当越来越多周围的朋友使用iPhone,android手机或平板电脑,随着越来越多的人都在讨论新旧概念的主体意识,当我们一直秉承用户体验的第一个与网页设计完美结合,海淘科技也收集了响应设计理念和方法,今天与大家分享响应式导航的设计。
响应网页设计遵循导航的响应式设计理念,响应页面的设计和开发基于用户行为和环境(系统平台、屏幕尺寸、屏幕取向,等等)的反应,并相应地调整。同样的元素大小比例,调整页面布局和内容的结构的优化调整,允许用户在不同的平台上有一个独特的用户体验。这里解释是悬挂特效,flash在响应式流行年代已经不适用于移动设备。
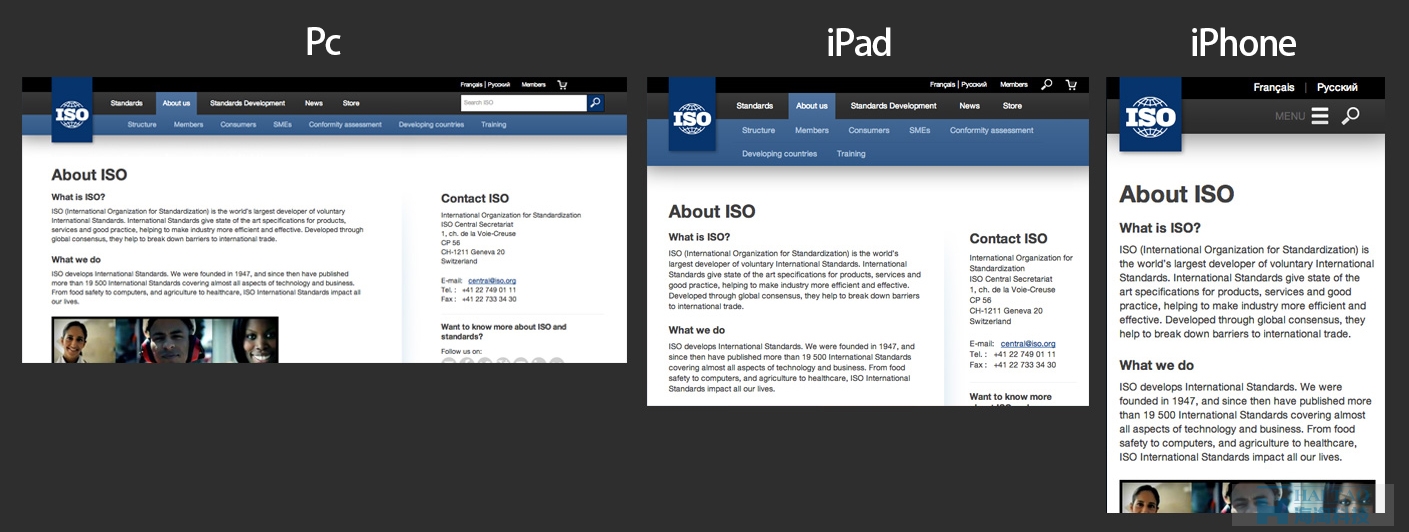
下面以三种有代表性的主流设备屏幕尺寸:Pc、iPad、iPhone做案例解析几种常见的导航设计。
1.简单智能的导航菜单形式
此款菜单适用于所有屏幕的一些设计,菜单扁平化,并且会留有一定的空白空间在不同的手机屏幕上做自适应的变化,一种简单的设计便可以轻松调整。
