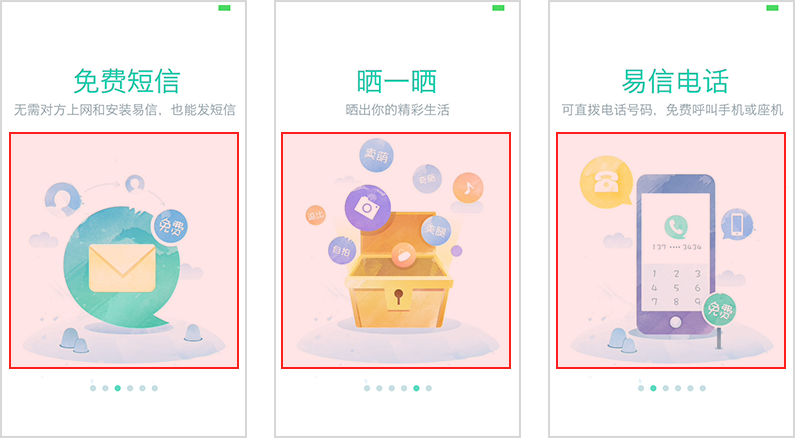
图片类切图主要是指启动页、新手引导页、默认提示、广告图等需要完整切图的图片。
同一类型的图片切图,一般要保持同样的大小尺寸以便于工程师开发使用。另外一般这些切图的文件较大,在切图过程中需要控制切图文件的大小。
全屏切图类:

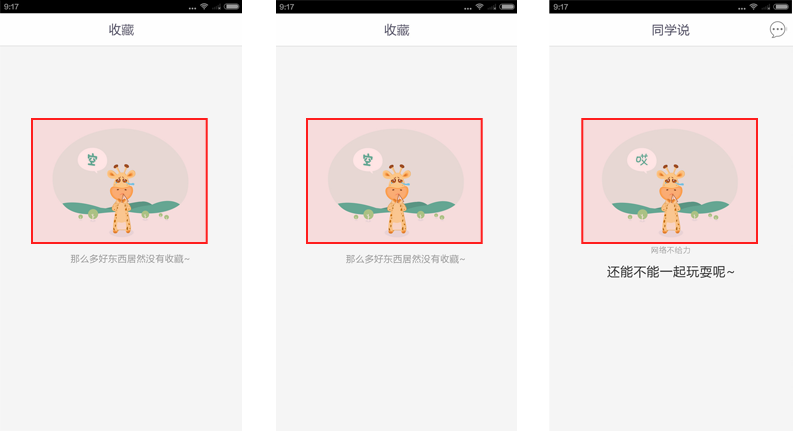
局部切图类:

空白页提示案例图:

动效元素切图一般是指在app中加载动效所需要的切图元素,比如QQ 的下拉加载动效就是由若干张切图连续播放形成的。
这些图片按照序号排序播放我们页把他们叫做序列切图。序列切图是在做UI设计的过程中必然会遇到的问题,这种切图要求要保证动效播放时的流畅自然,是需要设计师仔细斟酌的。
序列图切图:

序列图实现效果:

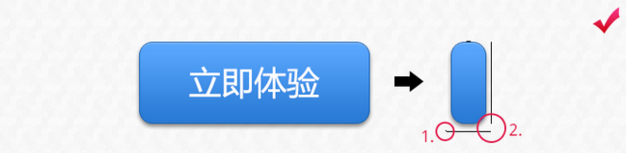
可拉伸元素一般是指按钮、输入框等切图过程中可以对切图进行瘦身压缩的元素。这些元素通过瘦身压缩,可以极大地见效图片的大小提升用户在使用app中的加载速度。在iOS中这种切图方式叫做平铺切图,在安卓中这种切图方式叫做点九切图法。
横向拉伸切图:

竖向拉伸切图:

再设计切图输出中很多元素是不需要输出的,直接使用系统原生的设计元素修改参数即可。
作为设计师需要知道哪些元素是需要切图,哪些元素是使用系统自带的避免不必要的切图。比如文字、卡片背景、线条和一些标准的集合图形是不需要提供切图的。
例如搜索框只需要在标注中表明尺寸大小、圆角大小、描边粗细、色值即可,工程师会根据设计效果通过代码实现这种效果。

1. 点九切图法
点九切图是安卓平台独有的图片处理方式,因为文件扩展名为.png所以被称为点九切图法。点九切图的作用主要是为了适配安卓多种多样的手机机型适配,这种方法可以将图片进行横向和竖向的随意拉伸,并且不会损坏图片效果。另一个重要的作用就是可以减少不必要的图片文件大小,极大提升页面加载速度。是安卓平台重要的切图方法。
制作点九的软件是“DRAW9PATCH”可以很方便的制作点九图并且可以预览切图后的开发效果十分方便。设计师的话也可以在PS中用铅笔工具绘制点就图。
案例示意:
横向拉伸只需在可拉伸区域内做黑色标记即可,外围投影标记黑色线即可:

横向竖向拉伸只需在可拉伸区域内做黑色标记即可,外围投影标记黑色线即可:

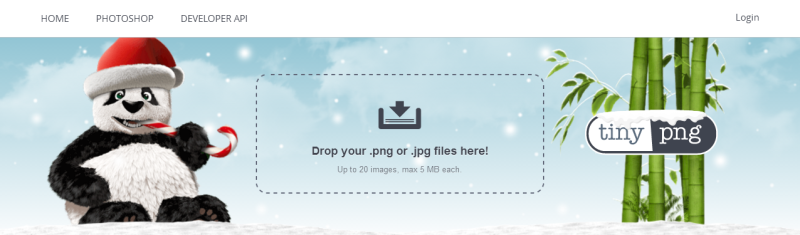
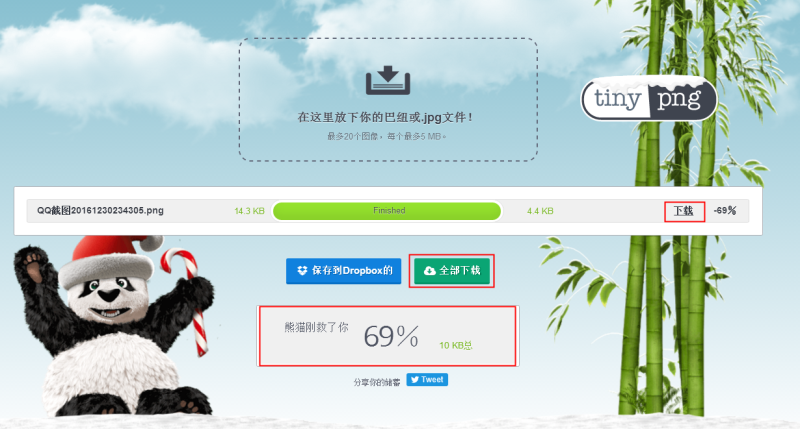
Tinypng
利用“Tinypng”智能png和jpg在线压缩工具,将较大的图片切图在不影响图片质量的情况下压缩。Tinypng在线压缩工具可以在图片质量和文件大小上找到一个完美的平衡,基本不会降低图片视觉质量但却会极大的压缩图片切图大小。Tinypng是非常值得推荐的图片压缩利器,也是现在被运用最广广泛的在线压缩工具。

一张透明png图片原大小57kb在经过压缩后变为15kb,图片大小直接减少74%,但是图片效果用肉眼基本分辨不出区别。不得不说Tinypng的智能压缩效果是如此神奇。

1. 在红色框内点击去本地选择你想要压缩的图片文件,每次最多上传20张图片,每张图片总大小不超过5mb

2.点击红框内的下载按钮下载单个已经压缩过的图片,如果你有上传多张图片你可以选择点击全部下载按钮一次性下载所有压缩的图片。在下方现实的是本次压缩的大小占比,你就可以很明确的知道它的作用了。

