海淘科技为你带来的:【设计资讯】移动端UI设计规范
前言
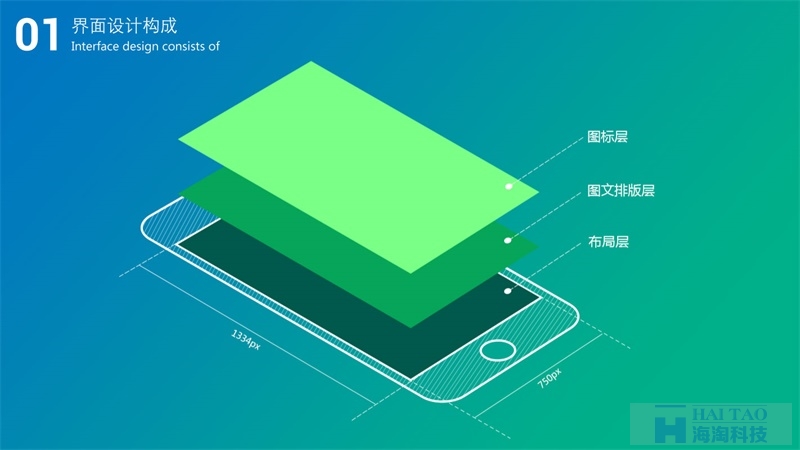
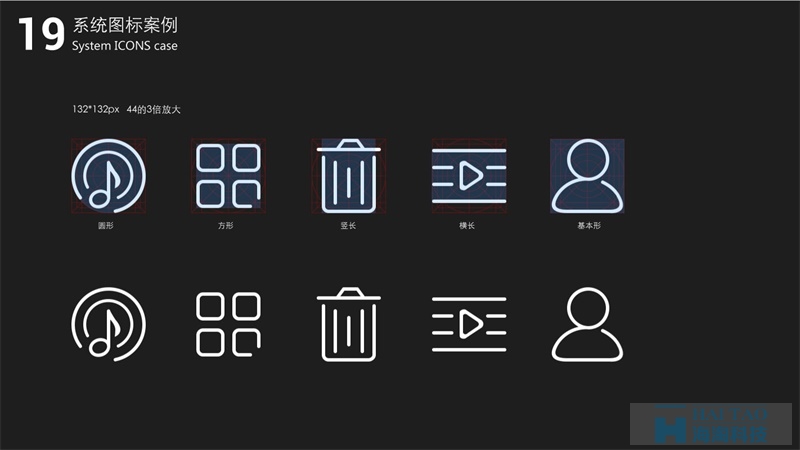
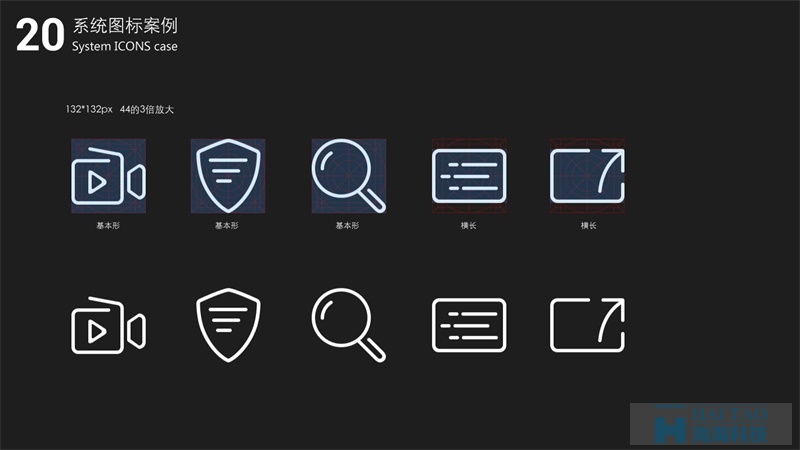
图标层、图文排版层、布局层

