在设计师眼中,一切空间的存在,都是由点、线、面组成的。它们互相交织、融合、衬托,形成一种秩序和韵律。书装设计就是运用点、线、面的天地。如一个字、一个小的图形就是点,一行整齐排列的字就是线;一个图形是面,一片文字也是面,而面的边缘还是线。版式设计,纯粹就是运用点、线、面来组织。 黑、白、灰,是指设计作品的明暗关系。任何视觉艺术,不管其形态多么复杂,变\化多么丰富,归结起来,都是在体现黑、白、灰之间的相互关系。处理得好,看起来就舒服;否则,就会给人以灰暗、杂乱的感觉。在书籍设计中,处理好黑、白、灰\的关系尤为重要。
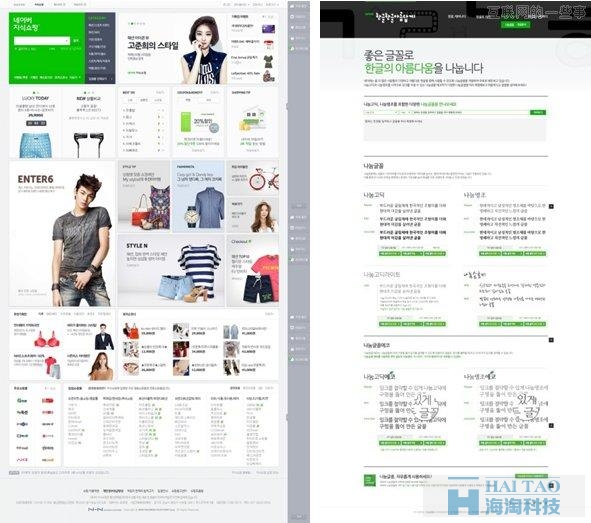
在页面设计中,除了文字之外,通常都会加入图片或是插图等视觉直观性的内容。表示这些视觉要素所占面积与整体页面的之间比率的就是图版率。简单说来,图版率就是页面中图片面积的所占比。这种文字和图片所占的比率,对于页面的整体效果和其内容的易读性会产生巨大的影响。
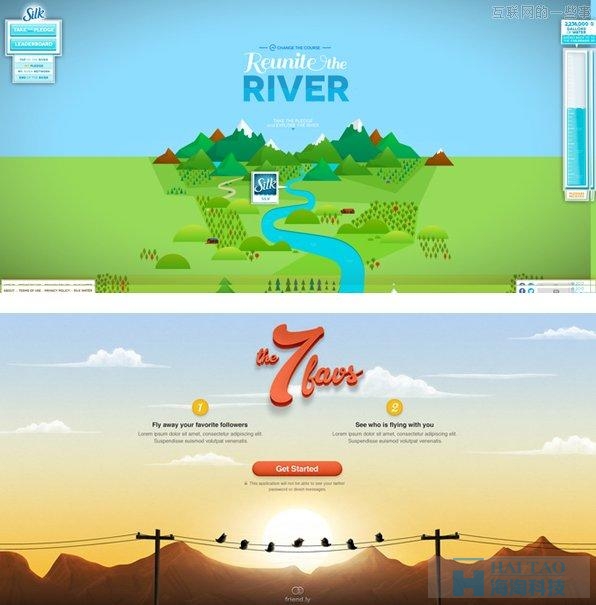
图版率高低的区别:同样的设计风格下,图版率高的页面会给人以热闹而活跃的感觉,反之图版率低的页面则会传达出沉稳、安静的效果。提高图版率可以活跃版面,优化版面的视觉度。但完全没有文字的版面也会显得空洞,反而会削弱版面的视觉度。

如果页面的整体全部都是图片的时候,图版率就是100%。反之如果页面全是文字,图版率就是0%。

有时在没有图像素材的情况下,但因为页面性质的需要,页面又需要呈现出图版率高的效果。那么,该如何进行设计呢?
一、通过对页面底色的调整
取得与提高图版率相似的效果,从而改变页面所呈现出来的视觉效果。

