海淘科技为你,呈现app界面计划之字体和图画计划技术。字体作为界面设计的一个元素,在用户的阅读体验中起着重要的作用。这篇文章是 UI 计划师 Viljami Salminen 同享的用户界面字体计划的底子规矩和诀窍。在现代的交互界面中,文本即界面,字体计划则成为首要的计划标准。appapp界面图片设计也是很重要的,更多的是视觉嘛。
在用户界面中,每个单词和字母是非常重要的。好的字体是一项不错的计划字体成了界面设计的基石,而我们计划师,则是这些这类「信息基石」的修造者。作为设计师,我们的作业并不是在屏幕上随机摆弄几个元素,让它们看起来漂亮,而应从最首要的有些着手,即字体和内容,以及由此发作的有关细节。这才是我们作为计划师的基地技艺。字体的可辨识性也非常首要。在这一点上,一开始看起来似乎并不重要,特别当辨认单词是如此简略的时分——人脑识别所需的时间小于一秒。然而,当需要识别的单词和字母组合的数量变得越来越多,字体的主要角色是明确的。尽管界面设计中,有许多微妙的细节需要考虑:如平衡、位置、水平和结构,但与一个好的文案字体在95%的成功。
一个优秀的设计师理解:页面上的文本不仅存在的内容,它还可以用于与界面交互。Oliver Reichenstein我们如何阅读?由于字体设计是如此重要,那么我们应该花些时间学习阅读“我们人类是如何阅读的”,和“字体设计是如何影响设计策略的”。
在阅读Billy Whited 的文章「Setting Type for User Interfaces」时,我有一个重要的发现,即阅读效率和文本的数量很有关系。这意味着,在阅读不到20字的时候,单独的阅读比在长句子的阅读速度会慢一些。这是因为,当我们读到长句时,眼睛是不是按照单词在句子中一个一个地看,而是有选择性的跳过,这个动作被称为“扫描”。

跳读提高阅读效率,并使一些功能词可以省略。点记在心,对于用户界面大多是个人的话,这意味着“扫描”不工作在用户界面设计。因此,当我们了解到每一个字母的细微差别将是一个重要的阅读体验的影响时,我们会明白为什么选择字体这么重要。

在过去,我们相信,我们的政策是识别字的轮廓,该理论被称为“Bouma shape
伯马形”,然后研究发现这种观点并非完全正确,字体的可读性和识别不仅是整体的字体轮廓的确定。我们应该重视字体本身。
可读性决定字母的原因是什么?
首先,这个问题的答案似乎有点难。阅读是一种习惯,良好的阅读习惯的人一定阅读更流畅。我们如何才能知道影响可读性字母的因素?为了便于理解,我们首先需要把句子变成单词,把单词变成字母,把字母分成更小的元素,然后再仔细分析比较细微的细节。
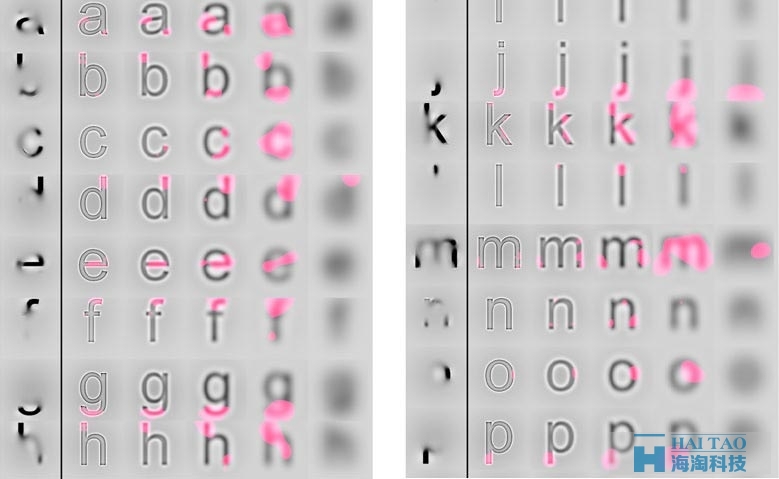
2008,对瑞士维多利亚大学心理学学院进行了实证研究,说明拉丁字母的情况范围是适合阅读最好的。在这项研究中,一些有趣的结论。首先,线是终止字母识别的方式起着至关重要的作用

上图显示了辨识单词时最受人眼关注的区域范围。在设计这一领域的字体时,不仅要考虑阅读的一般性和习惯性,而且考虑到每一个字母的差异性也要考虑。
最近我的一个项目命名为Legibility
App开发,这个工具可以为字体识别的仿真试验计划。通过对文本具有不同的滤波效果(如模糊、朦胧和像素效应),仿照不同的阅读环境。现在仍然是一个测试版,支持Chrome,Opera和Safari。
用户界面类型设计应注意哪些方面?
在理解人的原则和信件的阅读,在未来的分辨度的概念,关于用户界面的项目,我们有一个很好的视角。以下是我的总结:
1.辨
识 度
身份识别是需要考虑的第一要素。信函的格式理解,可识别。在用户界面项目中,理解字母可见更容易辨认。许多无衬线字体(sans
serif),包括黑体、大写字母和小写字母l我难以区别,是一个非常坏的理解关于UI的计划。