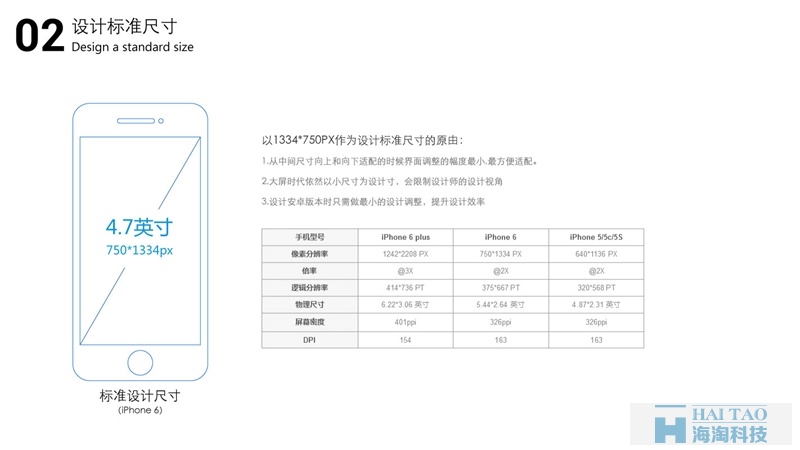
不同的手机型号都有他不同的分辨率和尺寸。

以为移动端有着不同的像素,所以我们在设计布局是要一定的标准。

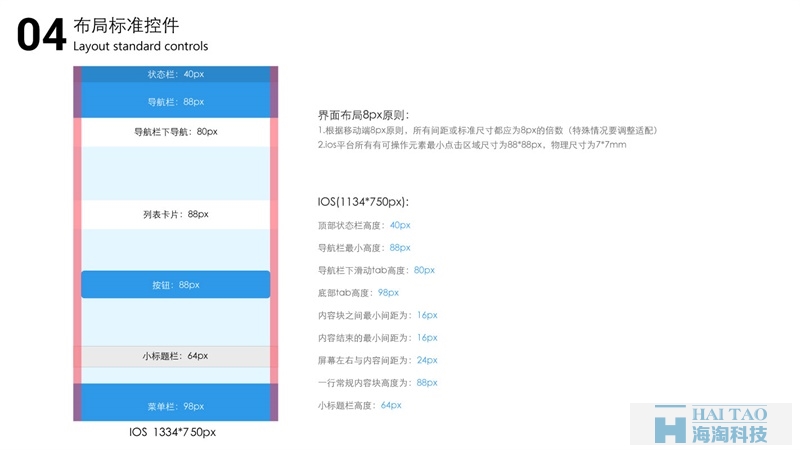
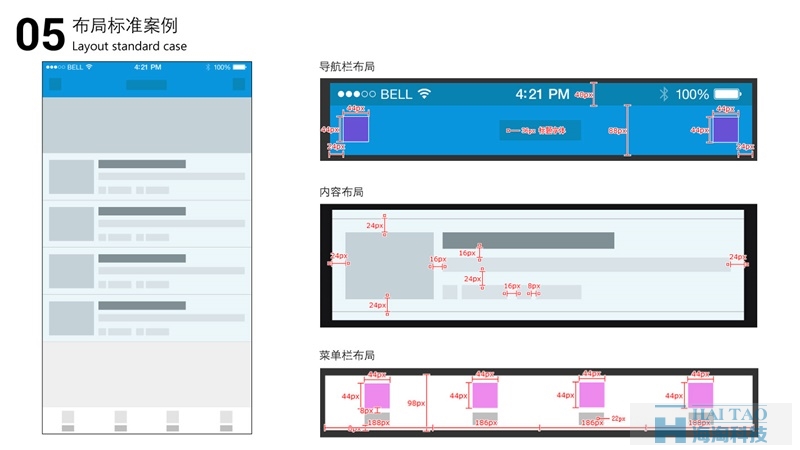
移动端页面的控件是少不了的,但是我们对移动的界面布局也有着规则,下图所示。


