海淘科技分享:网页交互设计案例
交互原型设计基础
1、移动平台图标设计
图形的基本编辑,绘图与上色,基本绘图工具,选择工具组,LOGO的制作等,适合零基础同学学习
2、安卓移动平台界面设计
钢笔工具与文字的使用,文字与图表的应用,图层与蒙版的应用,画笔与符号工具的运用,效果与图形样式的应用滤镜效果及其应用,广告招牌制作,灯箱广告,真实案例分析与制作等,学员需要有Illustrator的初级基础
3、苹果移动平台界面设计
艺术文字设计,海报招贴设计与DM单设计,菜谱设计,VI视觉系统设计及宣传册制作,包装与书籍装帧设计,矢量插画绘制,网页设计,UI图标设计等,学员需要有Illustrator的初、中级基础
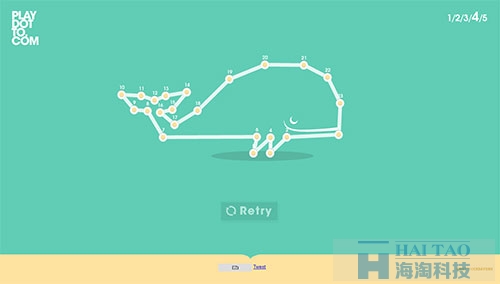
playdotto
一个《连接点》休闲游戏网站,每组连接点都为一个图案,很有意思。

mike-tucker
这个网页对JS要求应该很高,网页每个插画元素好像是用SVG制作,首页随机变更风格色彩,其次它的联系我们页面设计很值得学习!

defyhistory
这算是一个互动设计类网站,让用户来模仿画中人的表情头像,然后贴上去,最后还能FACEBOOK分享,实现推广作用。

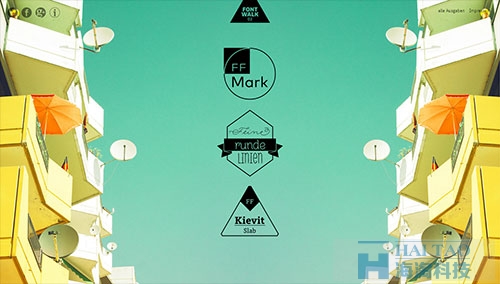
fontwalk专题页
用视差网页技术来展示英文字体,各种动画非常有创意,大家一定要看看哦。

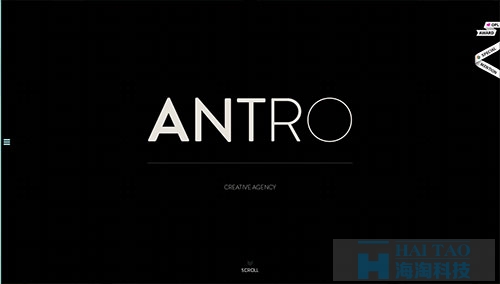
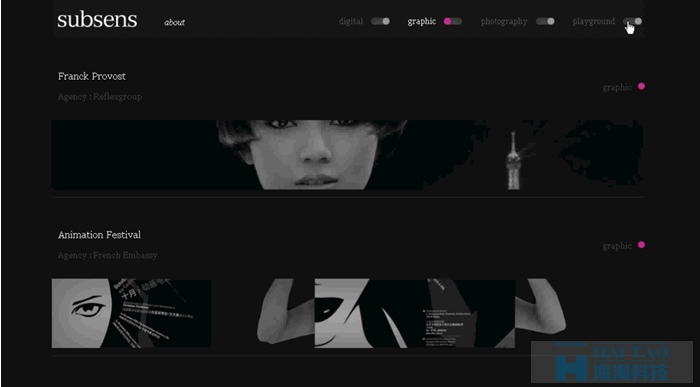
antro
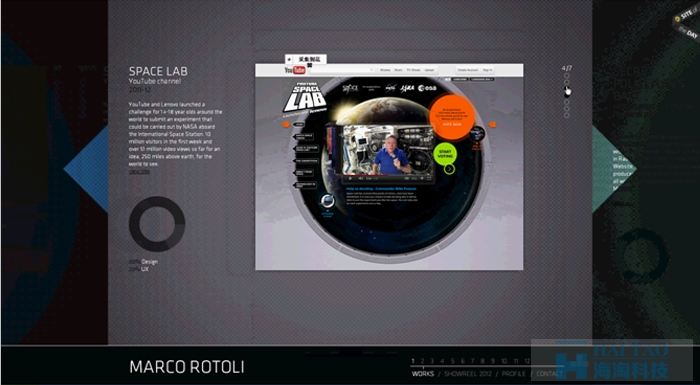
这是一个设计工作室类似的网站,大家如果想制作自己的个人网页,可以参考这些交互来制作。

