投票活动是活动运营的家常便饭,本文主要分享微信投票功能的完整设计过程。
公司谈下一个合作活动,投票活动背景为国内某选美比赛的网络人气评选,本应用第三方程序就可以解决的问题,但后来考虑到种种原因还是决定自己进行开发,于是就有了后来的之后之后的事情。
运营那边给出的需求:
说完需求我们来画原型,投票的页面与抽奖的页面大家应该都见过,而投票+抽奖的页面其实就是把这两种页面组合在一起,这虽然是一句看起来很像是废话的废话,但我之所以还这么说的原因是因为在程序设计中相关的逻辑需要按照此要求来设计。
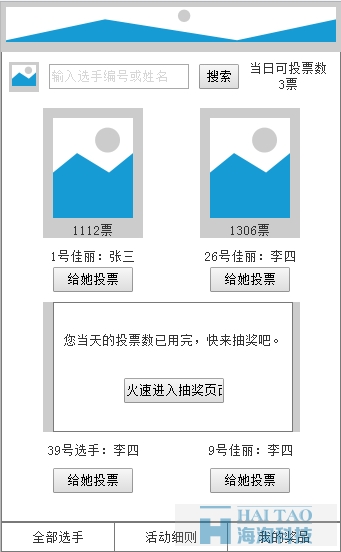
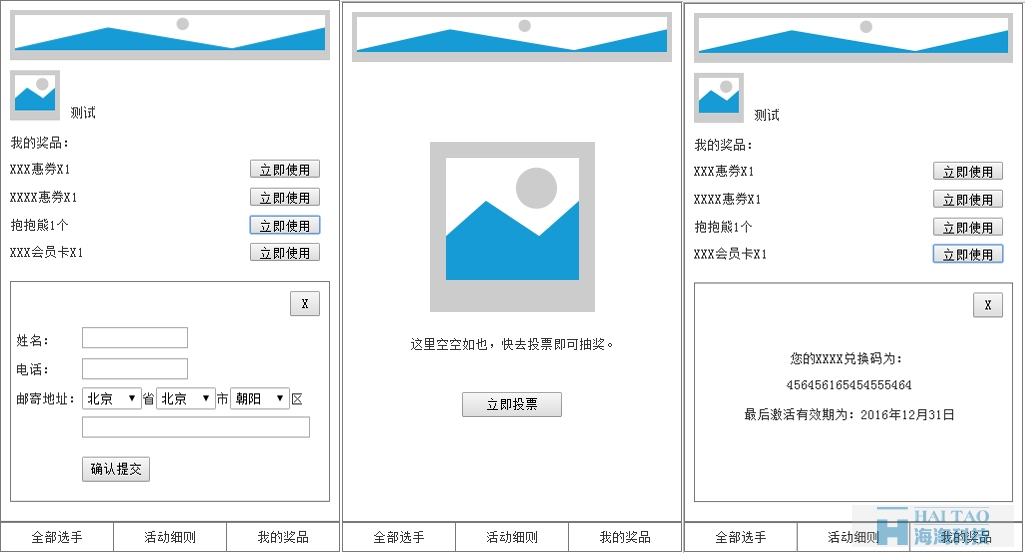
主页面:首先画的就是选手的展示页面,也就是主页面,没什么好说的,有几个交互。

主页面内上方为活动banner图,下方一层分别为LOGO、搜索框、按钮、当日可投票数,下方为选手列表页面。

活动页面的底部菜单没有抽奖页面入口,也就是说抽奖页面默认是“隐藏”的,需要投票满3票才可通过按钮点击进入,但为了满足抽奖页面可能遇到的不同情况(会被分享),所以在抽奖的case上面设计了4种。
交互:
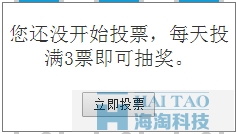
case1:这里应对的是未参加活动投票,但通过抽奖页面进入的用户所给出的相应提示。

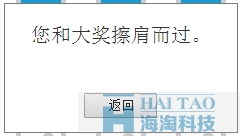
case2:未中奖状态。

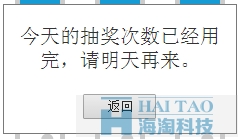
case3:抽奖次数为0(当天已经参加过抽奖并再次点击抽奖按钮)。

case4:中奖状态。

因为在抽奖的逻辑上面需要加一层判断(今日是否已经投满3票并是否抽奖),所以这里需要和开发明确说明,不然如果没有了上面的判断,当页面被分享出去的话那后果是可想而知的,所以这是一个小坑。
我的奖品页面同样设计了2个主题页,未中奖与已中奖,banner图下方的小图标是微信的头像后面跟的是微信的昵称。

交互:针对已经定义的2种不同的奖品类型,在我的奖品页面也做了相应不同的显示,虚拟奖品点击立即使用弹出弹层用于展示目前获得的虚拟奖品(序列号),而实体奖品则弹出表单收集弹层,用于收集实体奖品用户中奖信息(只可填写一次,再次点击只可查看),方便信息收集后运营派发奖品。
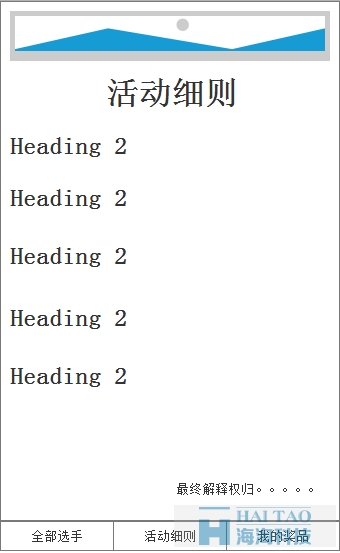
活动细则:
这里没有什么可描述的,通常的情况下就是活动的相关介绍,以及一大堆。。。(你懂得)。
交互:没有。

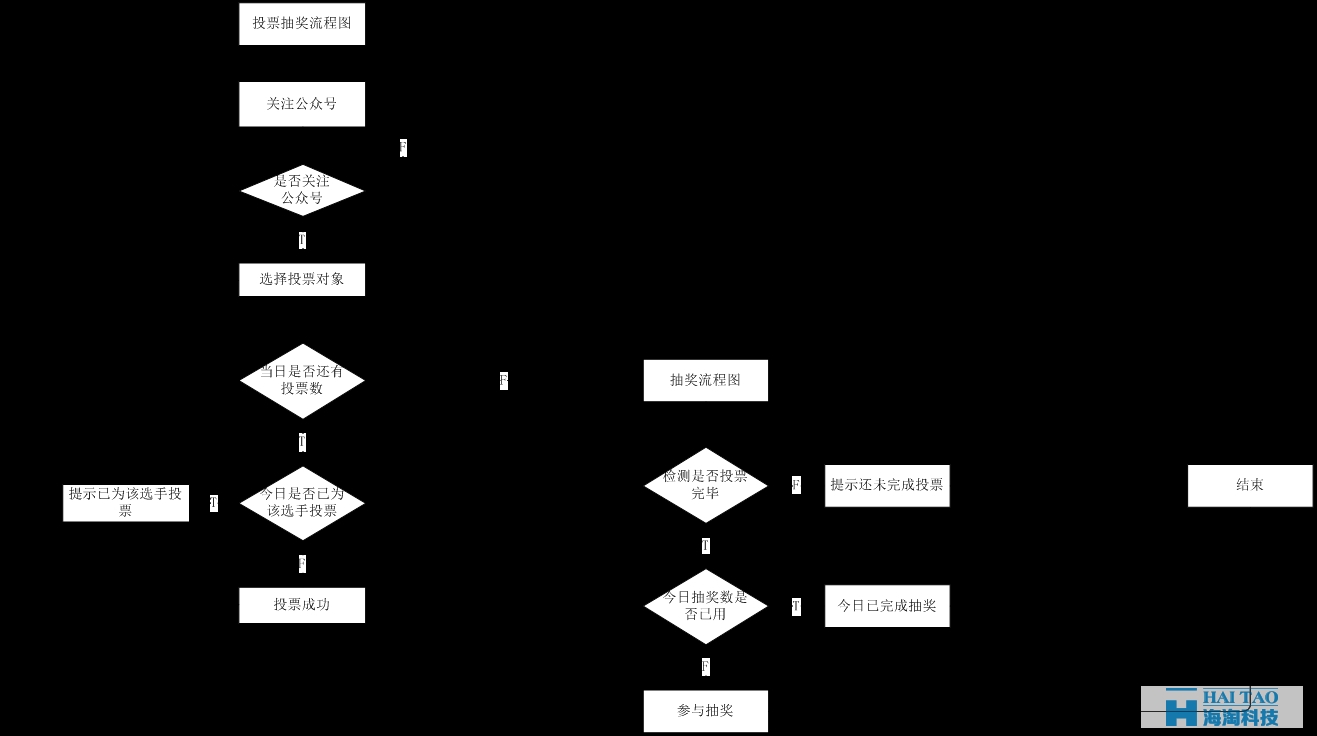
产品流程图:

在微信里使用第三方投票就要想好被官方和谐(屏蔽)的可能性,尤其是参与竞争类别的投票,不管是来自于选手的水军拉票,还是来自于吃瓜群众(竞争选手)的举报,这些可能都会影响到我们的活动效果,但既然趟了微信投票这摊浑水就要想好相关问题的处理方法,不出意外的是,我们的活动在上线2天后,被微信屏蔽了,我们后续又做了很多工作才确保了活动周期内页面的正常访问,详情请见下次分享。
还有更多营销研究分析,文章下载,点击:关于微信投票,设计产品前你想好了吗?