移动端界面设计,移动端设备,桌面的尺寸大小不一,阅览时要提升舒适度,给出了字体大小的标准。

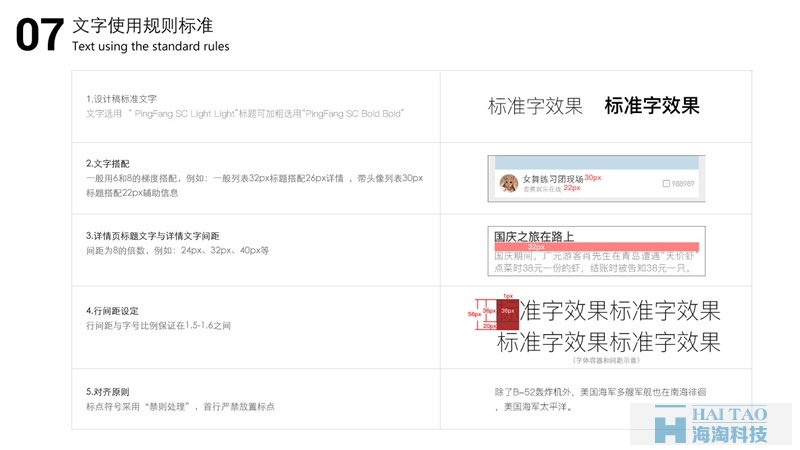
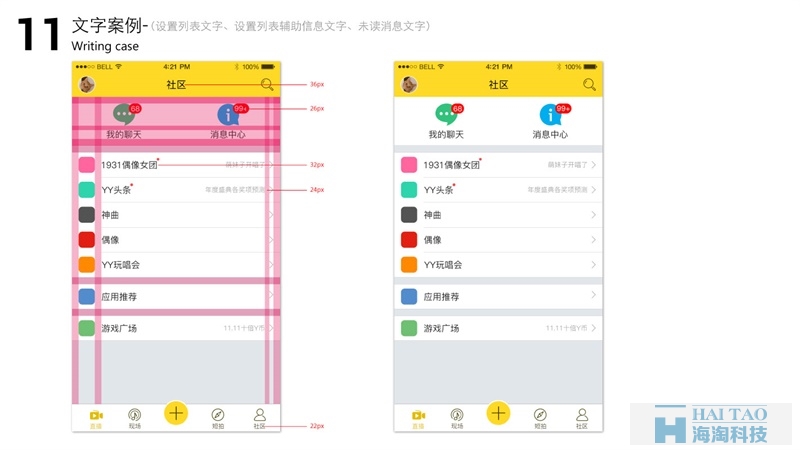
在用户浏览时更加的舒适,推出了字体使用规则标准,1.设计稿标准文字;2.文字搭配;3.详情页标题文字与详情文字间距;4.行间距设定;5.对齐原则。

