海淘科技分享:页面设计技巧,助你搞定整页专题设计
页面特性:产品页面简洁易用,专题页面绚丽视效印象深刻。
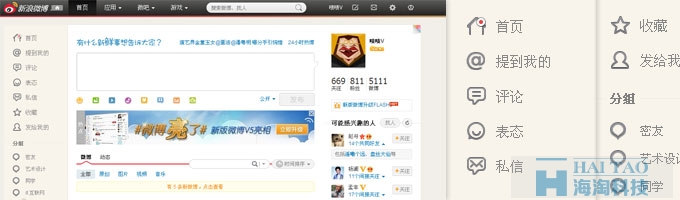
在页面设计的中间,产品页面(如脸谱网的微博、微博等)的设计。注重功能,交互设计应考虑用户长时间浏览体验。视觉焦点的间距,布局,按钮和标志,和风格的图标。注意规范和视觉识别。风格简洁易用,通常不太华丽的元素,不强调视觉冲击力。
专题页面时效性有限(大部分项目是一个推广活动,时间限制,过了这段时间,他们很少再访问该页面。),为活动推广,吸引更多的用户,要在有限的时间内,形成强大的促销吸引最多的用户,需要强烈的视觉效果,并有趣的浏览体验,吸引用户的特色。在规范和布局,甚至相互作用可以适当延长。
用抢眼的视觉吸引户并留下深刻印象是专题设计的首要!

传统产品页面,简洁注重功能和图标等视觉设计。

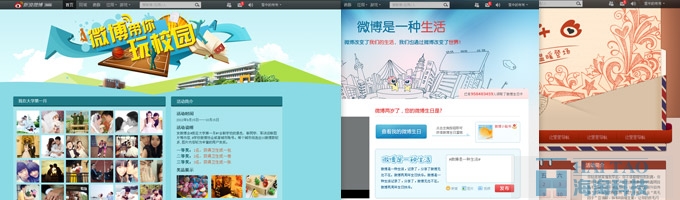
专题页面突出视觉效果,华丽丰富
微博专题多为各种微博活动和推广内容设计。内容较多,在设计好头图这种主视觉的同时,大量内容和栏目的排版布局也要注意。针对专题视觉设计的特点着手,才能实际出优秀的页面。
设计专题
确立UE,沟通需求。需求方的UE稿(产品文档)是专题设计的前提,需要设计师和需求方一起进行沟通。设计师可以在早期就对专题需求提出自己的创意和方案,再由需求方形成UE稿。设计师再根据设计稿进行设计。由于专题设计往往没有专门的交互设计支持,很多时候,UE稿只明确了该专题所要展现的内容,设计师需要自己对UE进行一些交互上的调整和优化。(要注意对UE的优化设计往往是递进式的,贯穿设计专题的整个过程,未必一蹴而就的去翻新整个专题UE)。
专题结构
大多数的专题结构可分为头图部分和内容部分,传统的专题一般只有一个主页面,复杂的则有若干的二级页面组成,视专题的规模而定。一些特别的专题则有着特殊的表现方式,包括类似用flash制作 minisite,以及一些异形的特殊专题。采用何种结构要看谁能更好的服务于需求。

