海淘科技:准备好了,这里来了高清网页设计。苹果是推动高新技术产业发展增加iPhone和iPad屏幕上的像素密度。从用户的角度来看这是伟大的,但作为一个网页设计师或开发者它实际上可能完全改变你建立网站的方式。
你准备好高清网页设计吗?你知道你的网站将会在新一代的高分辨率屏幕上吗?你可以采取什么步骤来准备自己,你将需要什么技能在未来几年?继续读下去你会发现。

当苹果说,我们听
我一直在使用mac OS 9天以来忠实,不只要一些旧定时器但长时间喝的饮料,完全沉迷于一切苹果。我记得看到一个苹果标志意味着产品是一个利基,局外人,只有社会的顽固的个人使用在一个公开的试图违背主流,Windows-loving文化。“如果你随机选择一所房子,你就会发现至少有一个iPod,iPhone和iPad里面。”通过一个令人印象深刻的变换建立在致力于创造创新的下一代产品,小失败者公司现在已经成为世界上最有价值的公司。可能没有Mac在每个桌面在美国,但如果你随机选择一栋房子,你会发现至少有一个iPod,iPhone和iPad里面。
我不打算雄辩,让你对我有所崇拜,我只是想证明在科技行业里,苹果公司是一个有权势的。没有人再关心新特性的牛顿出来,但是当苹果发布一个新的iOS设备,世界停止和耐心地听在无限循环的向导告诉我们未来会是什么样子。
苹果公司押注高分辨率
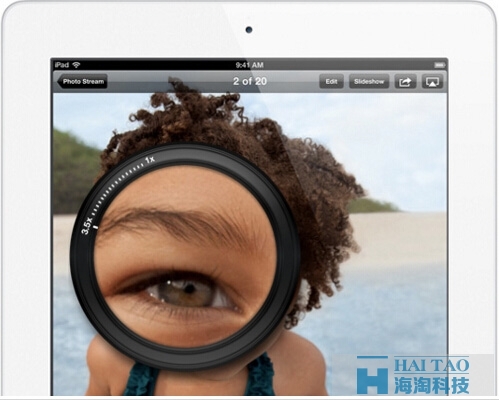
直到最近,苹果已经与我们对更好的屏幕分辨率。更大更好的高清电视的关注消费者和电子公司十年了。聪明的营销与令人印象深刻的技术来创建一个永不满足的渴望高清屏幕,有线电视节目和电影。在大多数情况下,这一趋势已经远离计算。当然,有巨大的,华丽的电影显示但像素密度从未这样需要一个主要的范式转变。也就是说,直到最近。当iPhone 4在2010年中期下降了一个惊喜:“视网膜”显示屏,它吹我们了翻旧的分辨率与惊人的每英寸326像素(相比之下,109 ppi)27“iMac。这是一个改变游戏规则。有很多猜测,扩展这种技术在一个负担得起的利率几乎不可能,但苹果所做的事也加倍决议第三代iPad,而在264 ppi略低,但仍华丽。
为什么这完全改变了你如何做你的工作
谁会在乎iPad的像素密度?作为一个网页设计师,你做什么,你是否知道它。问题是明显的在这个网站上,以及任何其他你今天将访问。去吧,抓住一个图像从网络和在Photoshop中打开它。现在打开图像大小对话框。看到什么有趣的东西吗?网页设计师总是有一个很好的小优势印刷设计师:我们可以用低分辨率的艺术品。为什么它是一种优势而不是劣势?因为分辨率分层PSDs可以使您的机器变得很慢,图片分辨率花费更多的钱,高分辨率的图像花永远负载在网络上,这样的例子不胜枚举。不过,问题是明确上图仅72 ppi在新的iPad 264 ppi !(这个观点有点过于简单化了,读这篇文章获取更多信息你是否查看图片72 ppi。)