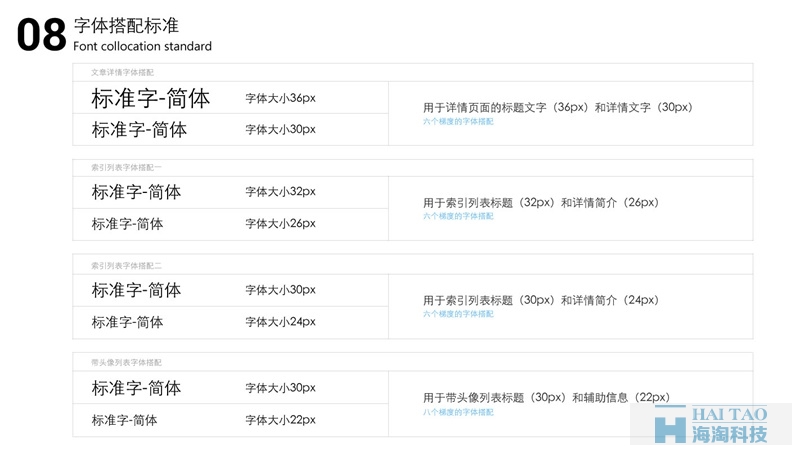
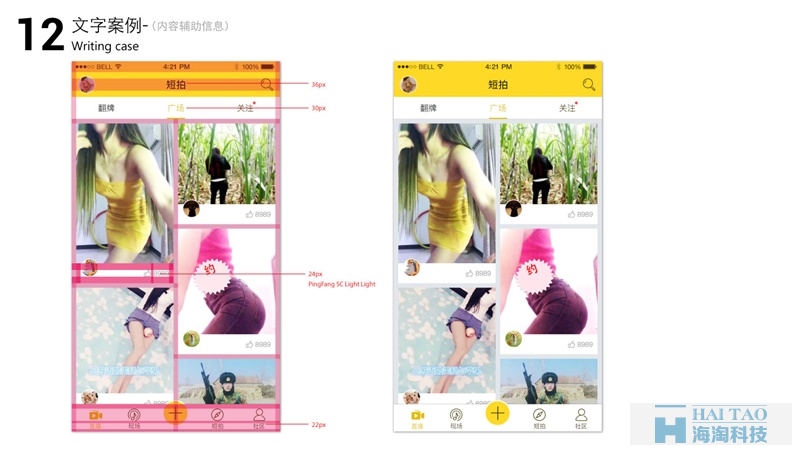
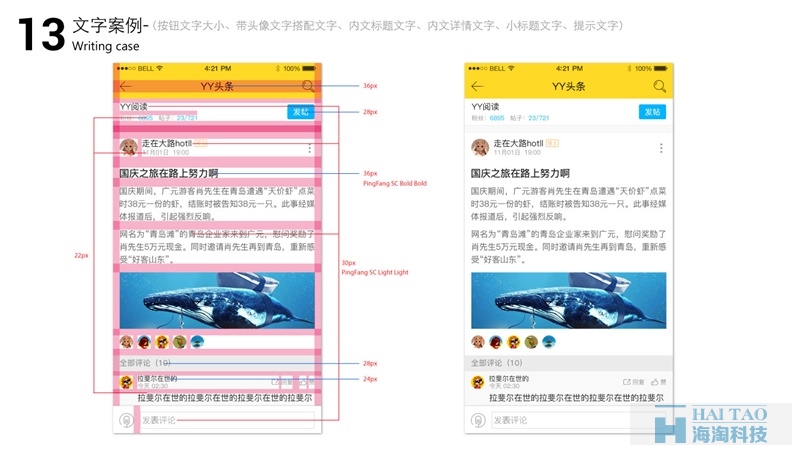
文字大小的搭配也是给出了标准,用于详情页的标题文字和详情文字,分别采用36px和30px;文字大小用于索引列表标题和详情简介,分别是32px和26px,或者30px和24px;字体大小用于带头列表标题和辅助信息,分别是30px和22px。





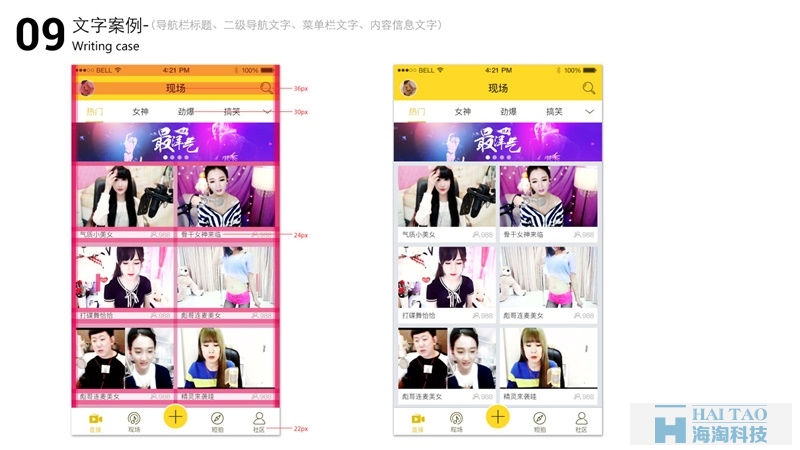
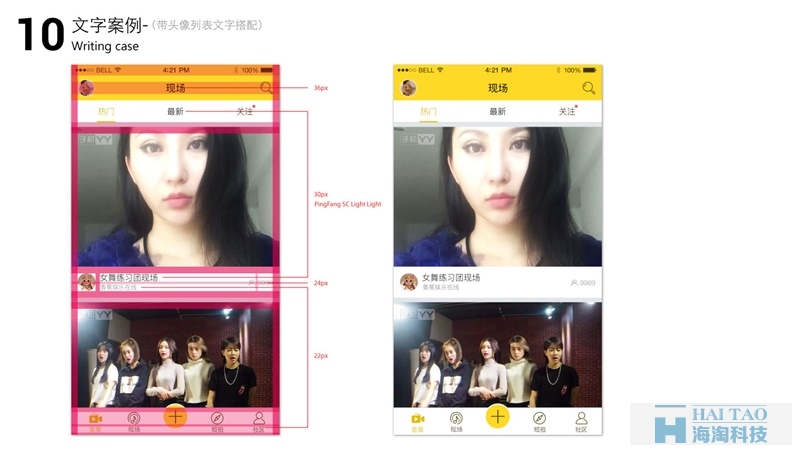
按钮大小、带头像文字搭配文字、内文标题文字、内文详情文字、小标题文字、提示文字