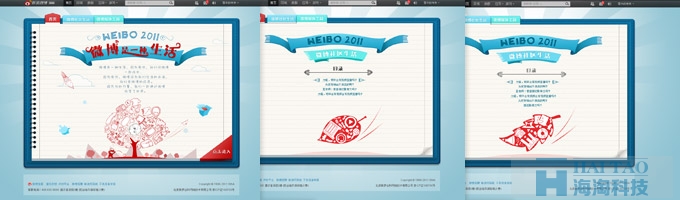
特殊结构形式的专题,头图即为封面,专题的体验类似翻书
专题尺寸
微博项目通常有更多的内容,使得页面的高度太高,(很多项目到3000像素的高度)。当设计时需要适当缩短柱间距,尽可能降低页面高度。页面的宽度项目作为微博主站同样是950像素,采用这个宽度是为了最广泛的是显示分辨率兼容(1024像素×768像素),但由于特殊的设计更加注重视觉效果,而且有很多年轻的用户(年轻用户往往是项目的核心)的显示分辨率已经超过1024像素是非常多的,所以我经常将确保项目的主要视觉在950像素,而且
设计的头图将显示效果在1600像素的宽度时,做的最好的。
600像素的定义是我们对微博项目的第一个屏幕高度,第一个屏幕就可以看到,也就是广大用户。在这方面,我通常做头像的比例约为280像素400像素,目的是为了突出主视觉的特点同时也要让用户在第一个屏幕上可以浏览到项目的一部分。(通常产品页面头的视觉高度要小得多,产品取决于功能页面本身。)
设计头图
经过一个结构设计,下一步的造型设计,优秀的头部形象是项目设计的灵魂。
设计负责人首先要考虑的是一个头的人物设计风格,根据不同的主题,选择不同风格的视觉设计。我通常会提前或在纸上画一个大脑的轮廓,可能有些项目没有表示的视觉元素,从项目的文本,所以如果你没有感觉,可以组装项目第一次在画布上相关的一些元素,然后尝试不同的组合,也许能在一分钟内的火花。
头图风格
头像在微博上的设计风格大致分为:现实的、卡通的插画、头条的突出等现实的头像需要弄清楚什么涉及到版权,所以真正的类风格,大多在两个之后。如果设计风格的需求,我喜欢在设计中把头部的形象画成一些视觉元素,减少材料的使用。

写实风格头图,多由人物构成。

卡通绘制类头图。

大标题为主的头图。
头图构图
在某种程度上,专题头图的设计有点类似一个更大的banner,但也有着很多的不同。它需要考虑如何巧妙的与下面的内容衔接,而且尺寸更大,细节更多,构图可以变化,如果只是千篇一律的采用规则的构图,会让专题显得单调,呆板,视觉效果不好。

圆弧形的割头图和内容区域的构图
头图标题
好的专题头图,除了有精美的视觉元素外,头图的大标题要重点强调,它通常需要设计师花费专门的精力来制作字体的变形和特效。好的字体效果其实可以成为专题的主视觉,成为最亮眼的一部分,同时也是最直接体现专题主旨的方式。

手绘设计的头图大标题
一般的头图设计只是专题视觉元素的体现,而有的头图本身就承载专题内容,这要视专题的内容和需求而定。即便如此还是要注意在样式上美观。

头图本身即承载内容功能
头图部分的设计是整个专题的重点,也是专题最需要突出的亮点,头图可以确立整个专题的基调。
优秀的头图应该紧贴专题内容,美观,吸引用户停留。
形式多样,巧妙衔接
内容区与头图的衔接要巧妙,忌生硬。形式可以有很多变化,与专题整体的视觉要素结合,或可以继承头图中的视觉元素,设计出不同的样式,让内容区的展现更生动。让专题页面的视觉效果更佳的统一,整体~!

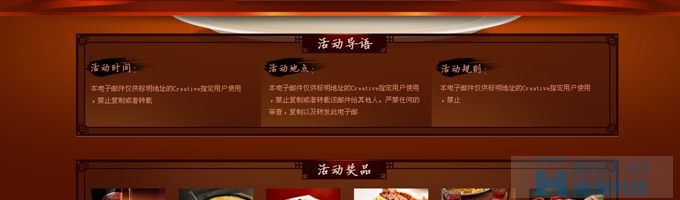
用桌布菜单来打造餐饮专题的结合部分。

桌布托起头图,本身也成为内容的背景。
内容清晰,布局合理
虽然是突出视觉样式的专题设计,但让用户能够关注专题内容还是基本。不能因注重头图的设计而有所怠慢,不一定要遵守栅格化的理论,但通常为了后续的制作方便我通常以5px的倍数进行间隔区分,个别情况可以例外,只要间距在视觉上保持规整即可。除了一些”PK性质”的专题模块,要注意模块栏目分布的权重,内容的主次要清晰,排布在逻辑上有关联性。
特色模块,视觉突出
一些重点突出的模块要和其他栏目模块做区别设计,做到突出而不突兀。标题栏和模块的细节也应该注重视觉效果,较产品页面而言可以做一些修饰,但不可喧宾夺主。

