上海海淘科技为你讲述,网页设计之怎样设计小版面网页文中介绍的这个简单且漂亮的版面能够完美地配合一些专业及小型企业的宣传。“我需要的只是一个小网站!”你有多少次听过这样的想法?如果你只是一家专业的小型公司或者一个小的分支机构,本文所介绍的版面就非常合适你。它显得清新,开阔,非常适合那些简短的文字介绍,同时也可以很好地配合你产品图片及作品的展示。这种设计属于一种小而精的设计,这种设计不是简单地将一个大版面减去一半。我们在设计这种版面时难度并不大,而且容易维护及方便阅读,看一下我们是怎么做的?
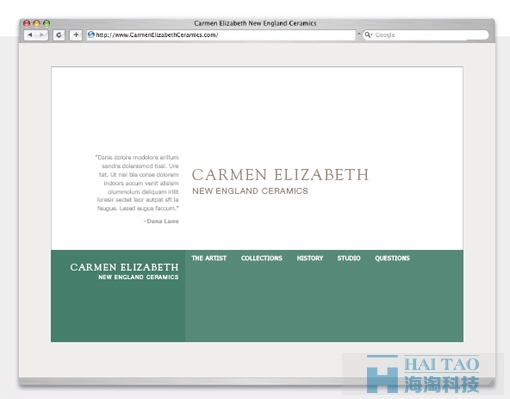
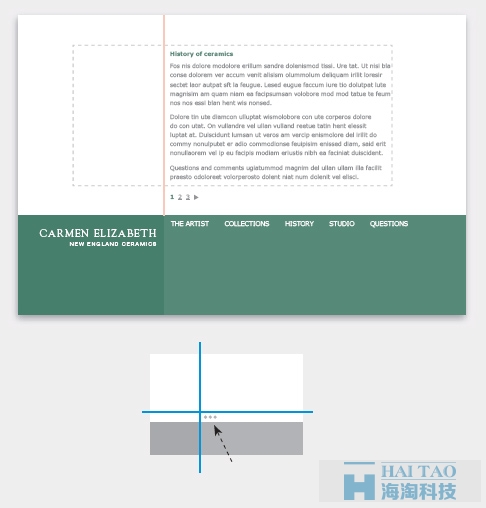
漂亮的字体标题放置在一个白色的版面中,传达了一种安静及自信的气息。整个版面显得简约、精致。
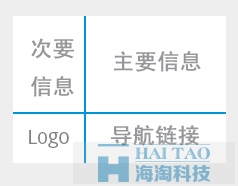
初看上面的网页,好象只有两个区域,一个是白色区域,一个是着色区域,但其实它是由四个区域组成,见上图。标志区域及白色的主要信息区域形成了强烈的对比。 在开始做这个版面时,首先要确定一些位置关系。你可以利用我们在文章后面提供的模板尺寸来设计。当然,如果你希望自己能够安排版面,也可以看一下我们是如何建立一个这样的版面的。
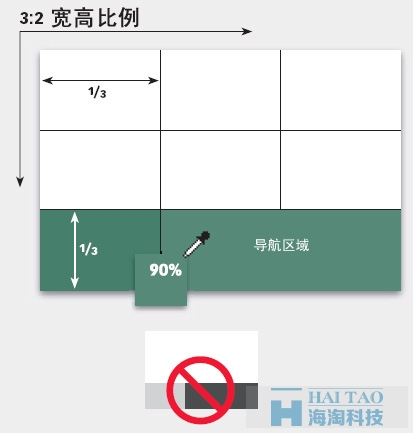
凡事一分为三:首先,我们定好总体的尺寸(比如,尺寸为 900 × 600px )。同时,将宽及高同时一分为三,你可以将下面占三分之一的底部区域加上一种较深的颜色。同时,链接区域的颜色与标志区域的颜色略有不同(我们在上面所选择的链接区域颜色为标志区域颜色的 90% ),这样使人看起来仍然浑为一体。如果象小图那样,下面的颜色反差较大,则形成一种分离感,应该避免。

漂亮的字体标题放置在一个白色的版面中,传达了一种安静及自信的气息。整个版面显得简约、精致。

初看上面的网页,好象只有两个区域,一个是白色区域,一个是着色区域,但其实它是由四个区域组成,见上图。标志区域及白色的主要信息区域形成了强烈的对比。在开始做这个版面时,首先要确定一些位置关系。你可以利用我们在文章后面提供的模板尺寸来设计。当然,如果你希望自己能够安排版面,也可以看一下我们是如何建立一个这样的版面的。

凡事一分为三:首先,我们定好总体的尺寸(比如,尺寸为 900 × 600px )。同时,将宽及高同时一分为三,你可以将下面占三分之一的底部区域加上一种较深的颜色。同时,链接区域的颜色与标志区域的颜色略有不同(我们在上面所选择的链接区域颜色为标志区域颜色的 90% ),这样使人看起来仍然浑为一体。如果象小图那样,下面的颜色反差较大,则形成一种分离感,应该避免。