3. 恭喜,你已经完成压缩了
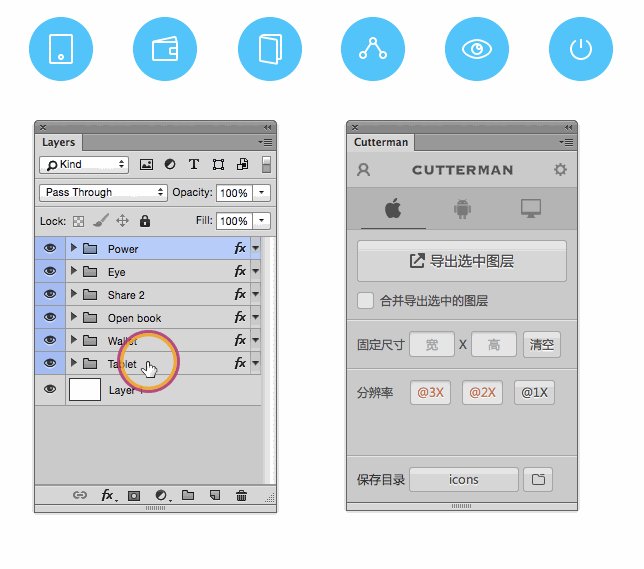
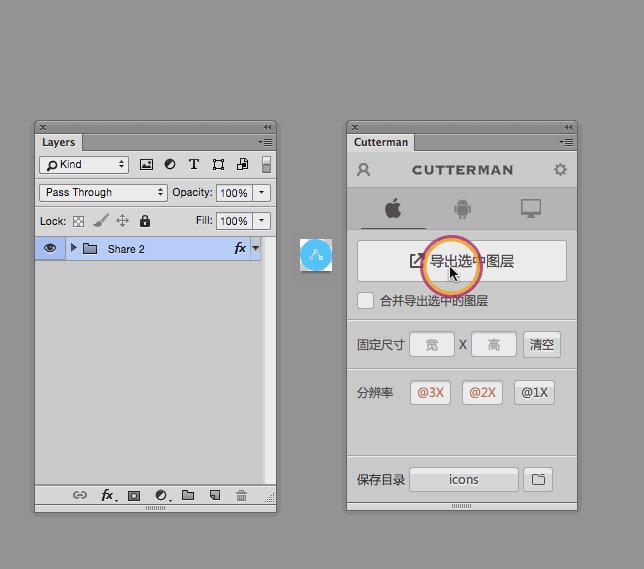
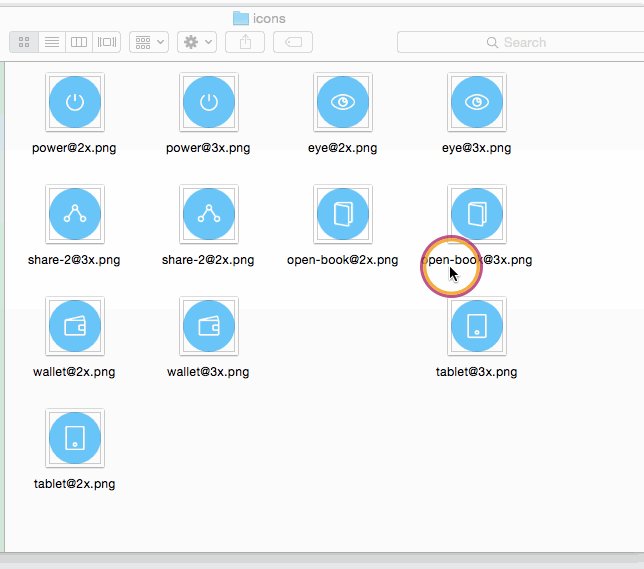
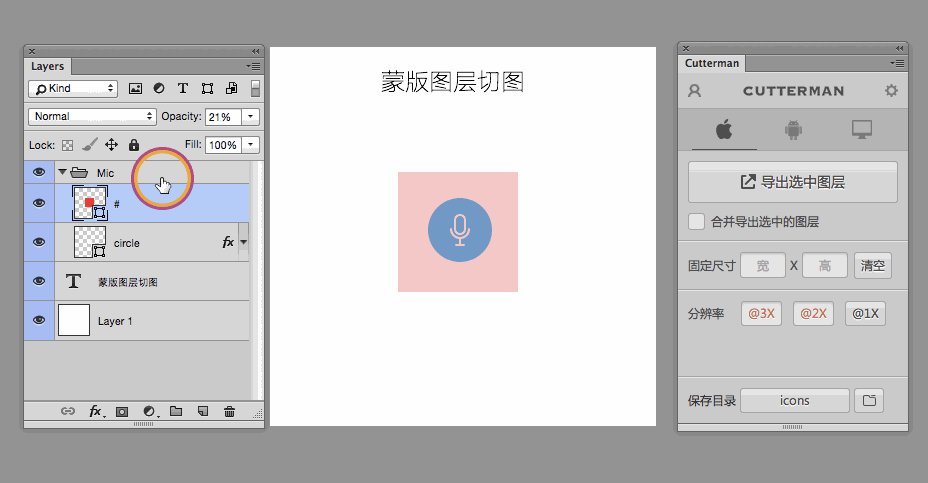
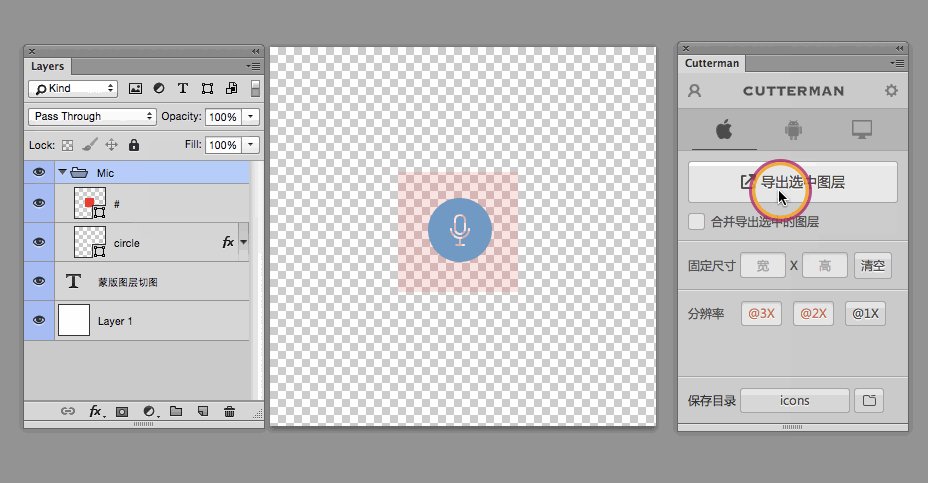
