海淘科技小编为你提供,网站设计规范。网站设计包括,网站代码文件结构设计,网页模块设计,网页风格设计,网站交互规范... ...详情请看下文、
符合国际标准的W3C规范,比如title,mate标签的书写,HTML 中最好不要将无内容元素 的标签闭合,例如:使用<br>而非<br/>标签的闭合等等书写技巧,总之,即让搜索引擎易识别。
比如怎样在不同兼容性的情况下调用不同的css文件,css代码编写时注释的写法,hack的识别规范等等,还有别忘了样式的英文命名规范,让开发者和设计者易懂,便于团队协作。
比如网页文件后缀的书写,文件命名,图片文件使用规范、网页文件运行速度、怎样去影响浏览者等。网站内部结构包含,网站上线后的内部关系结构与开发时的目录结构,也关系到后期的搜索引擎优化,开发者的使用便利性。再比如文件夹的使用等等。
比如一般标准设计按照宽度去设计,再在这宽度扩展成宽屏效果,这样兼容各种分辨率,满足不同的用户浏览视觉需求。
页面尺度规范
1. 页面宽度以及Grid系统
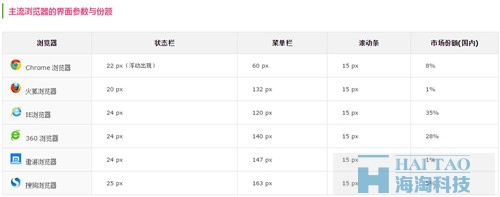
主流浏览器的界面参数与份额

系统分辨率统计

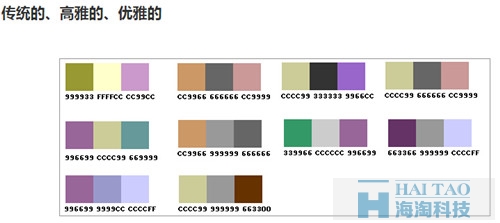
页面设计规范