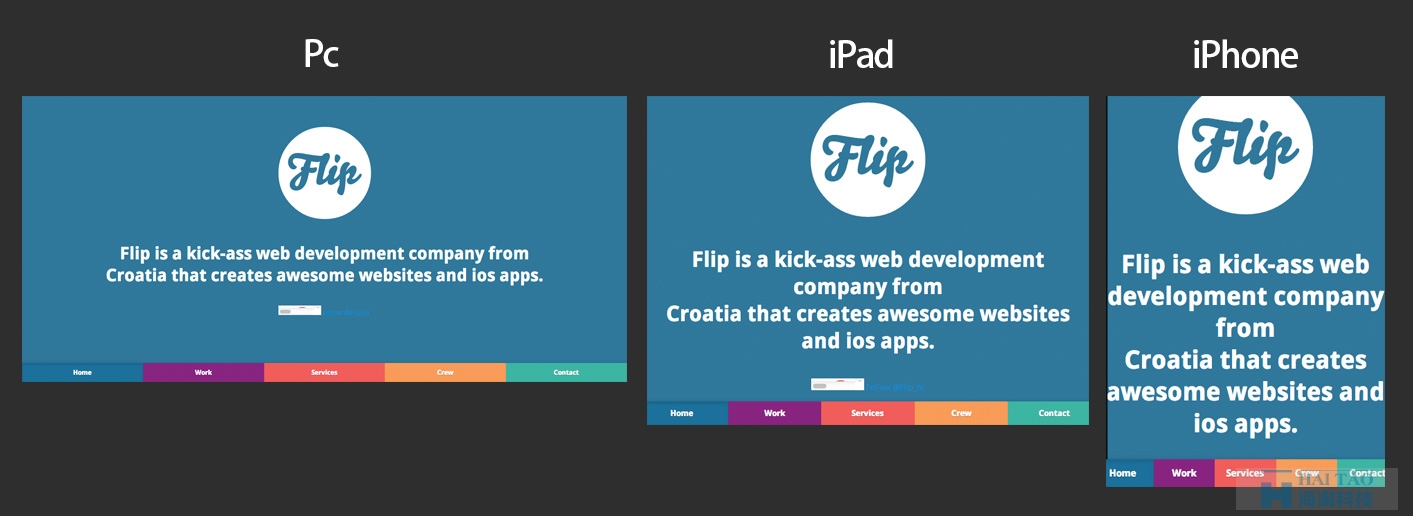
先来看网页开发设计公司Flip非常简单色块的导航,采用了由网页文字链变到移动设备的按钮形式,规避了移动设备操作不精准等一些弊端。

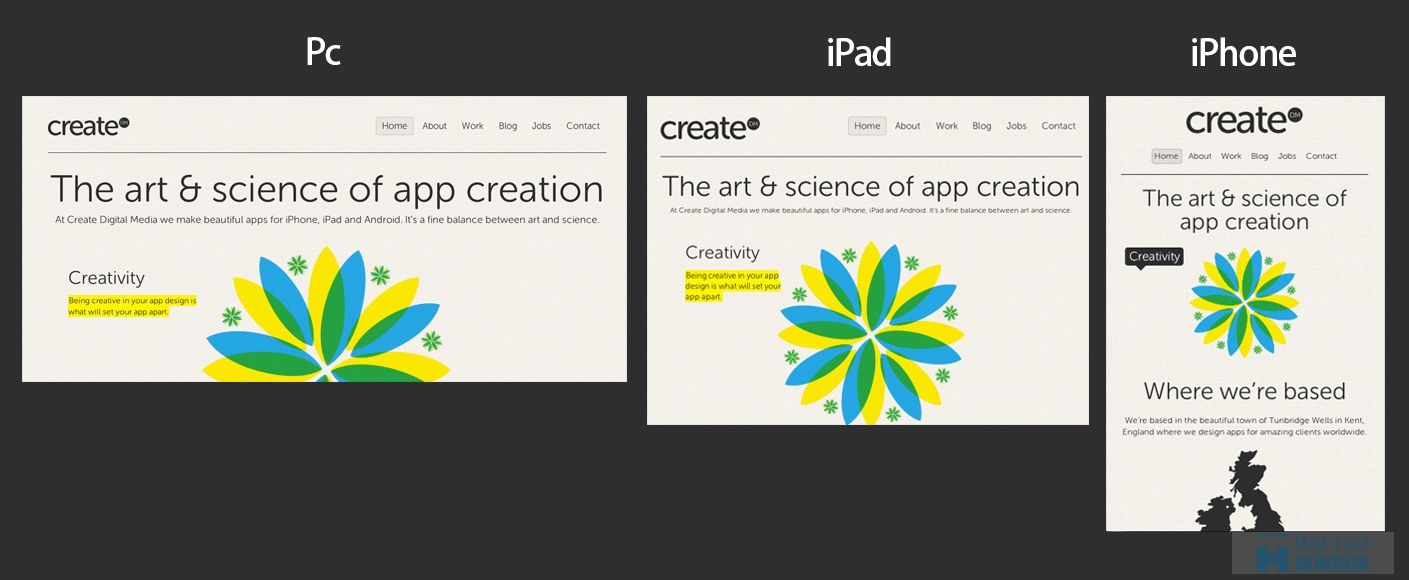
另一种常见的右侧导航设计在很多网站中应用,例如:App设计团队Create,在移动设备上,导航横向排列不变,Logo和导航由一行变为两行,页面简洁清晰且用户体验一致。

2.导航菜单列表形式
最常用的一种排列形式,横向导航在小屏幕下变为纵向排列,一列、两列甚至是多列多行的形式,具体应实际情况而定。
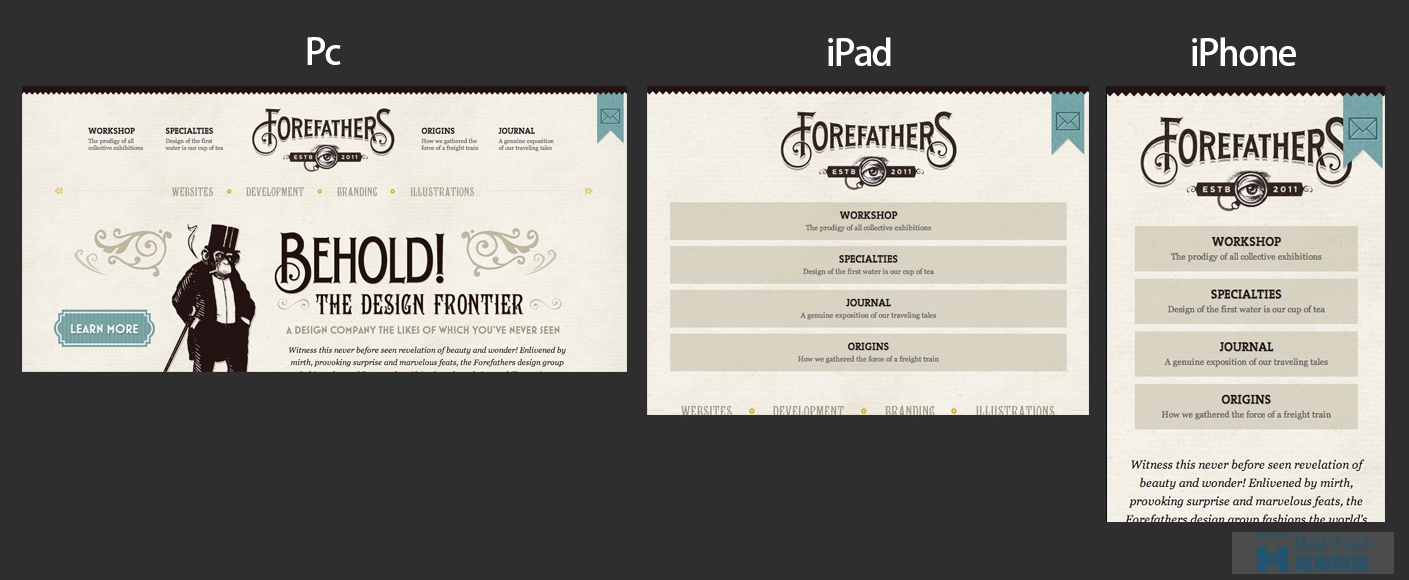
先来看单列形式的案例:Forefathers Group

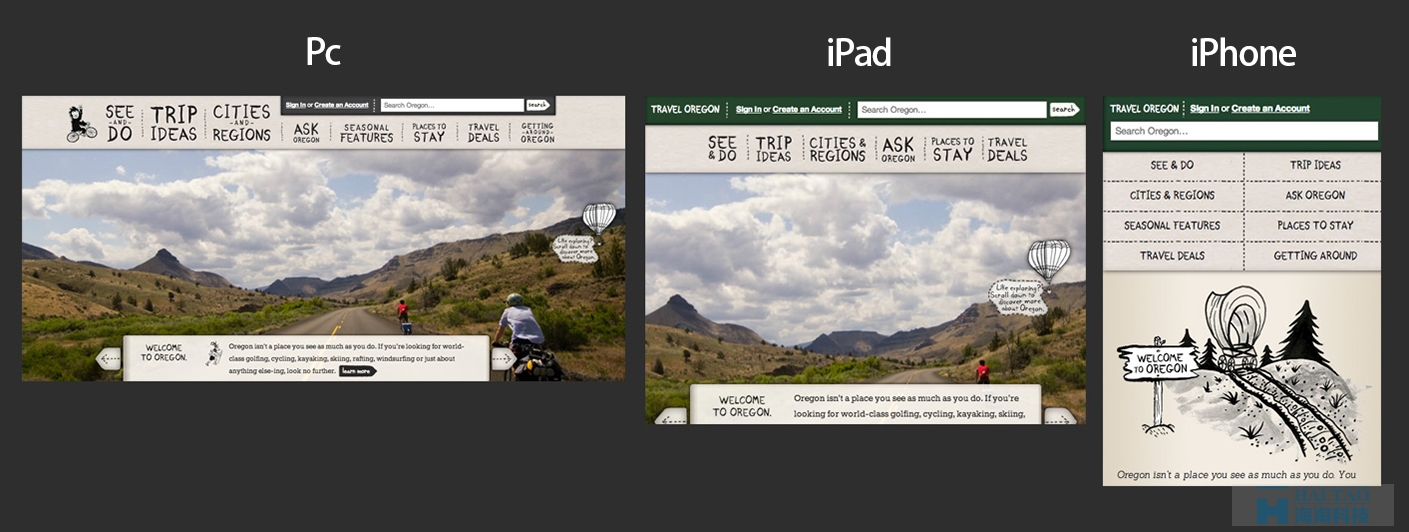