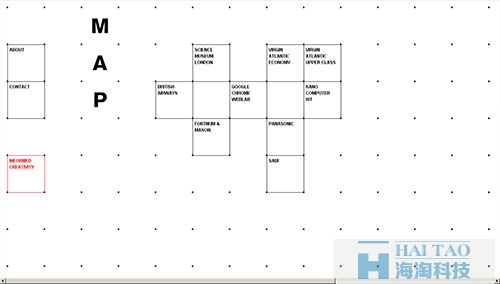
mapprojectoffice
这个网站以格子形式展示不同的office办公室,设计简约,点击格子后,会以方格动画形式展示出图片。

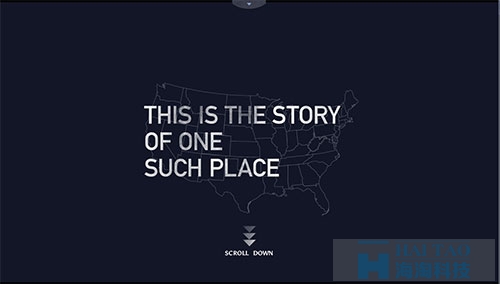
hollowdocumentary专题类网页
强大的视差滚动网页,当你拉下滚动条的时候,那感觉就像放电影一般,视觉效果很赞。

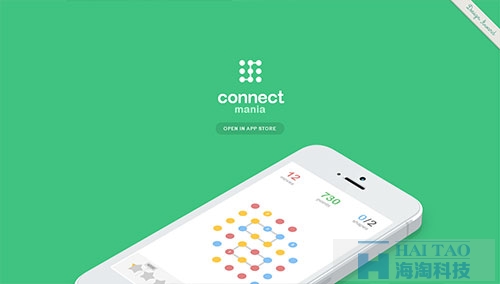
connectmania 连接点游戏网站
这是一个休闲游戏网站的官网,大家滑动到中间,左侧的点点可以玩游戏的,用鼠标连接看看。这样制作为了得到更好的推广、展示效果,让用户没下载APP应用游戏就能感受到游戏的乐趣,而且还能提升用户下载游戏的欲望。

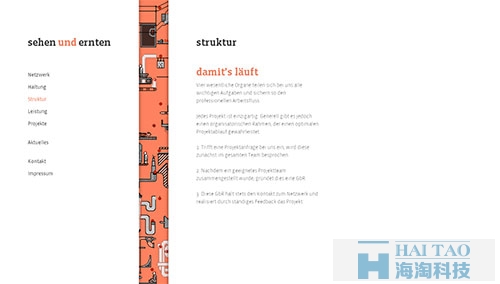
sehenundernten
看上去像是很简单的布局,但当然滑动滚动条或点击不同的链接,会有意想不到的效果哦!

摄影师个人网站julianabrams
以两栏布局方式展示,这样的排版设计很好看,值得学习。

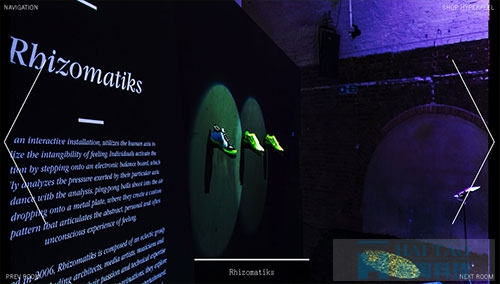
感受伦敦NIKE
NIKE的专题网站,利用CSS3实现的3D特效,很强大吧?

在互联网这个领域,每天都有不计其数的产品诞生,有些产品只是灵光一现,有的却存活了下来,但是不论存活与否,这些产品上总有一些设计细节让我们眼前一亮,下文中分类整理了一些不错的交互形式,希望能给大家带来新的设计灵感。
一、导航
1,Google+导航的隐藏功能

Google+作为google进入社交领域的第一个产品,在交互方式有很多亮点,比如在导航的扩展性上,可以把不常用的标签拖放到“更多”中,从而使导航界面更简洁,这个操作进行时的效果也很精致、流畅。
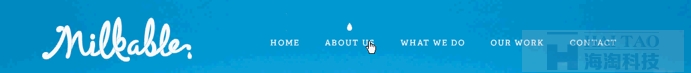
2,导航hover

案例一:你选中某个导航标签时,并不是改变该标签的字体颜色或将字体加粗,而是点亮该标签的背景。

案例二:选中的标签上会滴下一滴牛奶,并停留在那里,告知你的当前位置。(当然,这是一个关于牛奶的网站)。
3,具有亲和力的图形化导航


如果你比较关注近来的导航设计的话,不难发现,越来越多的导航采用了图标,代替了原有的文字链,并且扩大了单个标签的点击区域,这是在手机、平板电脑越来越普及的情况下,采取的优化设计,这样的导航可以同时适应PC端、移动端,节省了设计成本。
4,活泼的辅助导航

越来越多的国外网站运用侧边栏导航来辅助浏览页面,方便用户到达想关注的区域。不过使用这些侧边栏,需要注意页面的情况,避免其淹没在繁杂的页面元素之中,成为用户眼中的“牛皮癣”。
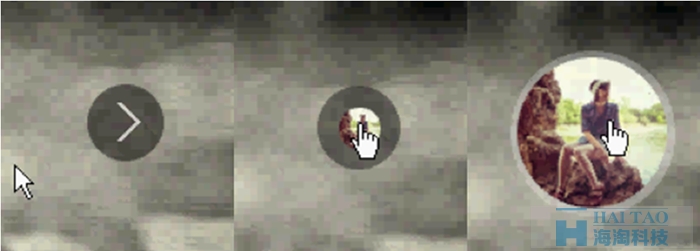
二、Hover交互

案例一:鼠标移到元素上时,会有流畅的动态效果,而不是仅仅改变颜色。

案例二:这个元素其实是焦点图切换中的控件,当用户将鼠标移到切换按钮上时,能看到下一张图片的缩略图。
在进行hover状态的设计的时候,可以参考以上案例,关注细节,为用户打造更流畅的交互动作。
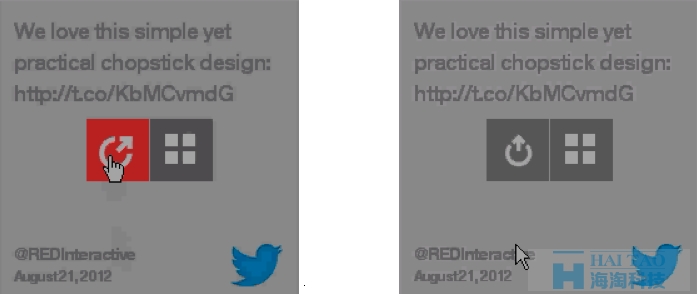
三、反馈设计

案例是一个用户的订阅操作,设计师利用了极小的空间,做出了订阅、取消订阅等完整的交互细节。
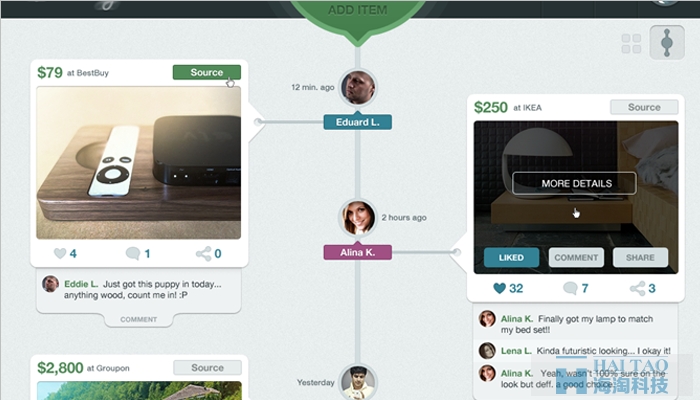
四、Hover展现更多


这种鼠标hover展现更多信息的设计很受人青睐,它达到了视觉效果美观跟功能实用的微妙平衡,设计师为了视觉效果可以先把内容优先级较低的内容隐藏,等鼠标移入时再将其显示出来。
五、照片展示