二、如果素材图像尺寸小,却不想让图版率变低。
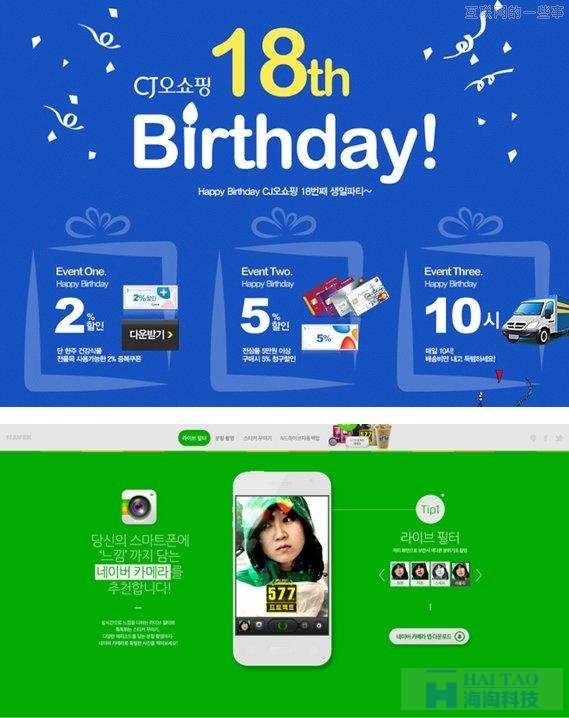
可以通过色块(相近色或是互补色)的延伸或是图像的重复来组织页面结构,避免这种素材资源不足的情况。采用和图片相同大小的色块可以保持界面的统一性与简洁性,而且这样的排版会造成一种错觉,使用户觉得有底色的方框整体视乎是一张图片。而原本小尺寸的素材图在背景色的映衬下也似乎变成了一张很大的图。这种重复排列、添加变化的方法有效地避免了页面的单调和无趣。

三、版式的强节奏设计也能间接优化页面的图版率。
合理的利用排版的节奏感以及跳跃率(文字和图片的跳跃率,是指版面中最大标题和最大的图与最小正文字体和图片大小之间的比率)。在版面设计中,图片或是文字的跳跃率可以获得较高的注意力,让无趣的版面充满活力。另外,排版层次丰富,也可以区分文章主次信息,让浏览更加轻松,并且提高版面的视觉度。

四、增加页面中的图形也可以改善图版率低的问题。
无论是数字、序号、角标、图标,甚至是视觉处理后的标题文字,都能提高页面的视觉度,并给用户留下活跃生动的印象。同时,图形作为一种更直观的传达信息的方式,也使人一眼就能快速获取信息,从效率上优于用 文字表达时的逐行扫描。
图标
图标的设计让浏览和交互操作更加方便。图与文的搭配可以降低阅读的疲劳感,也增强了排版的设计节奏感。

对数字的视觉处理也能起到类似插图的装饰效果,成为页面上的视觉要素,同时增强页面的设计感。

序号
页面中的序号既有引导阅读顺序的功能,也可以作为图片起到页面的装饰作用。另外,通过对序号的突出设计,可以让布局更清晰灵活。即便是毫无规律的排版,也可以通过清晰的序号找准阅读的轨迹。

标题文字的处理
如果页面中没有图片和插图,那么通过对文字及其颜色的处理,也可以使之起到与视觉要素相近的作用。下面的例子中,对于标题文字都进行了视觉加工,起到了整体页面的装饰效果。借助对这种文字大小、颜色、形状的灵活运用,来突出页面的重点,避免视觉上的单调感。