两列形式:Travelorego

多行多列形式:Regent College

3.导航隐藏形式
在手机设备上导航的另一种形式以隐藏列表的方式呈现,是对空间的有效利用,突出高优先级内容的处理方式。
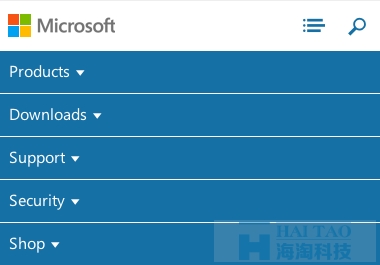
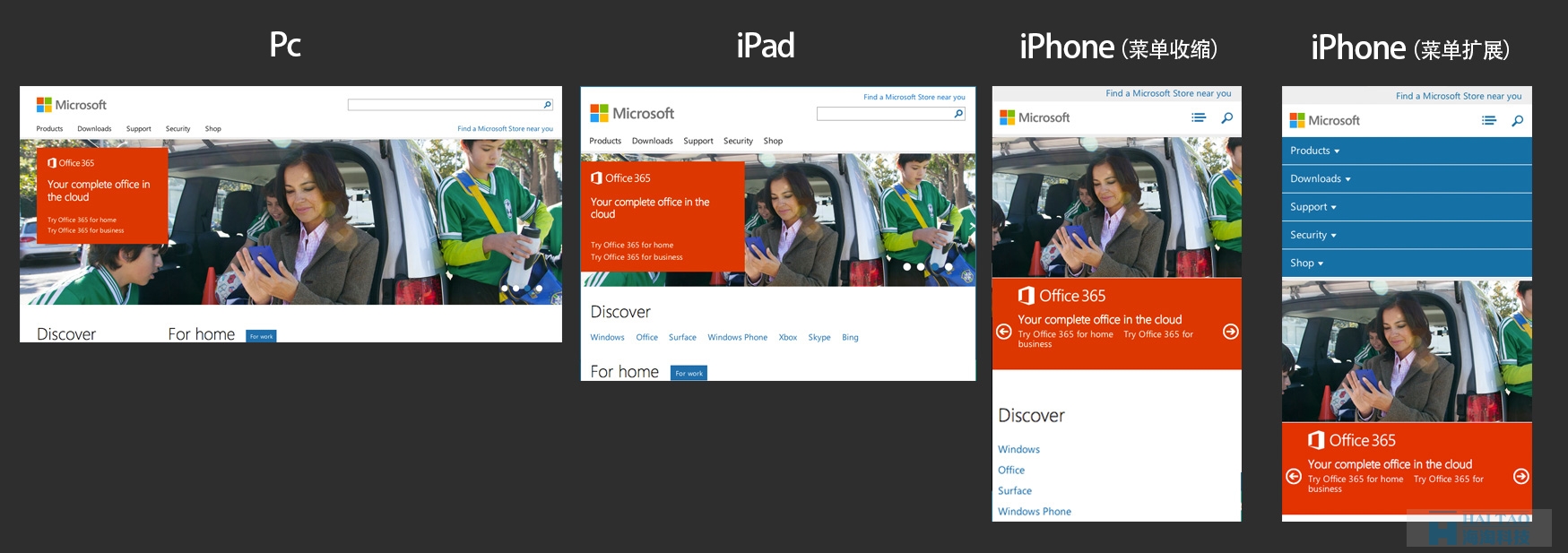
来看下Microsoft的下拉隐藏菜单,通过设定图标点击对菜单做收缩或展开。经典、简约的布局完美适合平台转换。



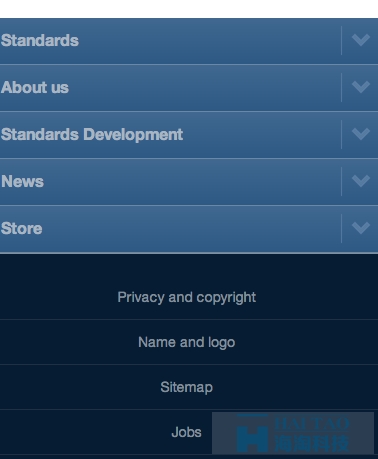
国际标准化组织ISO网站在移动设备预览时也采用了隐藏菜单的形式,但展开的交互形式菜单栏出现在网站的底部。这样,吸引用户浏览头部和中间的内容,逼迫访客先浏览完网站后再决定下一步要做什么



4.下拉菜单形式