为获奖模块设立单独的样式。

标题栏的也可以根据主题设计细节
专题二级页和系列专题
通常二级页面的头图都是复用主页,但也要适当的为每个页面增加视觉元素予以一定的区别。要注意的是增加的样式也不易过繁,因为头图的存在会显得凌乱。


为不同的二级页面设计区别的视觉元素。如果需要打造系列专题,就要注意规划设计复用元素,比如相同的logo标题,和为强调系列感的统一视觉风格。以此强化用户的对系列专题的印象和认知。



系列专题的元素logo复用以及风格统一。
专题设计细节注意的若干点
专题设计稿提交时,尽量可能采用不同的图片,数目参差的正文,来替代设计稿中的模拟内容,这样有时够发现一些忽略的问题(如文字过多溢出,以此来进一步调整间距等,重要是可让他看上去更像是一个即将上线的真实页面,更好的展现你设计的最面貌。有时会觉得多此一举且低效,但这能让我们显得更专业。
良好的沟通:设计师可以提出更好的风格意见,视觉创意,然而满足需求方的推广需求才是前提,所以通过良好的沟通加深对专题需求的理解,可以更准确的把握专题需求,避免返工等问题出现。
字体的问题。受浏览器的限制的,目前微博专题的主要字号还是14和12号的宋体(设备字体)
做正文基本可以保证清晰锐利,但如果用来做标题栏时候就不那么美观了。这时应该和需求方、前段的同事沟通,在不频繁更改文案的情况下尽量使用图片来制作标题栏的文字效果,达到应有的视觉效果。前端的规范与限制,如果需要复杂的圆角和半透明页面效果,最为稳妥的方法是为设计两套适应高低级浏览器的视觉解决方案,如果条件不允许,就要看前端同事对浏览器支持的策略,总之前端实现的问题,作为设计师应该主动沟通并推动其解决。(这还包括专题上线后的跟踪反馈。)
好的专题设计,有创意,整体效果和谐,用户印象深刻,内容传达有效,视觉元素有延续和继承。整个页面衔接不生硬。这都需要设计师动脑去巧妙构思和发挥,有时工期紧迫,不能做到事无巨细,我也无法全部按照自己所写这样去设计专题。
但这不妨碍我把它当做一个目标去不断接近。“追求卓越,成功自然尾随而至”——《3 idiots》
单页设计,简单将其比喻为在一张纸上进行的创作和设计。在设计单页的专题时,为了让首屏到次屏再到内容区间的视觉更加的连贯和流畅,就要充分利用好局部对比和整体关系来使页面效果更加的完整。
来源:互联网的 一些事
/ 单页设计,简单将其比喻为在一张纸上进行的创作和设计。
/ 电商中的专题设计都是单页设计的一种应用。
/ 单页最早出现在平面设计中,设计师通过用不同尺寸、材质的纸张,在仅有的正面和反面上进行自由设计的过程,主要用在折页、宣传单、海报中。
如下图
图片来自花瓣网
/ 电商领域的单页设计,更像是对平面单页在使用环境上的升级,它不仅拥有平面设计中的所有设计规律,更有着网站设计的很多特点,比如:可以利用新的视差滚动和H5的技术,来使页面与人的交互更密切,也使得用户在浏览页面时,更像是在阅读一个故事。
/ 它主要出现在一些促销类的活动页面、产品介绍页、店铺首页等需求中。
如下图
整体专题设计的“冰糖葫芦原则”
/ 在设计单页的专题时,为了让首屏到次屏再到内容区间的视觉更加的连贯和流畅,就要充分利用好局部对比和整体关系来使页面效果更加的完整。
01?先是单页的点,这里指的是切入点。
/ 专题单页中的切入点就是整体页面中的主线。
/ 平面理论中的点用来聚焦、发散、吸引人们的注意力。
如下图
去体验》
02?再是单页的线,线具有连接、引导的作用。
/ 专题单页中的线用于引出故事的情节;
/ 运用一些艺术化的表达方式,来给页面增加一些趣味性和装饰性;
如下图
03、最后是单页的面,用于整体风格的设计。
/ 这里的指的是对整张页面的完成度;
/ 单页设计不要局限于完成首屏设计或者某个单一元素的设计中。
/ 它强调的是从头到尾、(首屏到次屏再到内容区,再到最底部)、从局部到整体的一种视觉联系。
下面我们来看3组优秀的设计
温馨提示:》-《 页面长,内容多,请随时做好去厕所的准备哈?
接下来是我整理的10个专题单页的技巧,
主要是一些大的理论点,大家结合着自己的专题去思考吧。
01、头图有个点,下面设计才好接
/ 头图元素的设计不分楚河和汉界。
/ 不能只抱着做个头图就完事的想法去做单页面,要让头图视觉和下面的内容有联系。
/ 打破首屏(就是俗称的头图)与次屏在设计上有明显的颜色条分隔、形式分隔、线分隔等。
如下图红圈所示的位置就是头图的高度所在,一般头图的高度值建议在450?600之间,太高了就会浪费空间。
02、承上启下很重要,页面有头也有尾
/ 所谓的承上启下,就是说页面中要有一个贯穿整体的主要元素,去构成整张页面的视觉焦点。
/ 让元素头尾呼应,上下连贯。
举个例子
01.图中红圈所示:专题中出现的主要元素如:头和尾部的元素要在视觉上做到呼应和一致性;
02.图中黑圈所示:专题中贯穿整体的这个元素,一定要在整体页面中一笔直下,一气呵成,否则就会出现断点的感觉。如果在实际需求应用中无法做到整体设计的表现,那么也应该尽量在局部或者某些元素的运用上做到这点。
03、背景颜色要整体,慎用色块“切豆腐”
/ 尽量不要用色块进行页面内容的分区,整体的单页设计大多用的是单一颜色的背景。
/ 对于一些平台型的活动单页来讲,我们常看到一些用不同色块分区的设计。当然,这样的处理方式是为了更好的分出不同的活动内容,也是做为设计的表现形式。
/ 对于品类专题、店铺首页来说多色块的分隔显然整体性会差一些。
如下图
01.左图是整块的暗蓝色的背景,没有任何分区,整体页面看着比较统一;
02.右图是分块的浅色系的背景,利用颜色进行分区,使得整体页面比较活泼和俏皮。
(注:并不是说不能用多色块对页面内容进行分区,而是要看具体的需求和主题,选择用不同的形式去表现)
04、由点到面整体感,切记东拼和西凑
/ 上面讲到元素的重复出现是为了更好的连接由点到面的整体感;
/ 但是出现在整体中的元素或东拼西凑、或风格千奇百变的话,那么单页的整体性还是会大大折扣。
/ 无论从排版上、字体选择上、按钮样式、色彩等方面都要做到一致性,这样的单页才是整体的。
如图所示
05、一眼看完3屏多,不做留白就得晕
/ 单页因其把所有信息和元素都集中表现在一整张页面中,所以单页设计也注定是能超过3屏以上的页面设计。
/ 既然是长版的整体页面,信息量又都很大,那就应该对每屏间的高度适当控制,既要保持屏与屏之间的可呼吸性和留白,给人们放松和喘息的空间。
举个例子
留白并不是特指白色哦?!?
/ 在使用留白时,要注意不要因为页面有留白和大空隙的出现,使得整体视觉的连接上,出现视觉断点的情况。要尽量做到屏内可紧、屏外可松,让整体页面充满节奏感。