想想这意味着什么。苹果已经在完整的iOS行视网膜显示:触控式iPod,iPhone和iPad。这意味着数以百万计的人每天都浏览网页高分辨率的屏幕上,不会正确显示您的图片。毫无疑问,这一趋势只会变得更糟,因为其他设备制造商玩赶上和苹果探索方法带来更多的像素密度下一个明显的地方:笔记本电脑市场。
你能做什么?
像素密度问题是一个有趣的问题。网络代表了这么多不同的技术,在和谐相处,它可以是混乱的,如果其中一个技术领先,扰乱了平衡。我们见证了更高分辨率的屏幕的出现,但我们的内容只是为旧屏幕进行了优化。进一步,考虑如何疯狂的web开发者对网页加载时间和低分辨率的图像,现在想象一下慢下来你会得到一个像Pinterest的图像重网站如果突然充满了326ppi图像!
纯HTML和CSS的网页元素
好消息是,在某些方面我们已经准备多年,我们甚至不知道它。CSS3和HTML5的崛起真的推动减少图像的数量的概念,我们使用的标记。
这些天大多数UI元素都呈现在浏览器中,这意味着他们很好地扩大你扔在任何屏幕上。
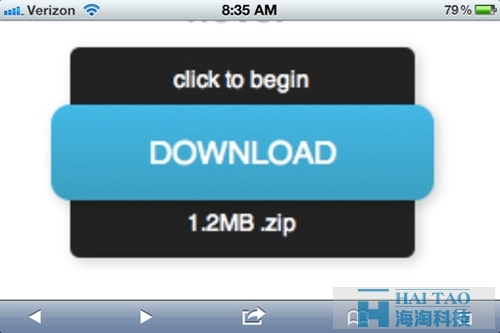
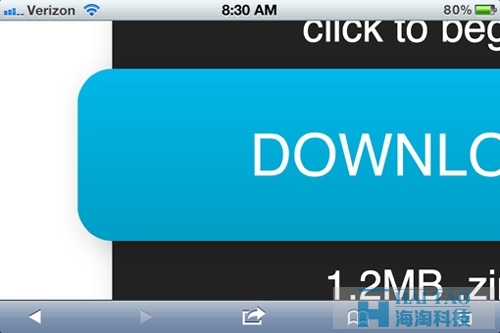
为了说明这一点,这是它是什么样子当我放大基于映像下载buttonon iPhone 4。

现在,如果我看那个按钮在相同的像素尺寸相同,但是使用CSS呈现,我可以放大到零图像退化。

那是一个美丽的东西不是吗?道德是“无形象的长期趋势已经得到了回报,为我们提供了更少的担心比我们已经视网膜屏幕反击,当我们使用梯度图像,阴影,圆角和几乎其他任何先进的样式。重要的是要注意,呈现与HTML5画布和JavaScript对象可以实现类似的可伸缩性。
SVG
SVG或可缩放矢量图形,是另一个重要的步骤在路上解决独立。这种技术已经存在多年,但最近才看到IE9终于跟风的跨浏览器支持。当我想到SVG Adobe Illustrator的我认为。这个程序主要是用来创建基于矢量的图形与无限的可伸缩性。反过来,SVG web图形带来同样的功能。几乎任何你可以构建在插画家和其他矢量编辑应用程序可以很容易地导出为一个SVG文件在网络上和实现为一个可伸缩的对象。这里的优势在CSS起初看起来模糊,但当你处理复杂图像变得清晰。很容易创建简单的按钮用CSS但是当涉及到建筑说,星巴克的标志,事情就开始变得混乱和复杂。
替代小时和小时的CSS篡改甚至数百行代码为单个对象(假设它甚至可能与CSS),您可以导出一个向量版本的星巴克标志作为一个SVG和嵌入到web页面中只有一两分钟!点击这里查看现场的例子。一定要放大命令+和观察图像的尺度。想要了解更多关于如何实现站点中的SVG,看看这些伟大的资源:
分辨率独立使用SVG
使用SVG灵活、可伸缩的和有趣的背景,我一部分玩SVG设计但是照片呢?这是不错,但考虑到我们已经解决无形象的网页设计与UI这么长时间,没有那么多的曲线球和SVG进行更深层次的东西。真正的问题在于在网络上照片。照片是光栅图像,因此他们只是粉碎的梦想决议真正独立的网页设计。无论如何我们退出袋网页设计技巧,我们不能绕过这个限制。就目前而言,这意味着不同的设备提供不同的图像。这很糟糕,但你不想让non-retina屏幕负载在这些巨大的图片和你不想提供让人郁闷的视网膜屏幕图像,这是你唯一的解决方案。
这可以通过媒体查询和device-pixel-ratio特性。作为一个例子,哈尔Gatewood主持向我们展示了我们如何目标第三代iPad:
HTML嵌入式图像呢?
上面的方法都很好,但它只适用于CSS背景图像。如果你想使用HTML嵌入图像?进一步,这对视频有剧烈的影响,所以你怎么能提供自定义视频高ppi显示器?不幸的是,使用纯HTML没有真正的答案。也许需要将变得如此巨大,以至于将来我们会看到这样的东西,但是现在,你运气不好。唯一的解决办法是把一些更强大的JavaScript。Bdoran.co。英国有一个快速的例子如何检测与JavaScript和PHP iPhone 4,你应该看看。这显然给网页设计师带来了巨大的问题尽管那些试图坚持HTML和CSS和其他不熟悉JavaScript和先进的网络技术。突然,这组甚至不能呈现简单的内容,优化大多数设备上查看。
结论
没关系如果你喜欢苹果或绝对讨厌他们代表的一切,事实是,如果你是一个网页设计师,视网膜显示屏的崛起将启动这一趋势将从根本上改变你建立网站的方式。在这个时间点上我们有一些课程的行动去探索:HTML5画布,JavaScript,CSS3、SVG和媒体查询组成你的武器来攻击你的内容的问题被认为在264 ppi的向上。
希望在不久的将来,我们会看到更健壮的选项弹出不同的html的图片和视频服务正确的设备。