图片中的圆点代表的是图片、视频等内容,而且圆点的位置也隐喻着这些照片的拍摄位置。这种交互方式将内容跟现实位置结合在了一起,更能吸引用户,获得用户的认可。
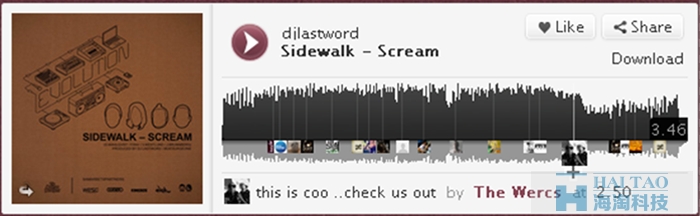
六、评论模块

在这个音乐网站中,设计师将每首歌曲的评论跟歌曲的时间维度相结合,你可以对歌曲的某一句、甚至某个词进行评论,并用小头像的形式进行展示。这样的设计,是针对用户的特殊需求而设计的,但这种交互形式值得我们借鉴到其他地方。
七、仿真展示

案例来自于电子商务网站,T恤被挂在衣架上进行展示,鼠标移动时,衣服会朝相应方向移动,这种设计是取材于现实生活,拉近了网络跟现实的距离,流畅的交互、丰富的细节让用户有实体店购物的感觉。
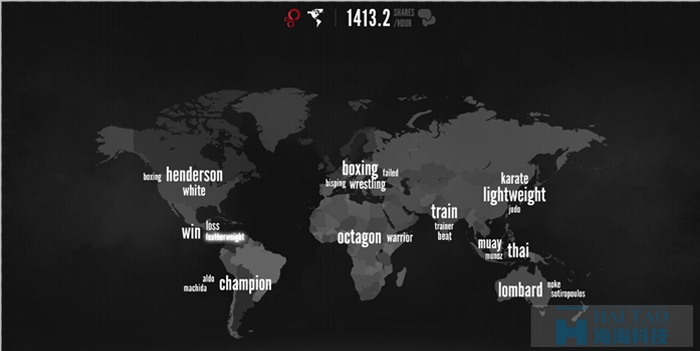
八、信息展示


这两张图属于同一个案例,只是展示了不同维度的信息。当信息有变动时,图上会有实时的更新,告知用户具体内容。这种设计是基于信息可视化的理论进行的,通过简单的效果来呈现复杂的信息。
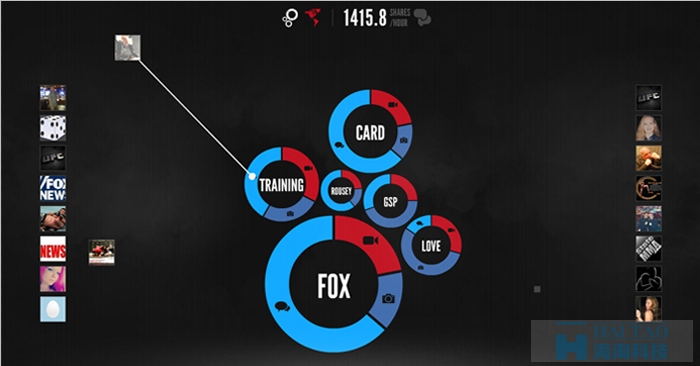
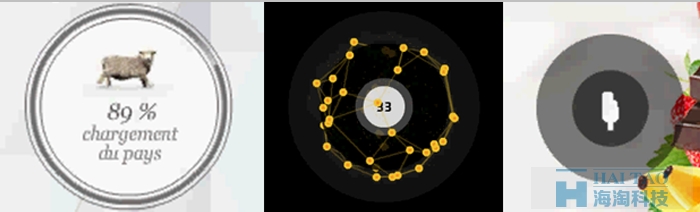
九、三维视角