小编话:网站界面设计的美不美,除了构图之外,另一个重要手段的就是如何处理留白,也可以理解成版率。留白就是为了凸显层次、突出内容。当然除了留白还有什么方法让界面高大上和达到一定的视觉效果呢?让我们跟着海淘科技一起来看看吧!
这篇主要说一下版面和图形使用,对高手来说可能有些老生常谈,但对移动端界面设计或许会有点参考价值,用几分钟看看吧。
界面美不美,除了构图之外,另一个重要手段的就是如何处理留白,也可以理解成版率。留白就是为了凸显层次、突出内容。
手持设备屏幕较小,决定了信息显示是有限的。用户有效接受信息并不与界面内提供的信息量成正比,有的时候提供的越多,用户反而真正接受的越少。妄想满屏都是信息是不可能的。用户越来越受不了满屏的信息了。
让用户接受该接受的有效信息,是关键。
在设计界面的时候,因为内容和页面都比较多,为了保证页面与页面的统一性,首先需要设定页面内容四周的留白。在设定页面的间距后相应的内容图标,图片等的安排就确定下来了。用这样的方法能使调整出来的页面更为条理化。
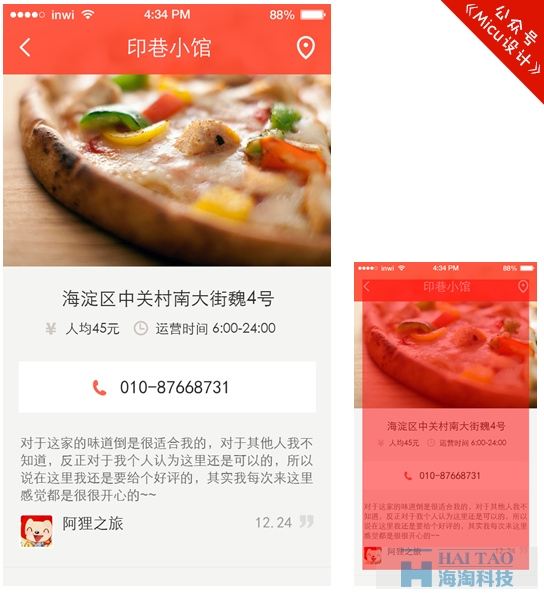
红色色的部分就是内容。在页面中一般会有导航的存在,那么内容区的版面是从导航下面计算的。
界面四周增加留白。这样的界面很容易集中用户的视线到少数的内容上去,突出了焦点,整体给人一种典雅高级的感觉。
反之,缩小留白或者不留白,页面会显得更丰富更充满活力。而图片的展示空间会增加,冲击感增强,让界面更显得富更有张力。
根据页面的内容不同和功能点,适当的调整界面周边的留白非常重要。一般图片本身比较有意境,可以直接采用“出血”的方式,不留白或者少留白。

下面海淘科技为你介绍一些版面的小规律、小技巧。
1.取其精华,一块颜色也能定天下!
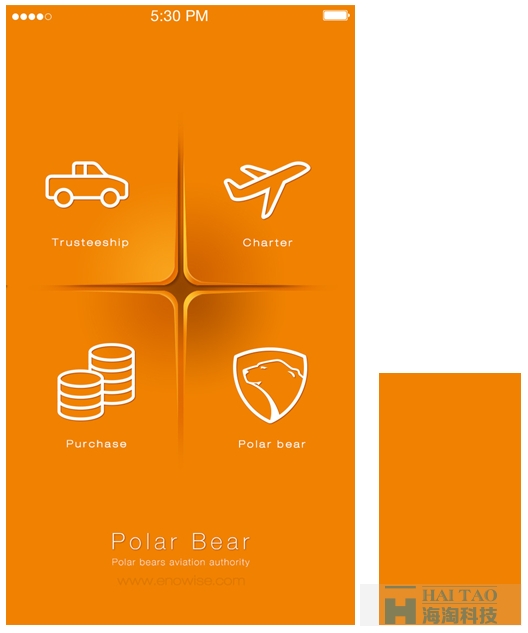
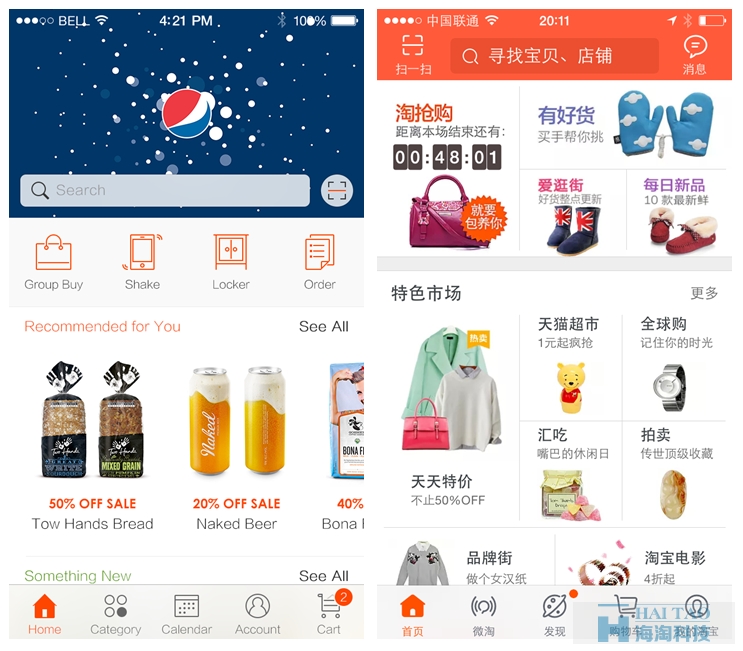
提取主要的信息,通过对整个页面的颜色进行调整,从而提高版面使用率。将一个或多个功能点作为主信息,提到首页中进行设计,从达到想要的视觉效果。这样处理后的界面设计不仅能显得大气有张力,而且展现出来的信息聚合度高。
在缺少图像素材的情况下,如何让界面显得有张力,整体感强,呈现出来的版面率高。

单色背景留白,凸显主要信息。要求图标或者文字,相对简洁,能够很好地和背景色融为一体。再通过线条和规则的图形来分割留白区域,增加层次感。
做好这些的前提是,设计师要明确主要信息,以及它们之间的关系。
结合产品特点巧妙的运用大色块,将变化的信息用颜色区分出来。让用户最直观的感知信息的变化。

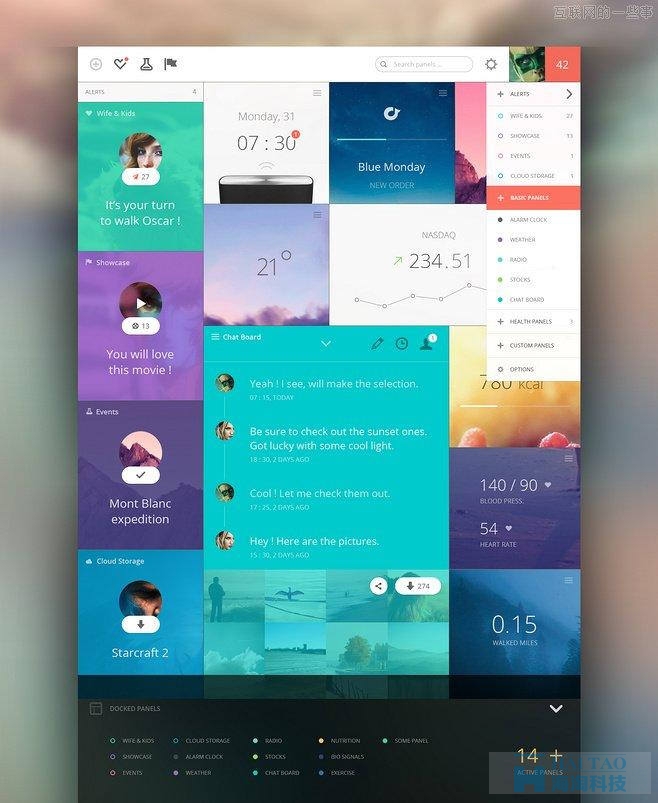
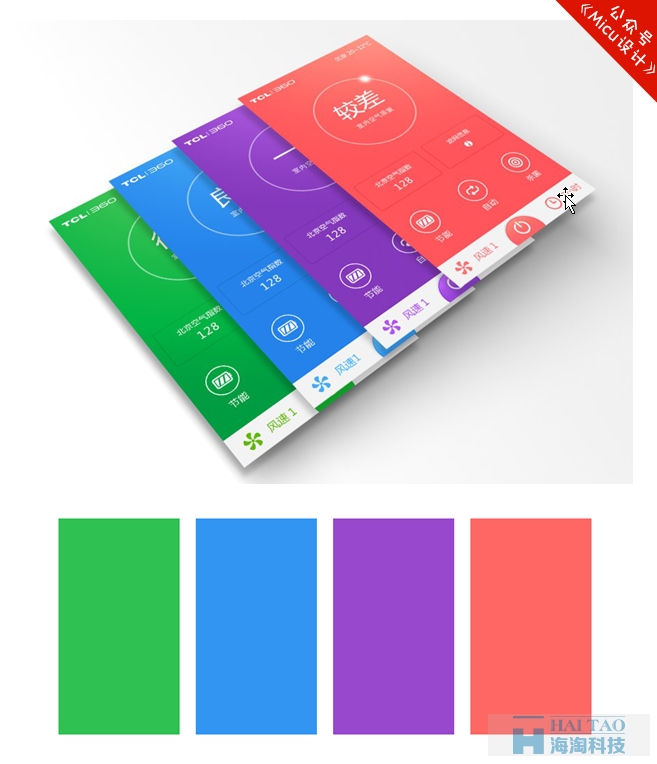
2.多色块灵活分割,加强内容使用率
图片素材少,还可以采用多色块进行分割,让界面显得不那么单调。
加强内容使用率可以通过色块(临近色或是互补色)的延伸或是图像的重复来组织页面版式。将图片和色块进行统一化排版布局,整体基调能使页面丰富化。图片与相同大小的色块可以保持界面的统一性与简洁性,色调的一致的统一性和连续性使页面更为整体,这样看起来的页面就像一张图片一样有张力。并且这种方式让用户感觉点击的区域也会增加,从而操作也变得便捷起来。

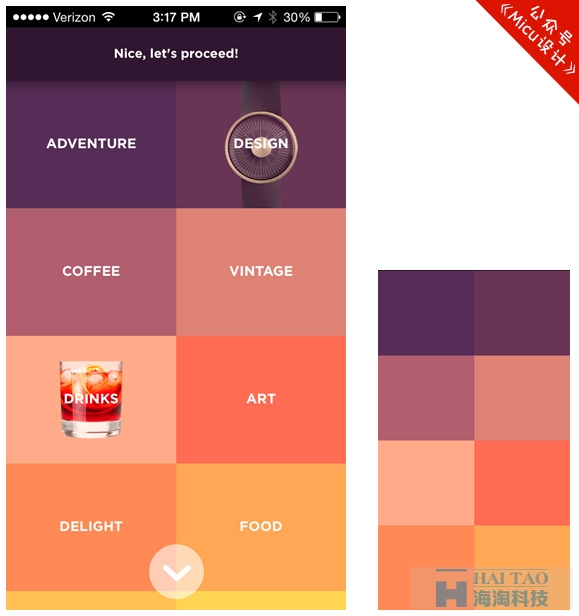
3.构图不拘一格,找到最合适的内容版率。
横向和纵向分割,使界面显得整齐、稳定,而斜向分割让界面冲击感强。
使用不同的构图方式,穿插性地将少量的图片整合在构图的形状中,能让界面变得活跃而富有活跃性。这样的表现方式还能将产品的气质融入进去,淋漓尽致地展现。有节奏感的设计更为取巧地加强了版式率。在界面设计中,图文的穿插可以引导用户的视线,让原本简单的内容变得有趣。在层次上,也可以区分内容的主次性,让阅读更加的轻松。

4.简约化桌面或主页,让界面越近越美
常用方式:图标、加大文案字号、序号、数字等来达到加强版式率的运用,提高视觉上的丰富性。
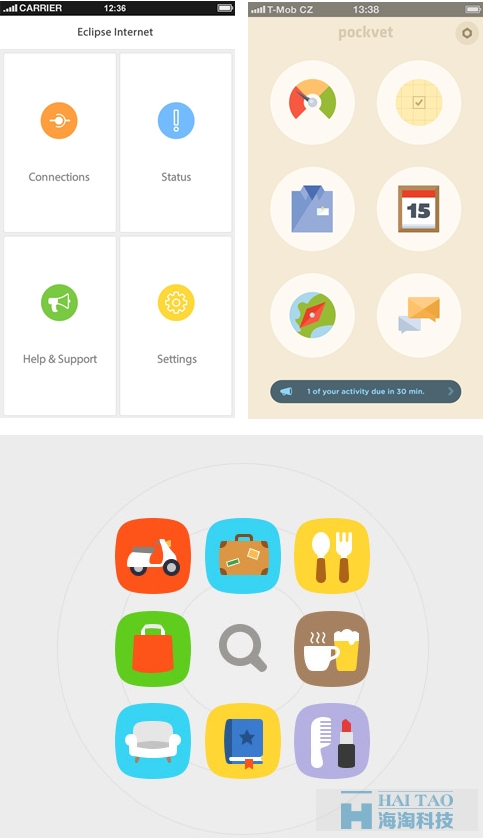
图标表达
人们越来越认同扁平化,一方面是因为扁平化的图标看上去清新简洁,用户理解快。另一方面,与图标搭配的背景更加单纯,要么留白,要么炫简,尽可能减少给用户在视觉上干扰。好的扁平化图标不是简单地删减细节,而是着重凸显有效的信息。
图标是最为直接的表达方式,简单明确的图形,能让用户通过对图标的认识快速找到想要的功能和需求点。图标与文案的搭配有效的降低了阅读时候的疲劳感。从而加强了界面内容的节奏。运用图标的设计条理清晰,功能明确。

信息化图标能给产品增色。有趣的图标设计不仅能很好的将功能点进行区分,也能好的将软件的特性和品牌展现出来。
把图形融入到界面中,可让内容更为丰富,层次更加的分明。

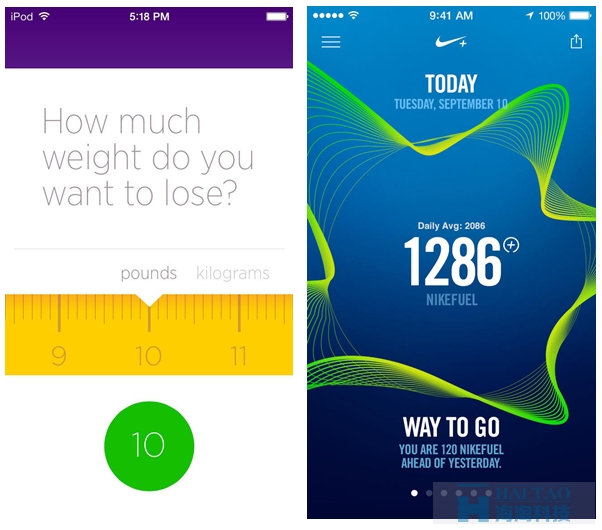
5.突出重点文案,调整版面率,让信息更清晰。
调整文字大小将调整版式的使用率,使原本空的界面内容显示的更为饱满,用户阅读起立更为直接。使用较大的字号进行加强页面使用率能让页面显得更为信息。突出重要的引导文案,加强了软件的情景感和带入感。快速引导了用户对功能的理解,从而准确的使用。
在页面中我们可以强调重点数据或功能词等来区分界面中的层次感。让用户的视线更为集中。

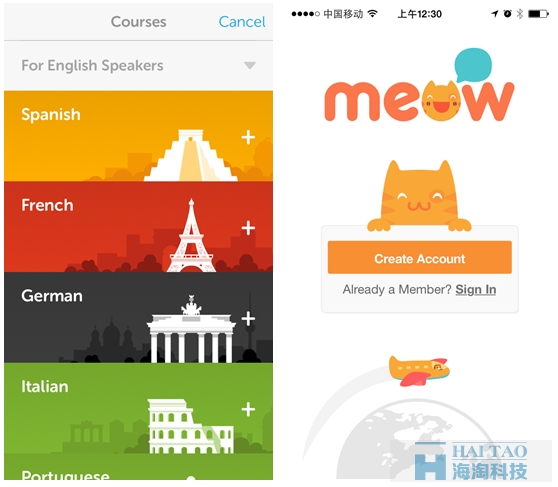
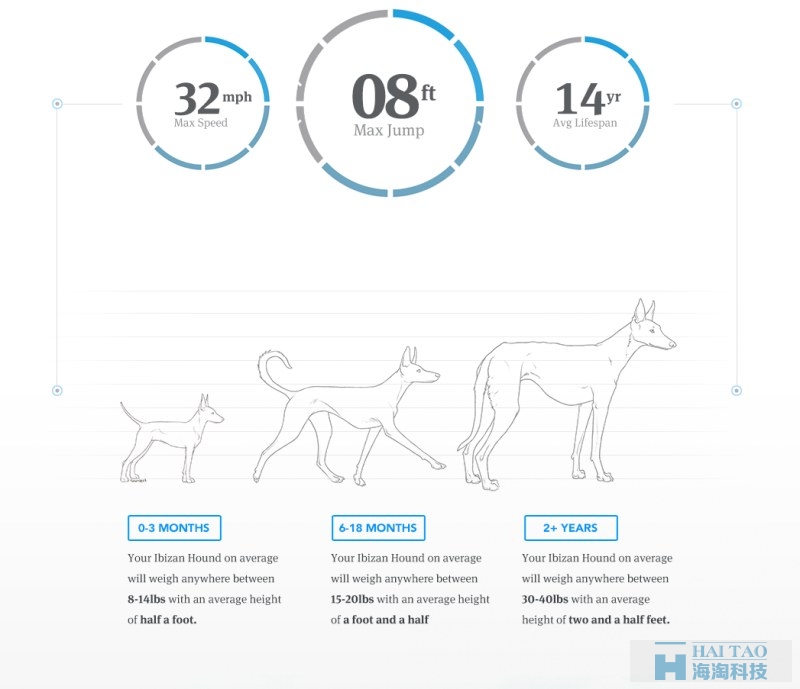
6.串联图片,让它们讲故事,视图化版面。
这种设计方法更多的是将文案用图形或插图展现出来。在数据页面和引导页中最为常见。
一段文案一副插图的引导页更为有特色,给用户的情怀感更强。这种设计手法也是最容易体现产品特质和吸引眼球的。图案的易读性高,能在极其短暂的时间内快速传达给用户信息。用图像来讲故事,是设计中最根本的表现方法,也更是最为受欢迎的表达方式。


图在界面中的运用
三种方式:抠,边界关系,残缺
1.切抠弄,制造纯色留白!
在处理图片素材的时候,常常会碰到图片背景杂乱,产品不够突出的问题。在设计之前我们可以对素材先进行处理,将产品直接抠出来。利用这种方式可以找到产品的形状,越明确的形状越能反映用户对产品的认知度。产品的独特性能快速明确的表达给用户,用户从潜意识第一时间的判断到产品的类型和使用特性。
下面是一个曲奇饼干的网站,将主饼干的勾出来,进行层次感的区分。在产品介绍中采用了侧面的实物抠图,体现出了曲奇饼干最为真实的厚度。运用碎落的饼干块虚化拉开产品的层次。深色的背景与饼干对比强烈,直接凸显了实物的形状。让用户一目了然,食欲大增。从而增了用户的购买欲望。

在很多的电商APP中也常采用抠图,去除多余杂乱的信息,利用产品的形状直接体现不同商品的特点。这样的界面用户阅读起来轻松愉悦。

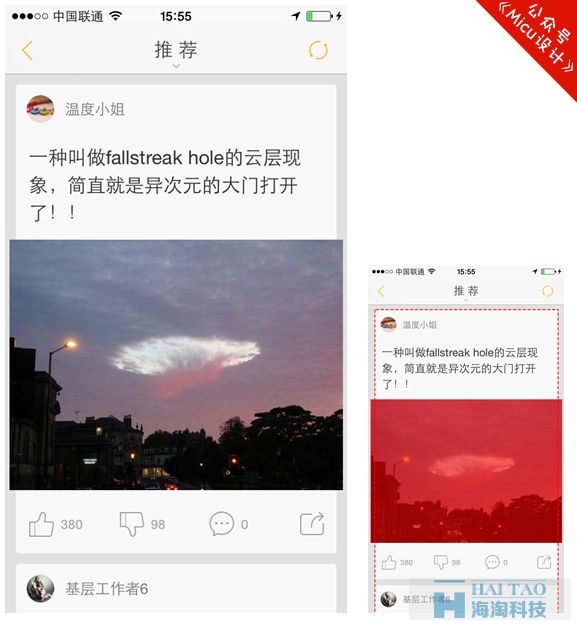
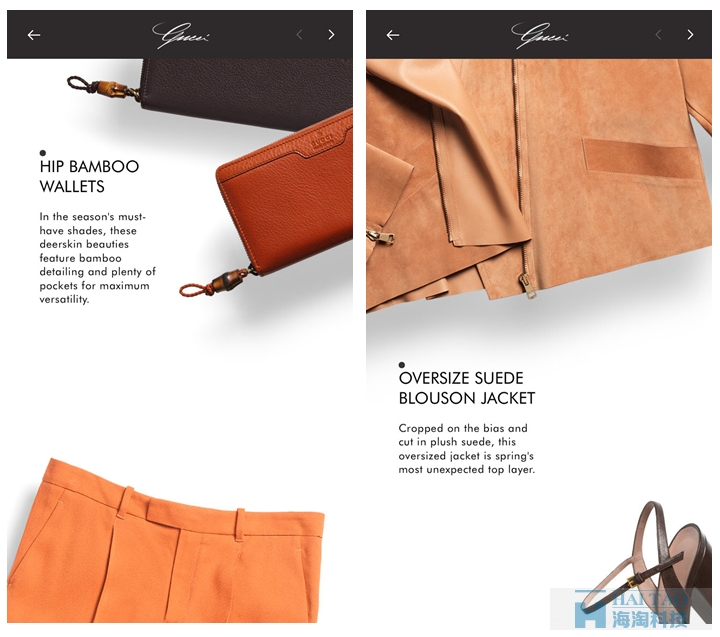
2.建立边界,再打破边界,破出重围
如果需要展示的信息较多,采用分割区域的方法,可以使界面显得整齐干净。而当信息较少时,设计师可以大胆选用“局部出血”的方式,建立边界,再突破它,增加层次感和冲击力,以凸显主题。
一定要记得设定好的内容范围是为了让页面显得整体化,而不仅仅是摆放和拼图。
在网页设计中有时候会见到这种方式,其实在手机、平板等UI设计中我们完全可以套用。
运用图片的穿插来区分背景和产品或形象的层次感,处理完的界面更加富有生命力。放大需要突出的主形象,把它作为第一焦点展现在用户的眼前,有种强烈的“面对面”感受。

