现在许多学生设计网页没有思维和灵感,确保你读这篇文章必须受益很多。网页设计师往往在设计页面时会遇到以下糟糕的情况:时间短但是需要页面给力,大气又要有气氛、风格不清楚很难把握,栏目和页面过长,突然觉得无助,脑袋一片空白,不知道,怎么办?海淘科技小编来与大家分享快速让网站页面出彩的小技巧。
一、黄金分割法
黄金分割法在网页设计中也是许多设计师比较看重的,可以灵活运用使页面切开

黄金比例被认为是理想的矩形的比例,速度应用到版式设计,也可以设计简单体验来迎合用户最喜欢的构图方式。但不要束缚这些比例,很多是靠他们的感觉去应用。上图,去除背景的目的就是让排版页面清晰,背景分割后,对比颜色绘画的深度,丰富性和页面的视觉冲击。人物就像快要着陆一样,稳定的站在这幅画中。

上图,强烈的色块对比细分,强调分工的部分,即使有很多地方需要强调,也可以让用户快速清晰的看清每个部分的重点,不是像往常一样1,2,3,…内容竖排过来,鼠标拖到第三个屏幕是无止境的,这并不会有太多的新鲜感。
二 、旋转法
将页面的主体或局部进行旋转

方方正正的整体页面布局是在网站设计中一般的模式,固定又有点沉闷。如果局部或全部适当的旋转,破坏稳定的成分,将动感有趣的图片设计的更加栩栩如生。对于上图所展示的,整体的风格轻松欢快,加上内容比较少,主体旋转过后,在看看以上的图片,你应该没有想到在旋转之前会有那么的平淡无趣吧。同时,相比于大块一片空白,不规则的白色也不会显得很单调。

上面的旋转图片中,背景,大面积的斜率有强烈的速度感,通过迅速赛车,好像就在下一秒钟就会要冲出去一样,倾斜旋转的标题和交叉合作的背景,让整个电影仿佛运动起来。这种方法可以应用于许多运动的主题。
三、曲线法
用于背景及板块的分割是曲线最大的亮点,可以有效的减去矩形分割的生硬感。

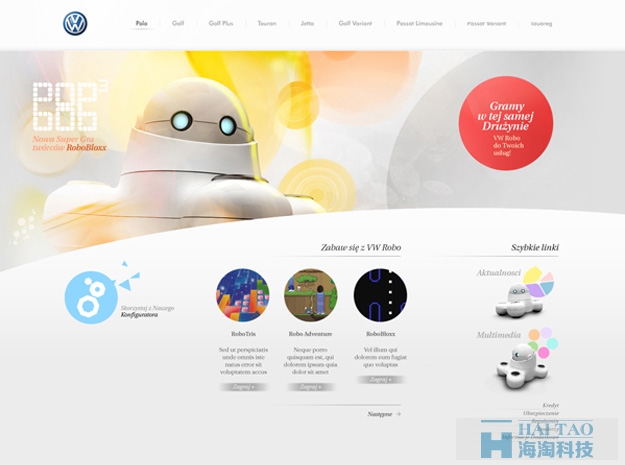
与直线相比,曲线,让人感到轻松愉快。提高视觉感知以及营造一个活跃的氛围。上图中,公众的标志和机器人产品,所有组成的曲线,在这种情况下,曲线用于分割背景和焦点是理所当然的,合理利用图像的曲线也提高层次感,机器人和红色标题更突出。

模仿球运动,曲线贯穿整个页面,用户直观的可以看到棒球场比赛的充满竞争力的氛围。看似随意,其实使用曲线将标题,重点图和新闻部分根据不同比例进行分割。
四、借用法
通常设计师们可以借用现实的物品,将真实的物品抽象化,提炼大型轮廓用于网页背景的设计。

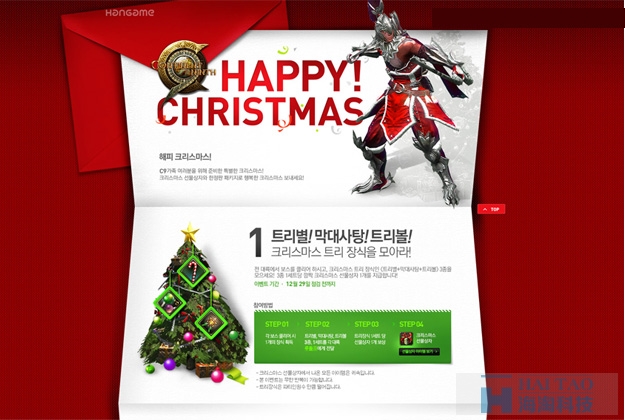
真实的东西也可以应用于网页设计吗?当然,只要想。如图,信封是一种常见的事情在我们的生活中,所以生活化借一个web页面,展现在用户面前,像邮寄这封信给你,让人眼前一亮,立即友好的感觉油然而生。公告页面游戏活动,使用白皮书盛放正文内容是合适的。

