之前就有总汇过很多往年的网页设计风格流行趋势,2016年也就没剩多少时间。2017年就要来临,我们瞻望一下未来网页设计风格流行趋势,2017年网页设计风格流行趋势。以下有六个趋势,详情内容看小编一一为你道来。
微交互动画越来越多的出现在了许多新兴的网站上,并且可以通过交互原型制作工具实现更加富有创意的微交互效果,看似短暂的微交互动画却能很好的是提升整体设计的体验和愉悦感,流畅的过度效果相对于生硬的切换来 讲,更加容易让人接受 。

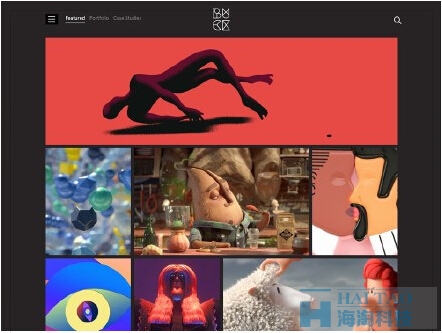
Goog 的 Material Design 为处纯扁平化的计入了现实界的深度。 而目这种趋势逐渐的成为了许多网站的设计方向,尤其是是高对比度、鲜艳的色彩以及阴影的合理运用,使得整体画面更加富有视觉冲击力。

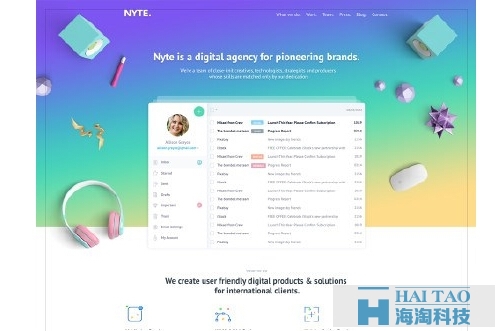
图标设计潮流也在不断的涌入贷、到网站设计中。手绘风格的图标背景与现在简约的字体形成了鲜明的对比,而且手绘风格的图标更多的运用到了行为召唤按钮的文字标签中,以此建立的视觉对比度提升了按钮的互动性

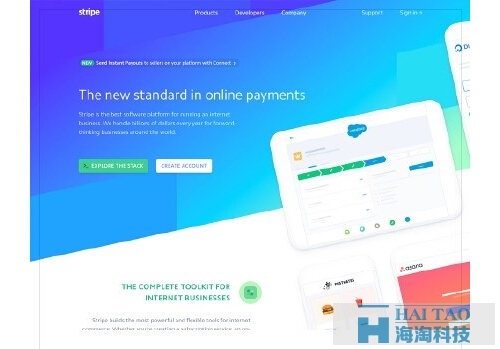
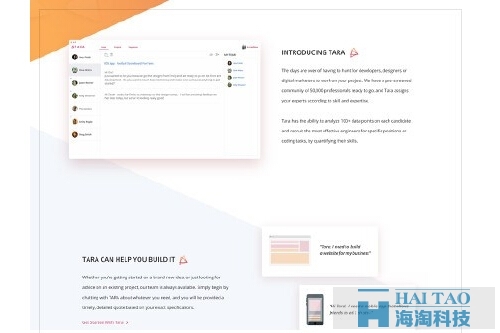
Stripe的新网站为2017年的风格设计带来了新的启发,通过色块和渐变的出色运用。可以更加有效的提升画面的视觉吸引力。

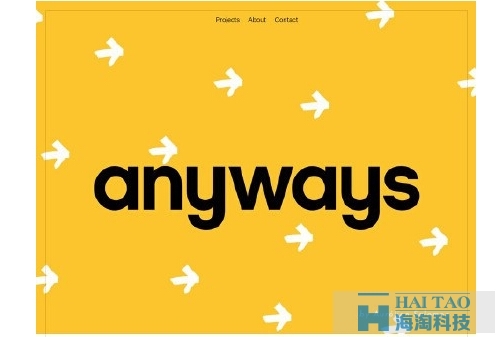
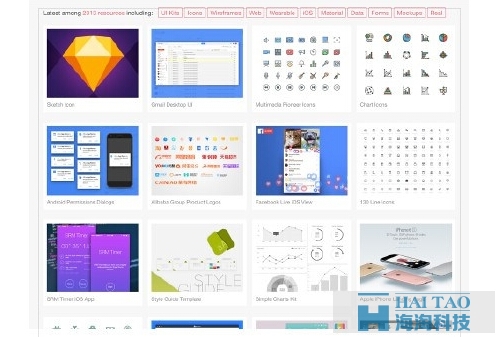
对于资源分享的网站来讲,极简的设计风格会更加适用。网站视觉的弱化可以有效地突出精美资源,例如模板下载网站,以此让用户更加专注于精美的模板下载。

今年火爆的弥散阴影会继续流行下去,随着阴影设计的流行,设计师们正在寻找更多的设计中。阴影的出色运用不仅能够提升画面的丰富感,而且可以区分可操控区的识别度,以此来提升易用性。

以上就是,海淘科技为你提供的,2017年网页设计风格流行趋势。同时我们提供网页设计知识。文章下载,点击:2017年网页设计风格流行趋势。