06、整体想了,整体做,整体看
/ 整张页面设计强调的是整体从点、到线、再到面的构思和表现,它不光只是产出一个首屏视觉(头图)和一个内容区各自独立的体现。
/ 而更多的要求我们在设计中用放大局部来看细节,缩小页面来看整体页面的方法去完成一张超高的,具有创意和实用平衡的页面设计。
举个例子
如图所示的几个放大效果,在细节的处理和技巧上都是很棒的哦。
07、整体专题怎么做,注重形式就能破
/ 单页设计的最大特点就是强调对整体形式感的表达;
/ 正是因为过分强调形式感的东西,所以整张页面的效果就要具有十足的特色和精巧的创意性,才能必免流于普通单页设计行列中。
从而吸引用户眼球,让用户跟随整体的设计去体验完整的页面信息,形成对整张页面较完整的用户体验和视觉认识。
举个例子
01.左图是我当时做的一个圣诞节的整体创意页面,以礼结的形式贯穿整体设计中。当时做的时候,就把整体的礼结元素放大化,做为主元素去表现;
02.右图是一个国外户外专题单页的设计,整体以倾斜感的折线为主元素,具有动感、运动的印象。同时,结合非常有动势的人物图片使得整体页面的动感时足。
页面已超过几万像素了,亲你还在看吗?
08、整体设计故事化,页面才能吸引人
/ 当你设计单页页面时,在构思之初给整体页面设定出一个故事,让页面具有新颖的主题性,那单页给用户的视觉体验也会更棒。
/ 下面二个作品,都是一位大师和蒸个馒头做的作品。
/ 二个作品从立意到技法,到设计都脱离了传统电商的折扣表现。比较有意思,想知道这里面的技法细节和更多的幕后知识吗?
09、视差滚动好助手,单页发展新潮流
滚屏动画的特点在于一下点:
/ 首先它是用来循序渐进的讲故事;
/ 然后利用完美的顺滑的浏览体验,将各个内容间无缝且精巧的连接起来局部某些元素去做分层的动画特效;
/ 最后使现在极简的、扁平的页面设计,有了点晴之处!
如下图所示,来自蒂芙尼。
分享一下me的观后感
跟着漫天飞舞的,飘逸在蒂芙尼的纯净世界。这里有开启幸福的钥匙、有城市的记忆、有定情的礼物、有盟约的海誓,来吧,一起探索属于你和我的蒂芙尼。
/ 左右摇摆的雪花带着观者的视线一步步的去发现精彩世界,纯净的白色折纸搭出了西式的唯美建筑与城市街景,折纸的阴影很倒位,把原本平铺的纸,有了空间和立体感;
/ 清新的湖水绿与纯净的白色搭配,完全定义了爱的纯真。
/ 滚屏技术的运用,像首乐曲循序渐进的去聆听这美妙故事;
10、H5动效新趋势,人机交互有看头
H5和动效的出现,使得专题活了起来,不再是死板的纯静态图片。H5和动效的出现,使得专题的整体体验更像是在看一场精心安排的故事一样。算是一种新的尝试案例。也希望自己以后可以做一个这样的例子!(细琢磨一下,专题里共推荐了40款商品以内,算中小型推荐活动!但是里面的文案和画面结合的超赞,加上H5技术提升了用户浏览体验,改变了现有大多数电商平台,静态展示、强迫似推销的路子)!整体策划,以故事性为主 让用户在观看画面时,连带推销!或者这样的创新现在看来有些不符合运营们的路子,但是这样的方式或许是将来流行的趋势去体验》总结起来9个字整体想、整体做、整体看。
海淘科技不仅提供专题页面设计,同时提供整个的网站建设,可在海淘科技的经典案例中查看,外贸网站建设案例,响应式网站,互联网金融网站建设案例等多种案例。
文章下载,点击:页面设计技巧,助你搞定整页专题设计