上图,汽车在跑道上赛车场景植入到页面作为背景,城市的功能,放大电路,超速的车……就像坐在电脑前玩车,左手抓着W,A,S、D键。让用户有着身临其境的感觉,充分吸引用户的眼球。通过类比,生活中很多事情可以借用,例如:写满FenBiZi黑板,电脑屏幕,写日记书,旧地图,空足球场……
五、三角拼贴法
三角拼贴法就是将剪好的三角形打乱,重新拼贴组装

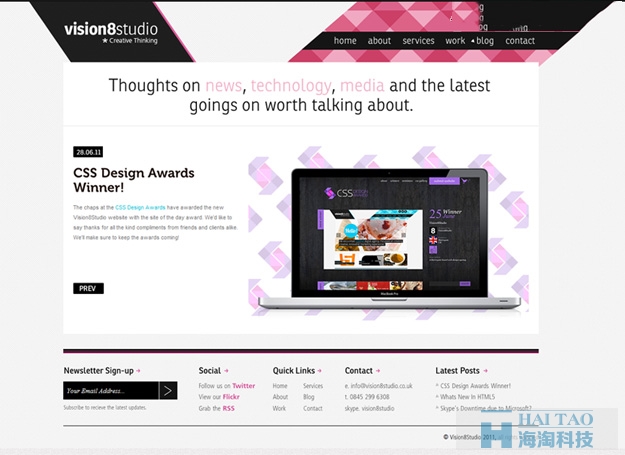
不同的几何形状都有不同的性格,圆形是活泼可爱的,光滑和整洁是方形,一个三角形有着大幅移动的感觉。三角形的失衡及其锋利可以加强视觉刺激,迅速吸引用户,可用于科技和时尚的风格同样有着“尖锐”的页面。上图,将同色系小三角形拼贴均匀,快速创建一个钻石闪亮的时尚感。而实践应注意加减法,而不能成为一堆废墟,点到为止。

上图,华丽的三角形,页面上的拼贴画。大小、颜色对比组合,可以让用户产生强烈的视觉冲击力。在搭配的时候,需要主次分明,通常以大的形状为主,留下足够的空间内容,区别于其他辅助小的形状。
六、色块分割法
将各版块用不同颜色来区别

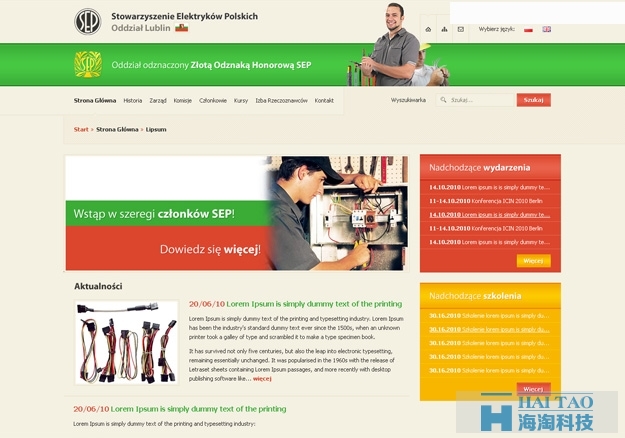
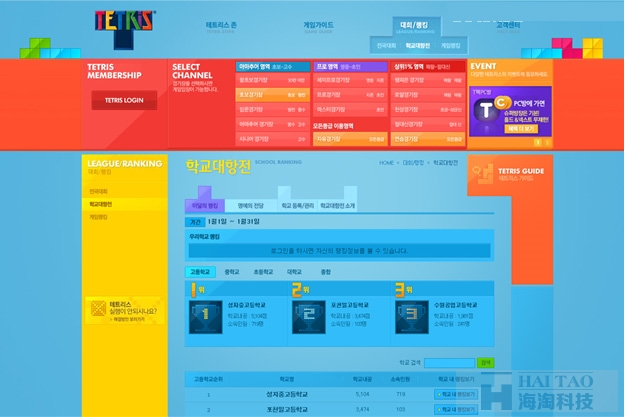
经常面对需求方面是关键,这是重点,那也很重要,都需要突出主题的需求和更生动的页面,可以考虑部分用不同的颜色来区分,加强页面布局和色块布局、色彩搭配上很难取得平衡。上图,块状的网站设计知识用来区分板式,没有效果。为了突出重点,选择红色的饱和度在一些重要领域较高。黄色和绿色三种颜色清晰的视觉中心,允许用户可以轻松阅读下去。但对比颜色容易导致不和谐,加上红色黄色绿色之间的中性灰色颜色调和一下会显得不冲突。

当使用四到五种纯色搭配,注意只要色相、纯度、明度的三个属性基本相同或接近,怕配基本上不会觉得太牵强。