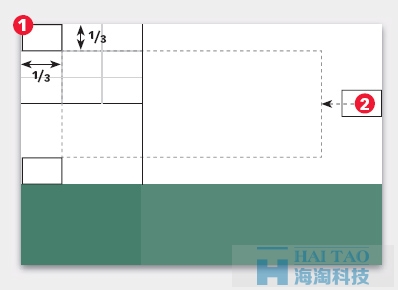
定好页边距:上图中( 1 ),将刚才三分之一的区域的宽与高再分成三等分,使到左边距与上边距设为该区域的三分之一的距离。留意白色区域中,上下的页边距比左右的页边距更窄一些。( 2 ),将刚才左边确定的页边距加宽 150% 来作为右边的页边距(也意味着,右边的页边距与左边的页边距比例仍为 3 : 2 )。顺便提一下,这些数值并不需要精确到像素,我们这样分配,只是为了尽可能让各种比例统一,从而使观看时更加一致和谐。通过刚才的两个步骤,我们就形成一个放置信息的区域(上图虚线处)。

元素的安排应该以底线为基准(与我们设计一般的网页刚好倒过来,道理何在?因为一般的网页中,标志及链接都是放在上面,而在这里,它们是在底部,所以我们安排元素应该从下到上来配合这种转变)。象上图中,无论是文字还是图片,都需要与加亮的这一点为准。也意味着,所有的文字与图片都要接触到这个基线。左侧的文字为右对齐,这样文字与图片的交接处才显得整洁。
放置文字与图片:每一个网页可以放置少量的文字或少量的图片,当然,也可以同时放置文字与图片。主要信息放在右边,次要的信息放在左边。

在上图中所放置的主要文字,都是同一尺寸,同一种字体样式,但标题是粗体,颜色也是采用底部区域的颜色,这样可以与底部区域形成协调感。通过加大段落之间的空间而不是采用首行缩进的形式来区分各个段落。这些文字的底部应该去到我们刚才所确定的底线。文字不应该过于拥挤,如果你意犹未尽,还有文字要加上,那就加多一页,不要硬塞进去。同时,在下面加上各个页面的链接(箭头处)。

放置图片:将一张小图片放置在左侧的区域中,留意,图片的底部与上述所定的基准水平线接触,特别留意一点,上图中,无论是图片还是文字,都没有将信息区域完全填满。这是一种设计技巧,最后出来的效果就是一个呈拱形的开阔空间包围着信息元素。漂亮而且容易阅读。这个版面无论是在放置一张图片或者多张图片时都非常适用。这些图片可以是你的产品图,说明图及其它宣传图片等。

小元素产生大的冲击力:善于利用白色空间,一张小图片放在一个大空间时可以产生一种力量感(也更清晰)。效果比放上一张大图片要好得多,更容易吸引读者的眼光。 LOGO 同样具有这样的力量,绿色的空间引导你的眼睛去到上方的标志中,提醒标志的存在。网站设计也要注重小元素。

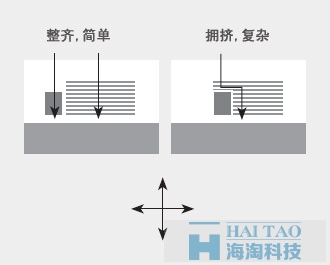
放置多张图片:每一个网页可以同时放置两张,三张、四张甚至更多的图片。将整体的图片安排成矩形的形状。所有的图片都是同一尺寸或同一形状效果最好,如果你希望图片尺寸不一样,那就让它们的尺寸反差大一点(见上图)。图片与图片之间要有间隔,不要连在一起。
其它细节:除了标志之外,还有什么东西能够让这个网页在网站建设中传达独特的个性?我们还要对文字、字母、链接等很多细节进行精心安排。


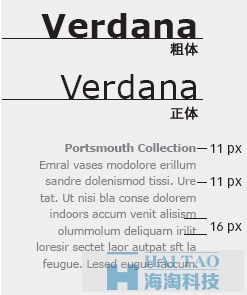
Verdana 是一种常见的非衬线字体,这种字体的线条较细,与这个小网页版面非常搭配。在上面,我们采用的字体大小为 11px ,行距为 16px ,颜色较浅(大概 50% 灰)。标题为粗体,为了形成对比,标题文字的颜色可以是黑色或与底部区域的颜色一样。

避免文字环绕图片的形式。图片与文字应该径渭分明,图片在一边,文字在另一边。

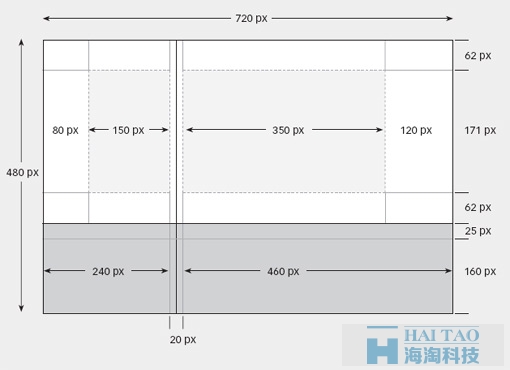
第三级链接让读者观看更多的页面,水平摆放,间隔较开。激活的链接以粗体显示,而且颜色与底部区域颜色搭配。下面是我们制作这个网页的一个模板尺寸。固定的页面为 720 × 480px

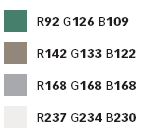
本文所用颜色数值( RGB ):

以上就是《网页设计之怎样设计小版面网页》内容,找网页设计、网站设计制作服务可直接联系海淘科技客服。