Cutterman是现在最主流的设计师切图利器,能够自动将你需要的切图进行输出。极大的减轻了设计师的工作量,提升了切图效率。它支持各种图片格式、尺寸、形态输出, 兼容安卓、iOS、WEB各种系统的一键输出。以下是Cutterman的使用方法简介。
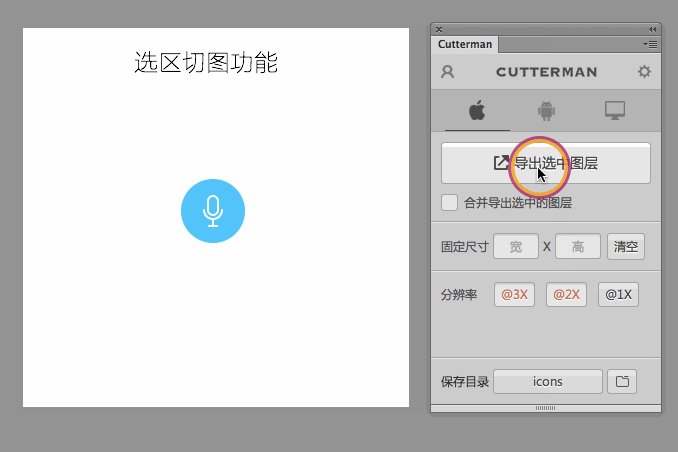
1. 一键切图,真正解放双手
Cutterman能够让你只需要点击一个按钮,就自动输出你需要的各种各样的图片,快到没有朋友!