这个案例是三维视角的交互,用户进入页面后,会有4个选项,随着用户鼠标的移动,会自动选择某个选项。这样炫酷的设计的原因跟网站的主题有一定的关系(UFC格斗网站),带给用户较强的冲击感。
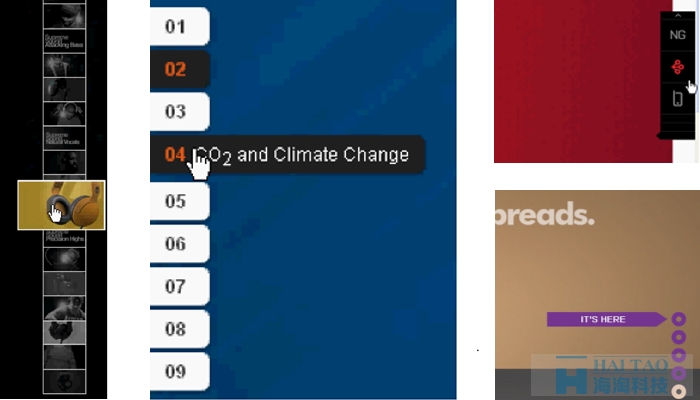
十、3D效果


这个案例为了追求视觉冲击力使用了3D效果,但是也不缺乏实用性,交互流畅,不影响信息读取。
十一、时间指示

在某些按时间切换图片的模块,可采用此方式,给用户心理预期,这样切换的时候用户会比较容易接受,同样的设计可以应用到焦点图切换、页面切换、页面加载等模块。
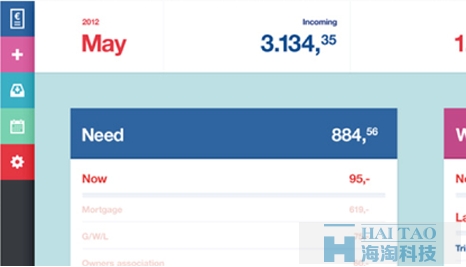
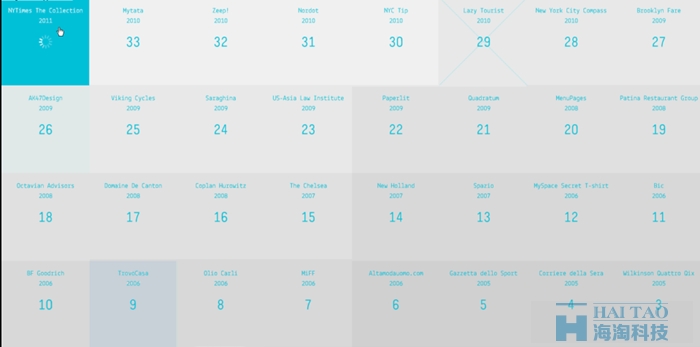
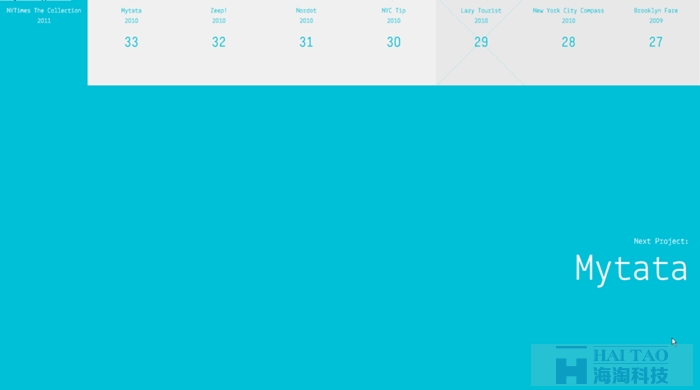
十二、metro信息展示


同级别的信息展示时,可以将其归类整理,以便获得较好的视觉效果,信息展开后,将其他“豆腐块”移动到下方,进行下一级别的信息展示,达到效果跟功能的平衡。
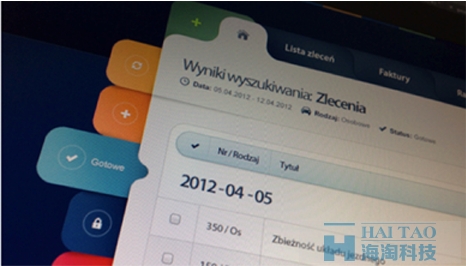
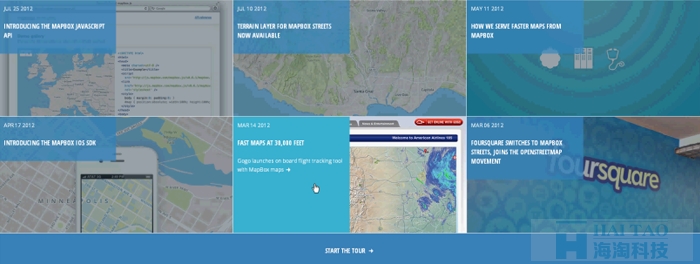
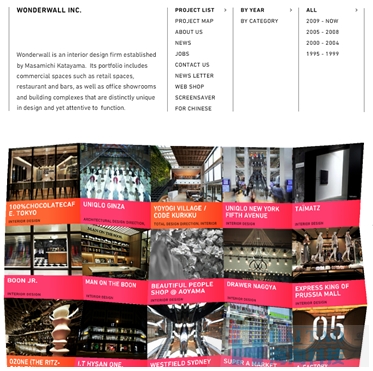
十三、信息预览