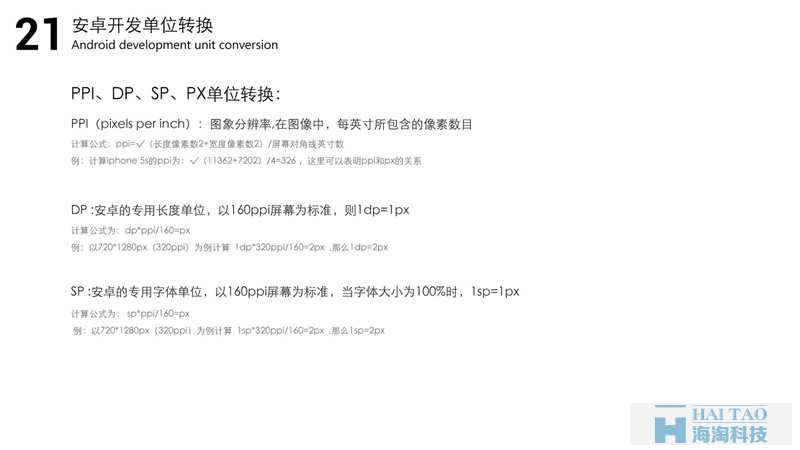
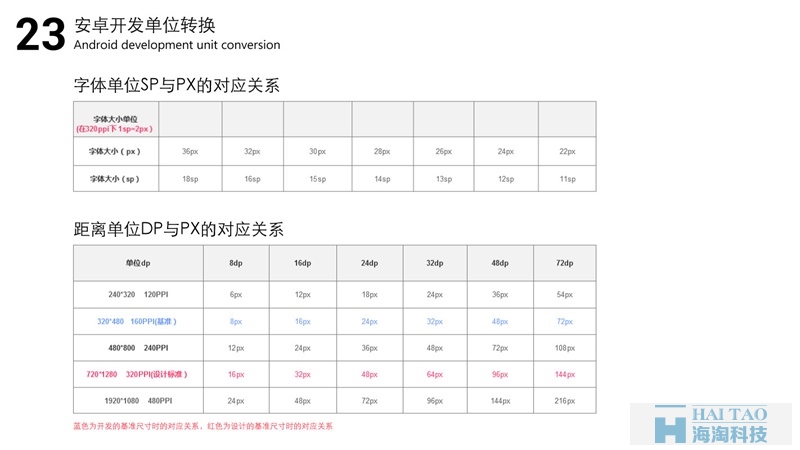
附录一安卓开发单位转换Appendix android development unit conversion



以上海淘科技为你提供的,设计资讯中移动端UI设计规范。不仅有设计资讯,还有网站建设方案资讯。文章下载,点击:【设计资讯】移动端UI设计规范。