在第三种介绍中的隐藏菜单的两个案例里,同时也采用了下拉菜单的形式。使用下拉菜单来组织复杂内容是一个既快又流行又便捷的方式,复杂的网站甚至会使用多层次的下拉菜单。一个更小的屏幕上,依靠触觉反应设备,小心谨慎的下拉菜单。没有悬浮作用,屏幕资源可能非常有限。大部分时间采用默认的状态,导航菜单不显示,只有浏览用户点击制定的图标时,第一层的内容就会打开。当触摸其中一个列,第二层内容会逐渐扩大,给用户一个非常清楚明确的内容导航。
来参考下面一个案例:The Copper Tree。

下拉菜单的共同点是:默认隐藏菜单,如果用户认可并需要导航链接,点击图标菜单,选择菜单消失自动隐藏,在下次操作重复。这样设置的优势是内容不会影响其他页面。
举了那么多案例,下面我们来看看在具体的设计中要遵循哪些原则?
1.在响应web设计中,有时我们需要削减的内容页面,根据优先级根据内容,只显示高优先级内容的一个原则。在小屏幕移动设备上应该优先考虑内容和去除小列。在顶部显示高优先级的内容,即把最重要的内容。导航是必须出现在标题或改变页面布局应按照网站具体规划需要考虑。
2.提供清晰友好的手指触摸操作链接。特别是在移动设备上,可以点击操作块不宜太小,导致清晰有力,不忽略任何设备。
3.调整设计以适应可用空间,允许用户在不同的设备将保持相同的外观和感觉在相同的页面上。它还遵循我们的交互设计经验的原则是一致的。您可以参考奥利弗·罗素的网站,一个网站的设计非常灵活,在不同的屏幕分辨率保持相同的外观和感觉。
4.大多数用户应该考虑右键操作,左手负责夹具的习惯,方便右键单击右侧导航列表,并且可以避免左手不小心触摸设备。
最后,海淘科技总结:响应式之所以变得流行的一大原因是无论在哪,看起来都很棒。2016我们正处在移动互联网快速发展的时代,2017年响应式网站必然也将是网站设计的流行趋势,一个网站能够兼容多个终端,而不是为每个终端做一个特定且唯一的版本,响应式设计为移动互联网而生,网页设计也将迎来更多的响应式设计元素。