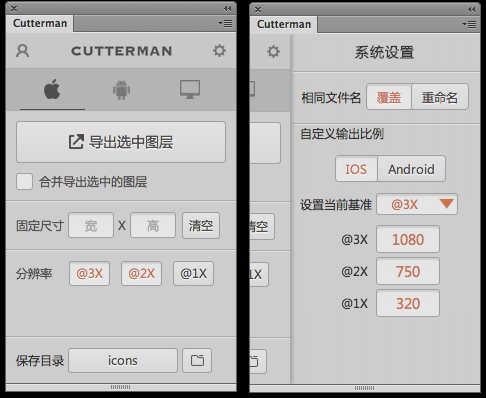
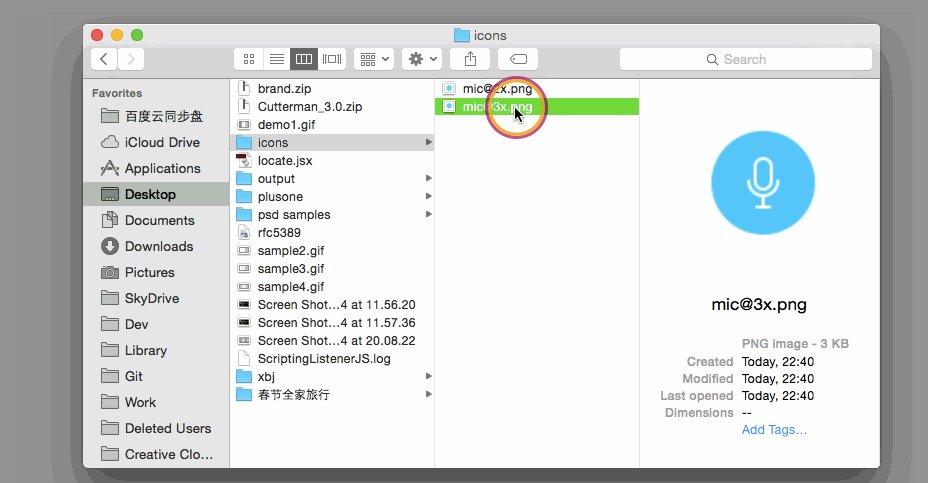
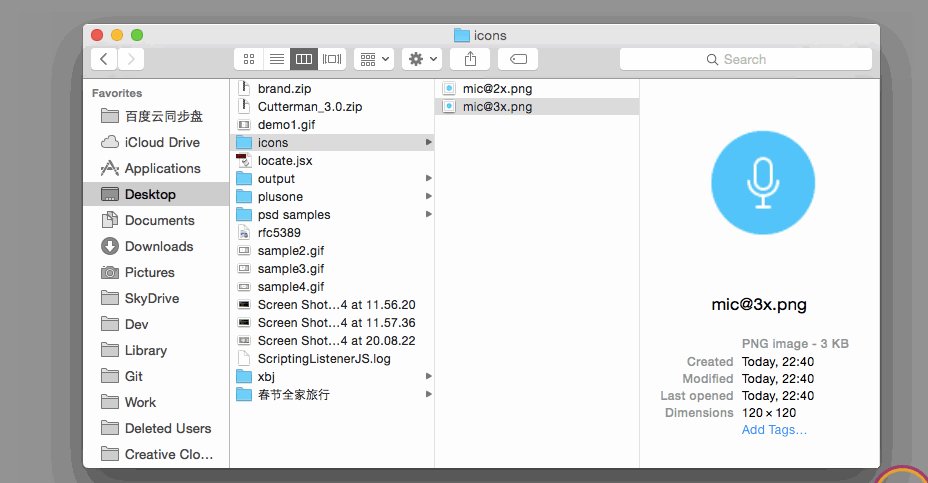
2.支持iOS 平台
输出支持IOS 平台的单倍图、双倍图,支持iPhone 6/6P尺寸比例。