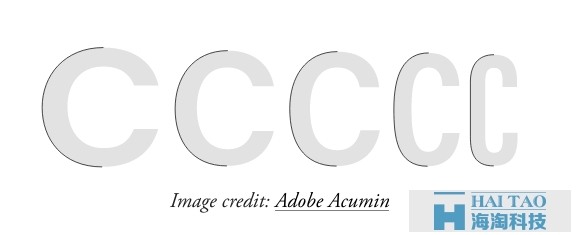
比较左边的 Source Sans Pro 字体和右边的 Helvetica 字体。右边的 Helvetica 字体中,在前三个字母几乎是相同的。而左边的
Source Sans Pro 字体表现更好的。甚至有人认为,Helvetica 不适用于任何 UI
设计,不过它本来就不是为屏幕显示而生的。Helvetica实在太弱。它不是为小屏幕设计的。像“毫升”表明效果很差。
2.低调
一个完美的界面字体让人们意识到它的存在,而不是喧宾夺主。字体应该方便用户完成任务,而不应该是用户添加认知的负担。

3.灵 活 度
用户界面字体应该有一定的灵活性。记住,我们是在为各种媒体设计的用户体验,我们不能控制的是使用,对用户的能力,应用场景,浏览器,屏幕大小,连接速度,甚至使用输入模式。我们选择使用字体的设计应该支持使用尽可能多的场景,可以在不同的大小,不同的设备,以及某些小屏幕设备以及。如无衬线字体可以运行在低分辨率的小屏幕。
4.高 的 x-height
X 字高是指小写字母「x」的高度。x-height 越高,小屏阅读领会就越好。但字高也不能过大,要不然 n 和 h 难以差异。
5.宽 比 例
份额是指一个字符的高和宽的比值。宽度的比值越大,字体辨识度越好,小屏阅读领会也越好。

6.微 调
微调是一个过程,是指对字体的调整,以获得最佳的阅读体验。微调,以更好地适应像素网格显示的字体矢量线。微调字体在低分辨率屏幕上,以获得清晰和清晰的文本是很重要的。微调的最早是苹果发明的,但由于TrueType字体格式的推出,微调将逐渐消失。现在,只有在需要支持IE8浏览器或基于vera.ttf或EOT格式将考虑使用微调。

在未来,我认为,我们将能够看到不断添加“逐步增加技术”的把握,文本内容比字体排版更优先。虽然一直是页面字体的计划是首要的,但直到现在我们开始关注这个问题。为了计划字体的愿望,我们需要做的是学习很多用户的阅读环境。虽然这明白清楚,但实际情况并非如此。但在未来,我认为,字体将在闪光的环境变得更加“敏感”,并在一系列元素(角度、分辨率、字体、箔引擎、屏幕亮度、环境光和阅读距离)进行调整。一起,我想,苹果的操作系统将与字体调整功能兼容,字体将能够根据用户的不同要求自动调整。
有了文字,图画则是必不可少的,图文并茂总是令人喜爱的。介绍一下app界面图画计划办法。
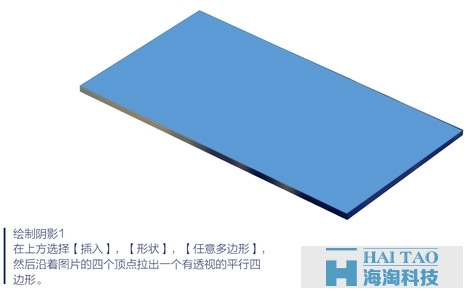
简略粗暴的便是PowerPoint:首要到网站上找几张界面图:App/页面-UI图标库,翻开PowerPoint2013,将图画拖入PowerPoint中,选中图画,右键选择【设置图画格式】

详细数值的设置可以参看(留心透视不要太强烈):


忘掉说了,将阴影透明度调至10支配,因为下面还有两张图画#_#!
阴影设置参看:


现在照葫芦画瓢:

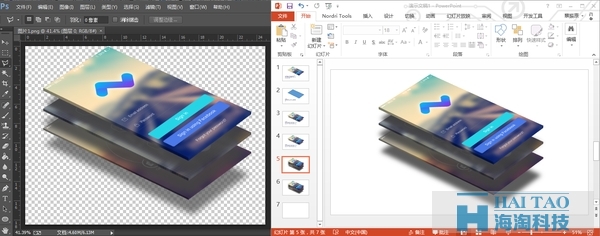
假如你要应用到PhotoShop,那么将对刚刚制造的六个图层进行组合,先Ctrl+A,选中全部元素,然后Ctrl+G,进行组合。
选中组合好的图层,然后右键,【另存为图画】,然后把图画拽入PS中即可!

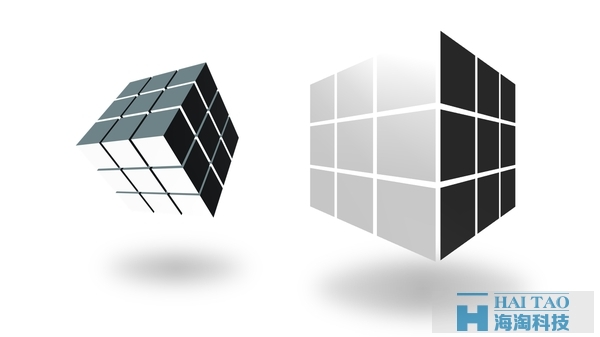
不要急,还有作业,我们试试画个正方体,然后,三维格式能更皎白了,文字也是可以有这种效果的,感兴趣可以倒腾一下: