我记得在3月15日,当消息传来时,我在做什么——当我们困在Android工作搜索应用程序菜单汉堡抛弃,而不是使用一个选项卡导航可见,谷歌宣布底部导航栏添加到Android设计材料指南,这个Android社区新闻的迅速蔓延,引并且引发了关于底部栏的视觉效果以及功能性的热烈争论。

一开始,与其他人一样,我们的热情被完全浇灭了。选择谷歌扔给我们的这个全新的、没有经过验证的导航方式,而放弃我们努力了几个月的成果,让我们感到很恐慌。然而,我们还是决定在较短时间内为我们的 Android 应用发布一个新版本,成为最先使用新导航栏的应用之一。
移动设备上的导航栏和菜单一直都是一个热门话题,尤其是当 汉堡菜单 被引入,同时智能手机开始变成主要的信息消费设备。这种三条线的菜单变成了许多主要应用(如 Facebook、Spotify 以及 Youtube)的默认导航元素。但是因为这种导航方式将相关入口从用户视野中隐藏,使得其变得不那么优雅了。对于 iOS 应用来说,底部标签栏 作为一种全新的可视化导航栏,快速成为了苹果智能手机上实现一级导航栏的标准方式。
不幸的是,Android 应用缺少一种合适的底部导航栏解决方案,只给应用(比如我们的)提供了汉堡菜单。为了在不破坏 Material Design 指南的前提下使得导航栏依然可见,(太多的)应用开发者开始使用 顶部标签导航栏。虽然标签在简单的应用上工作良好,但是当需要使用二级导航或者有三个以上入口的时候,就会出现空间不足的问题。考虑到移动设备的 “拇指区域(Thumb Zones)”,顶部空间也被认为是对于智能手机用户来说难以点击的区域,特别是与底部导航栏相比。
随着 Material Design 底部导航栏的引入,谷歌意识到了应用开发者所面临的挑战,并且提供了从用户的角度出发的解决方案,以实现一种脱离汉堡式的一级导航栏。这使得我们非常乐于使用它。在决定使用底部导航栏之后,我们进入了最具有挑战性的部分——设计阶段。在大量的规范和动画中,我们不得不做出了一些 UX 和产品的重要决定:

需要注意的是,虽然谷歌的 Material Design 指南 可能为如何使用这种新导航栏提供了详尽的定义,你依然需要基于你自己的目标以及你应用的工作方式来做一些重要的决定。
我们使用 Google Play 分阶段发布 功能小心地铺开我们的新导航栏,以确保这个改变实现了我们预想的效果。幸运的是,我们很快确认了它做到了:
增加了用户参与度: 我们的用户变得更加积极,这使得我们的访问量显著增加了(PV 和 月活跃用户都有两位数的增长)。同时,我们的用户回访更加频繁了,这意味着新导航栏与用户形成了共鸣,从而提高了用户粘性(访客数量和月活用户都有接近两位数的增长)。
应用各功能组访客数量增长了: 重要的应用功能,像书签以及工作推荐,现在都在底部栏中可见了,并且从数据中反映出其使用量大大增加(进入这些功能组的用户数量有两到三位数的增长)。这个增长帮助我们更好地向用户展示我们独特的优点,同时也提高了整个产品的体验。
无负面用户反馈 到目前为止,无论是通过直接的用户反馈或者是通过应用评价,我们都没有收到过对于新导航栏的抱怨。而通过上述途径,我们可以看到很多正面的反馈。

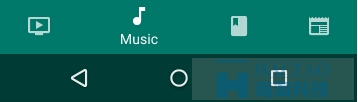
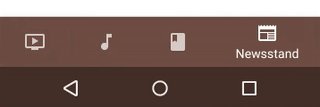
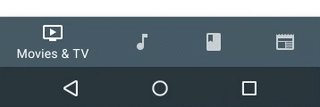
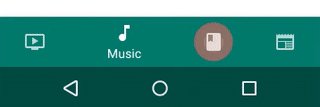
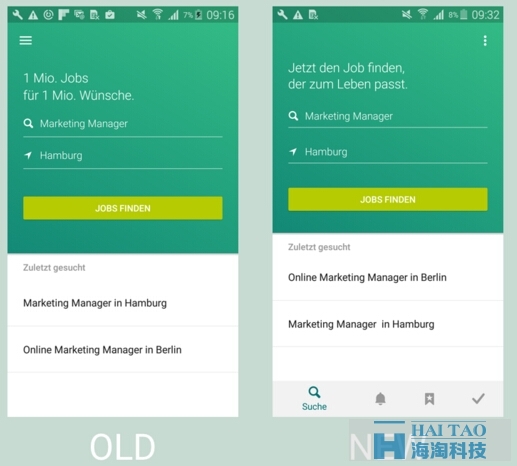
汉堡菜单 vs 无汉堡菜单:我们应用在导航栏改变前后的对比
我们得到一个新的Android回报底部导航栏,我们已经成功地实现目标,提高用户体验和KPI性能。因此,如果您的应用程序也是依赖于汉堡导航,我强烈建议你探索这个机会转化为可见的导航栏。当然,在开发前的大量输入需要修改的设计初步了解总额的工作有了更深的了解。
你可以从这里查看我们最新版本的应用,最新版本中会有我们随后对底部导航栏的设计调整。这个应用是针对德国就业市场的,所以它可能不会有你所在地的完整职位列表。我欢迎任何的问题以及想法,并且期待你们的评论和邮件。
最后但同样重要的是,我想要对我们超棒的设计和开发团队说谢谢!他们精巧地实现了这个新的导航方式,并使得整个实现过程令人愉悦和兴奋。
文章下载,点击:有了新的 Android 交互设计方案,与汉堡菜单说拜拜