针对同等级的大批量信息,可以采用这种缩略模式,利用hover状态呈现信息的主要内容,由用户决定下一步操作,达到空间的合理利用。
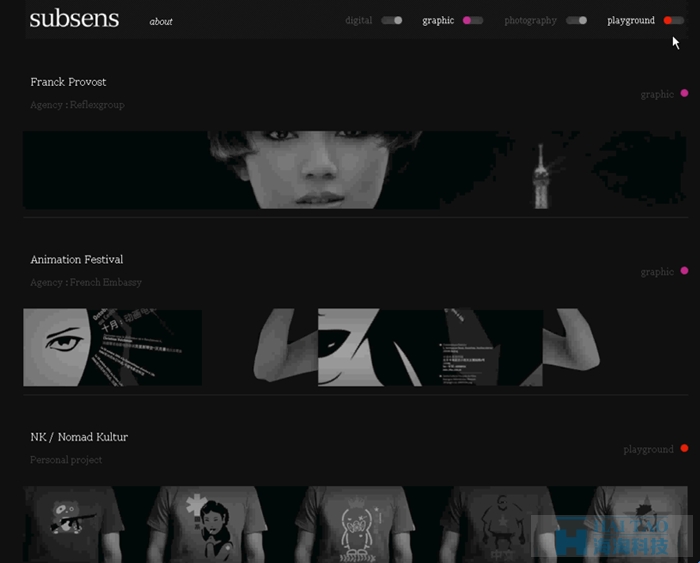
十四、复选式信息筛选


通过页面顶部的操作模块,可以页面的信息进行多重筛选,直观、方便,比单一的下拉框式筛选功能更加丰富。
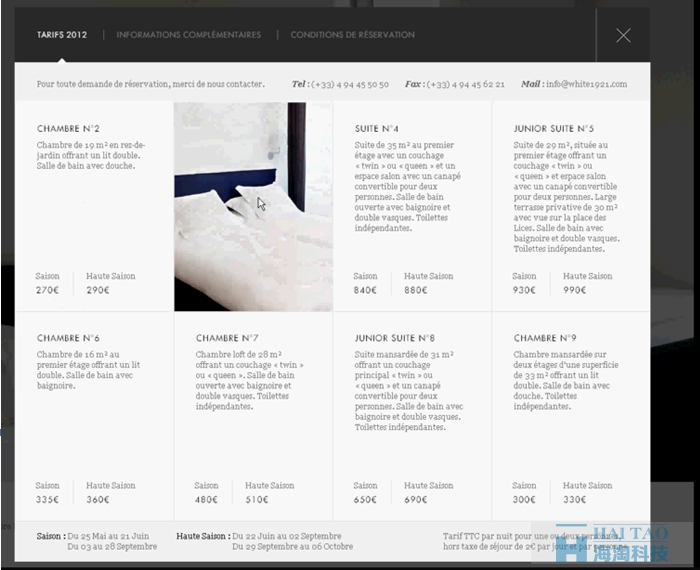
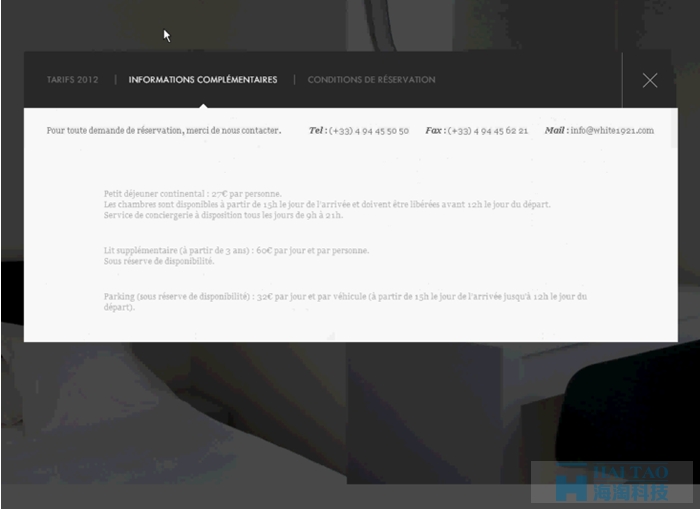
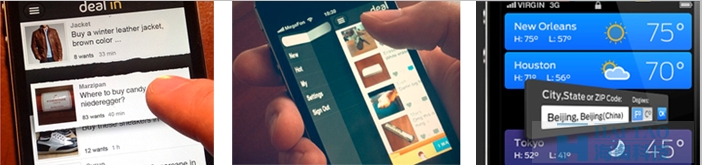
十五、浮层中的多重信息展示


在某些情况下,浮层中需要放置大量的信息,这些信息属于同级别,又属于不同类型,这时候,可以参考此案例中的信息展示方式,在浮层中以较好的效果处理这些信息。
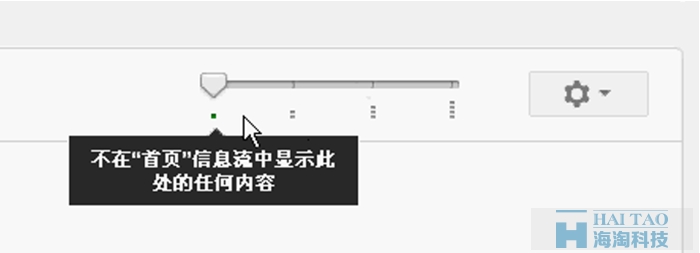
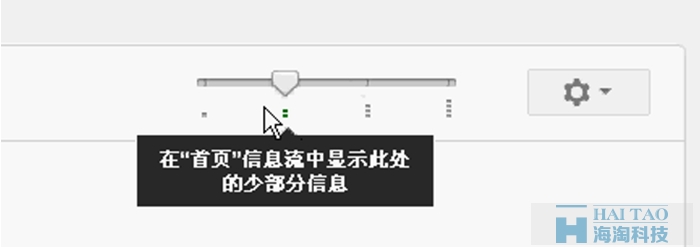
十六、信息流内容数量控制


对同等级、同类别的信息进行信息流内容控制的时候,可以参考此设计模式,利用简单的操作控制信息展示的数量,选取不同的设置时,下方的信息流可以根据实际情况改变样式,让信息流的样式跟对应的设置形成心理映射,用户形成习惯之后,能即刻明白该情况下的设置是什么。
十七、无线端手势操作

案例一:模拟物理环境,赋予界面弹性属性,界面切换更自然,效果也更丰富。

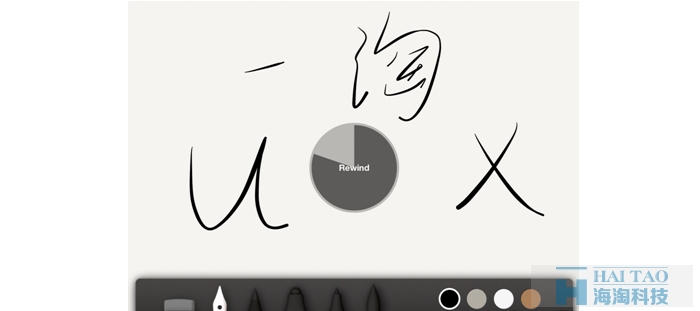
案例二:ipad上的应用程序Paper,用两个手指顺时针或逆时针旋转,来替代“取消操作”和“恢复操作”按钮。
十八、转场动画

目前web端产品的转场基本还处于没有情感化设计的阶段,无线产品在这块做的比较有借鉴性。上图的案例都有人性化、操作感强的特点在其中。
十九、图片查看


这种设计方式更接近现实中的场景,用户很容易明白,并且点击这些图片会带来不同的转换效果(左移、右移、斜着飞入屏幕),此外这种排列能让用户对处于特殊位置的图片记忆更加深刻。
二十、多图合一展示

通过这种方式,在一张图上就可以展示多种相关商品,节省了大量的空间和资源,也将商品展示方式进行了创新。在电子商务网站上,这种设计的发挥空间很大。
二十一、Loading

对一成不变的loading的样式稍作改进,就能超出用户的预期,从而获得用户的好感,而跟网站主题相关的设计,会提升用户对网站的忠诚度。
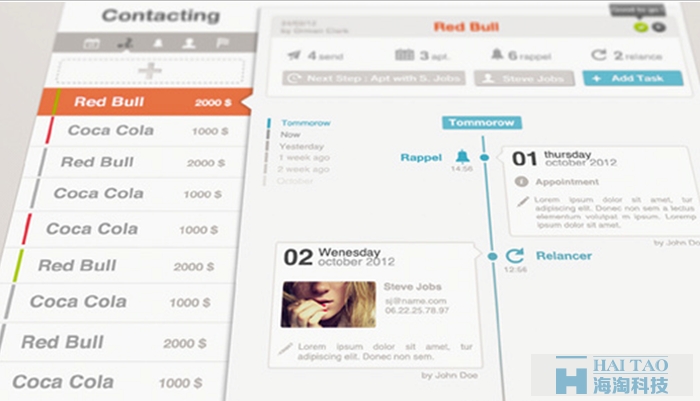
二十二、时间轴


在社交网站以外的网站上,时间轴也可以扮演十分重要的角色:以优秀的设计来引导用户进行更方便的阅读,达到更好的信息传达目的。
二十三、推拉窗


用推拉窗来进行信息展示,它可以在同样的空间内展示几倍的信息,而且有主次之分,让用户有所关注。
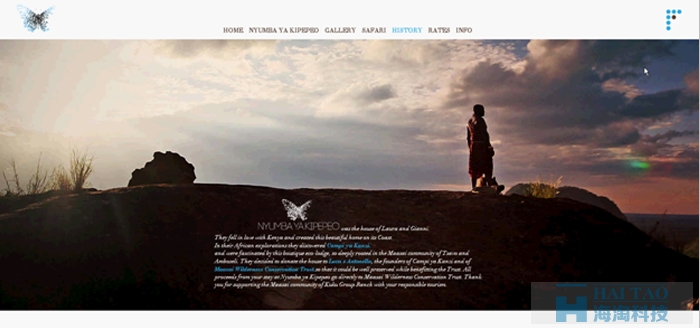
二十四、单页面网站


这种设计是将网站的所有内容都加载在一个页面上,通过上下或左右滚动就能浏览完整个网站,这种技术极大地减少了网站的层级,避免用户迷惑,提升了体验。
二十五、新组件畅想
1,IE6升级提示优势概述:为用户设计提供升级或替换更高版本的浏览器的提示,并尽可能的降低用户对于提示的抵触 情绪,加速IE6消亡。应用环境:使用 IE6浏览器打开相关网页时。在设计中,我们遇到两个问题,
一、如何让用户听到你要说什么。
二、如何让用户按你所说的做。
首先,我们提供用户更趣味性的展现方式,用轻松一些的手 绘风格去取代生硬的提示框,用户看到的,更像是一张手涂的卡片,这在一定程度上降低了对于同质化的弹窗提示或是弹出广告的抵触情绪,同时用口语化的提示 (亲,你的IE6弱爆了!)去增加用户的好奇心,如果用户这时在想“你才弱爆了呢,给个理由先”,那么,我们的第一个问题就解决了。
对于解决第二个问题,我的理解是,能否戳到用户的“痛处”;在用户听到你要说什么之后,理想的情况是直接去点击下面的链接去升级或替换浏览器(当然 也有可能直接给你关了,对于这种情况,我只能说,弄死IE6,我们还有很多的努力要做),另一种情况是用户问了一句“为啥?”,好吧,我们给你在右边留了 一个链接,点了你就知道为啥了。
海淘科技不但提供网页交互设计案例,而且提供关于英文网站建设案例、教育培训网站建设案例、互联网金融网站建设案例、五金机械网站建设案例,更多类型的网站建设案例,在成功案例栏目下。
文章下载,点击:网页交互设计案例