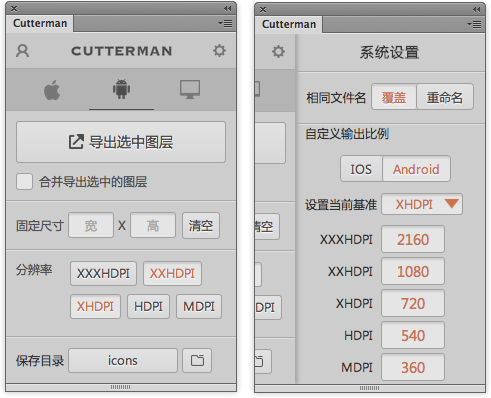
3. 支持Android平台
输出支持Android平台的各种分辨率大小图片,什么XXHPDI,XHDPI,HDPI啊之类的,通通自动化输出,为你节省出更多的时间陪小伙伴好好玩耍。

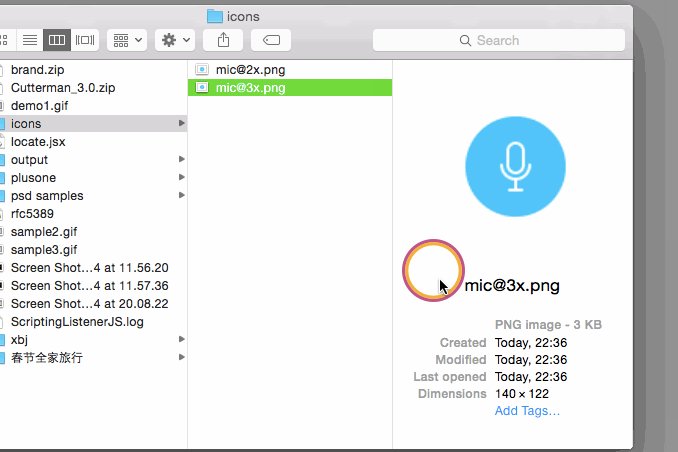
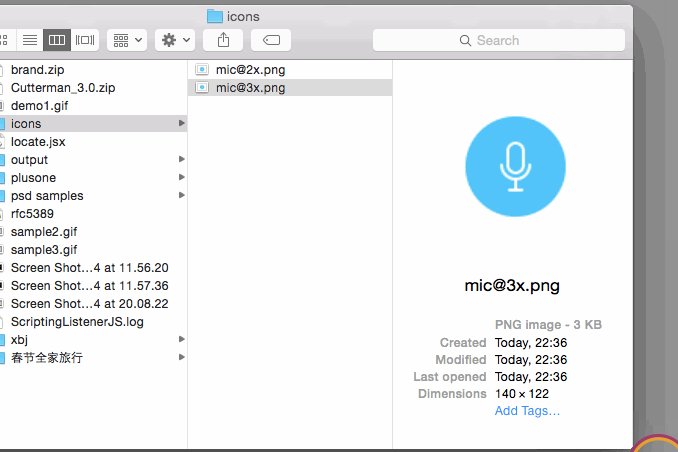
3. 支持各种图片格式输出
什么png、jpg、gif通通不在话下,还可以自己缩放、压缩大小呢。从此,就告别那个所谓的“存储为web所用格式”的功能啦~~

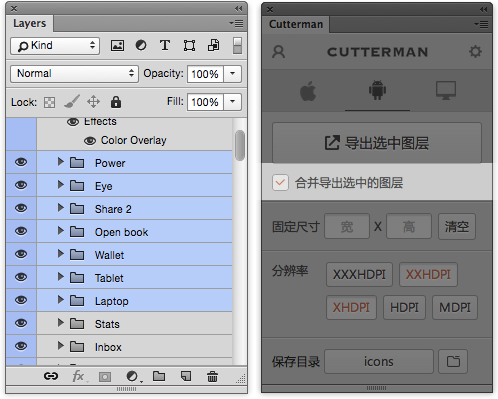
4. 多个图层合并、单独输出
图层太多?木关系!可以多选嘛!支持选中多个图层合并输出,也可以逐一输出的哦,简直方便到爆!

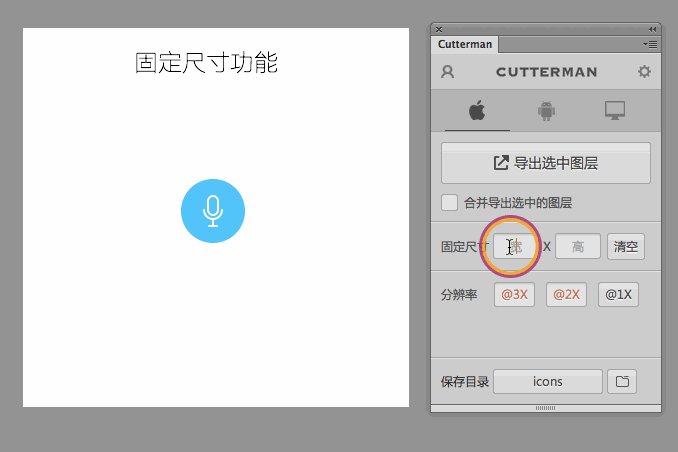
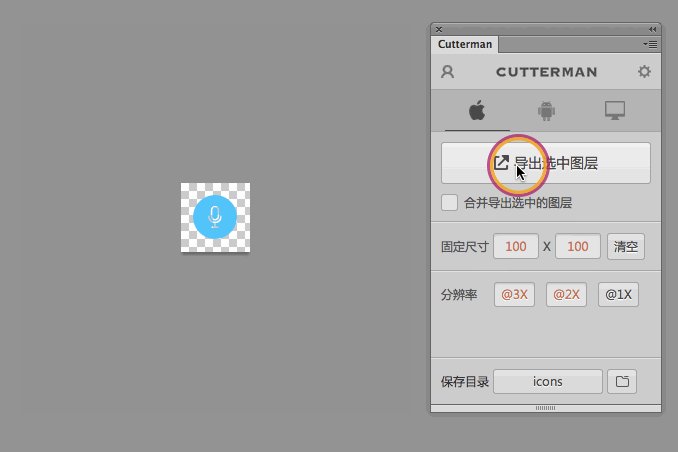
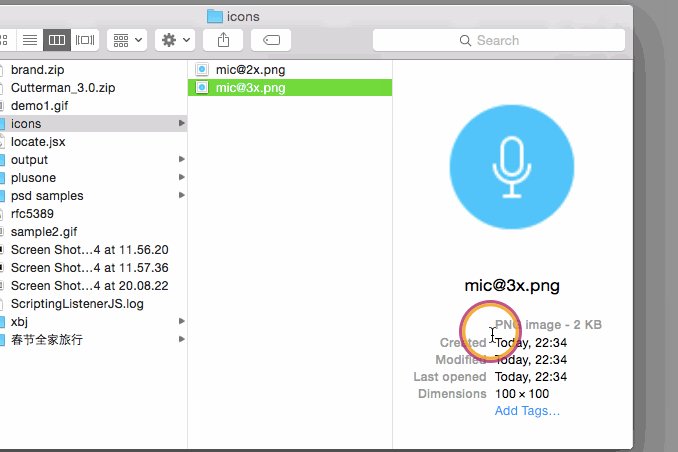
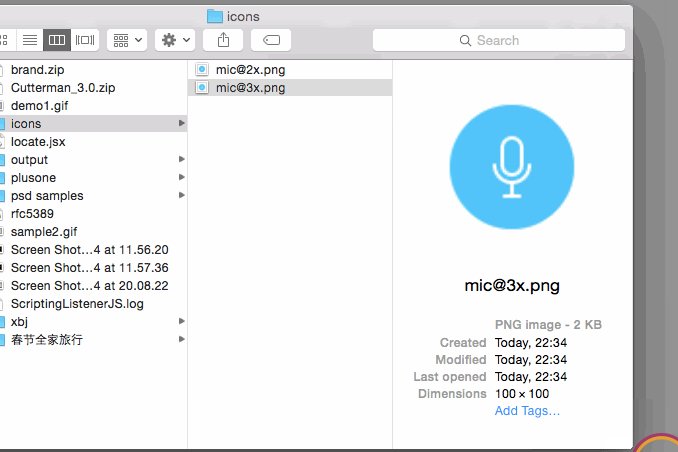
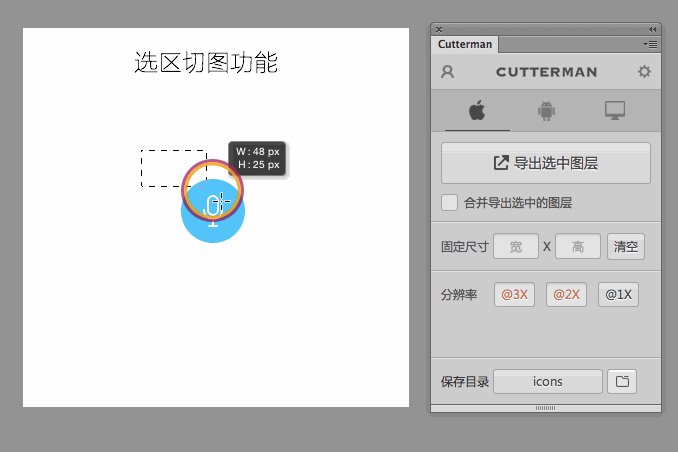
5. 固定尺寸输出
想要输出固定尺寸的ICON,多种姿势让你选择,秒秒钟的事情~~



Sketch Measure
Sketch Measure是最新的Sketch切图插件使用方法非常简单,能够一键生成Html标注文件,并且自动生成设计规范文件十分高端。
以上就是海淘科技提供的《移动UI设计切图规范原则》的内容。海淘科技官网还提供了,MBE风格图标设计资讯