这篇文章主要是介绍微信小程序 简单DEMO布局,并附实例代码和实现效果图,需要了解的朋友可以参考下
微信小程序 布局实例:
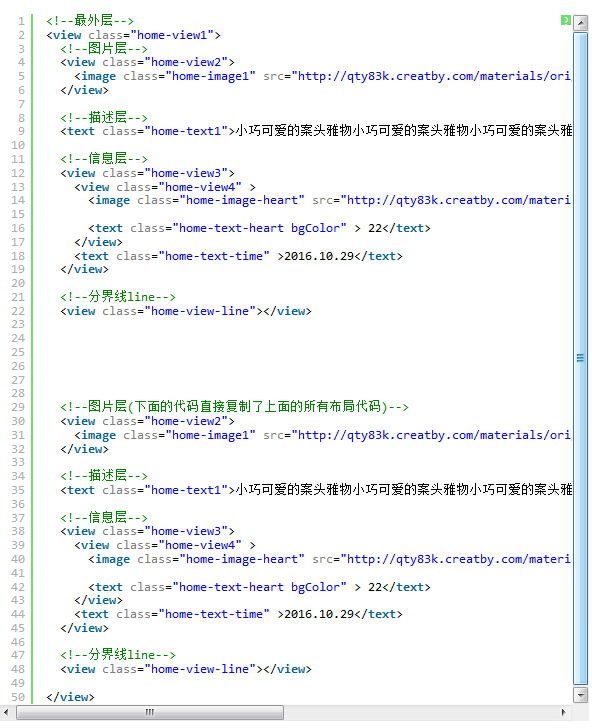
布局的实现
逻辑的实现
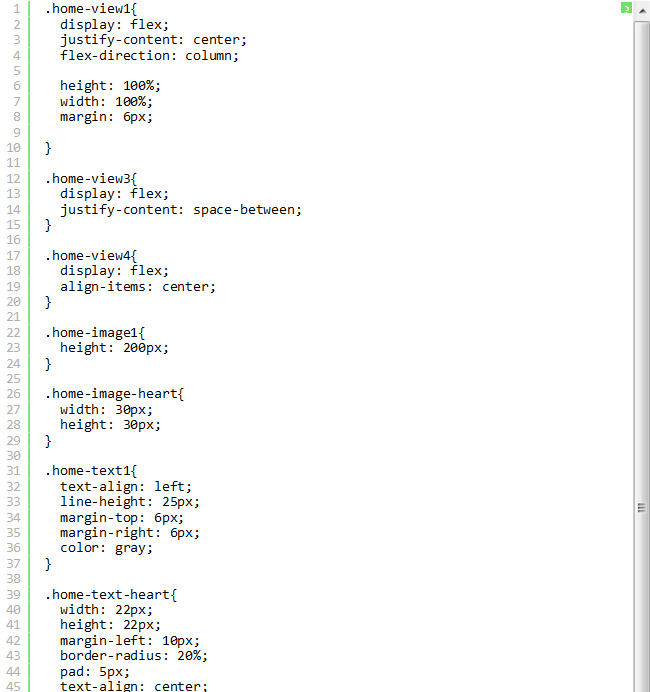
样式的实现
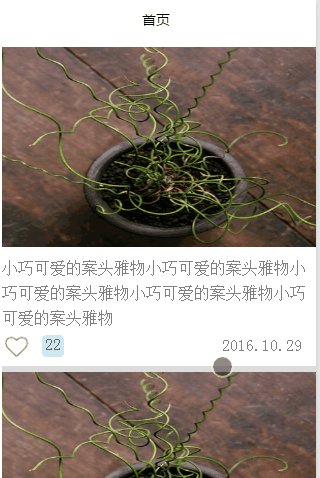
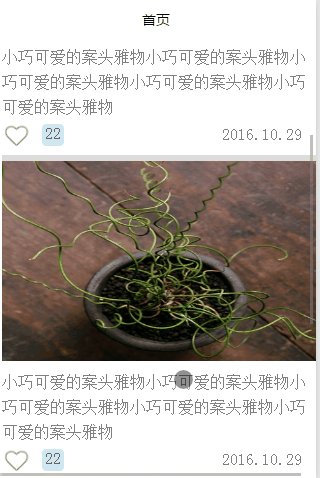
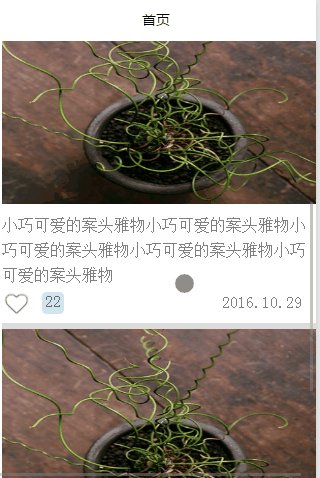
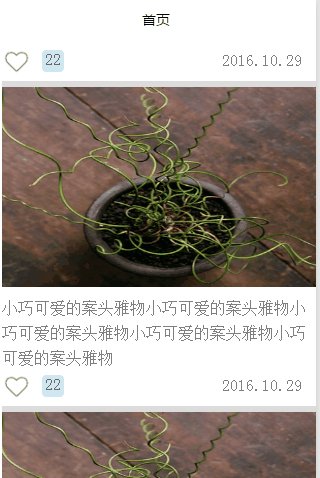
最大的布局是view, view布局中包含了:一张图片,文字描述,信息栏和分界线

只是注册了Page界面

3.样式的实现
.home-view1样式:display规定最大View布局为弹性布局,justify-content规定内容居中,竖直排列, …
.home-view3样式:display规定了信息栏布局为弹性布局,justify-content规定内容水平平均分配
.home-view4样式:display规定了收藏图片和收藏数的父布局为弹性布局,align-items规定内容在竖直方向居中
.home-image1样式:规定图片的高度
.home-image-heart样式:规定收藏图片的大小
.home-text1样式:规定描述文字的样式,text-align规定文字居中,line-height规定两行文字之间的高度
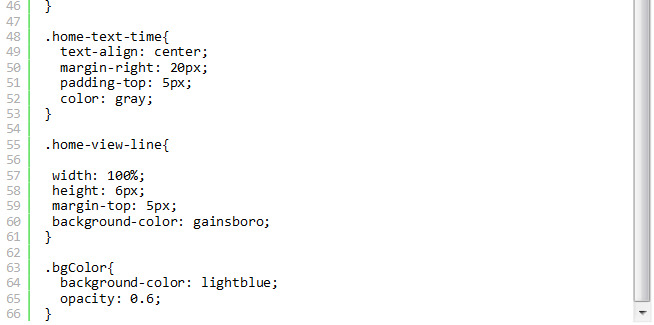
.home-text-heart样式:规定收藏数的样式,border-radius规定边界圆角
.home-view-line样式:是一条分界线
.bgColor样式:规定收藏数的背景


4.效果图