在APP中采用将图片局部突出出来,能拉开信息的层次,将需要突出的图片信息第一时间展示给用户。一方面可以方便和引导用户点击,另一方面在上下滚动的长副瀑布流里,适当地打破平衡,可以丰富页面的节奏感。

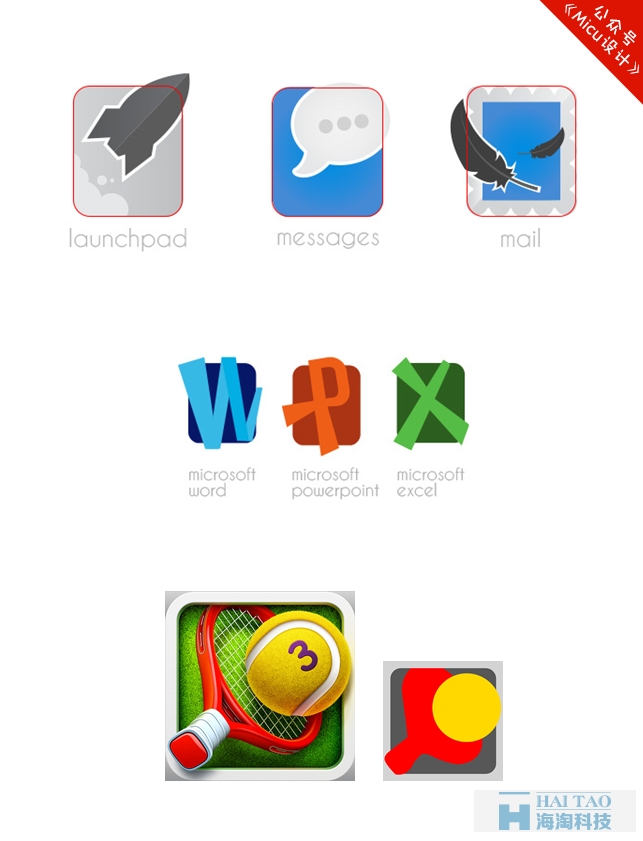
在ICON的设计中我们也常用到破图的方法。在统一的圆角矩形中,将表达寓意的图形局部超出,使图标更为有空间感和灵活性。
采用这种方式设计的图标空间感强,层次感强烈,能使产品形象显得更为突出。

在字体中也经常运用到破图的方法,让字体更为生动。在破字的过程中也能引发出不同的创意点。
大美青海字体设计我把数字9破出了方块。而在优车尚品字体的设计中,我通过品字的破图找到了车的联想,让整个字体设计的更为贴切灵动。

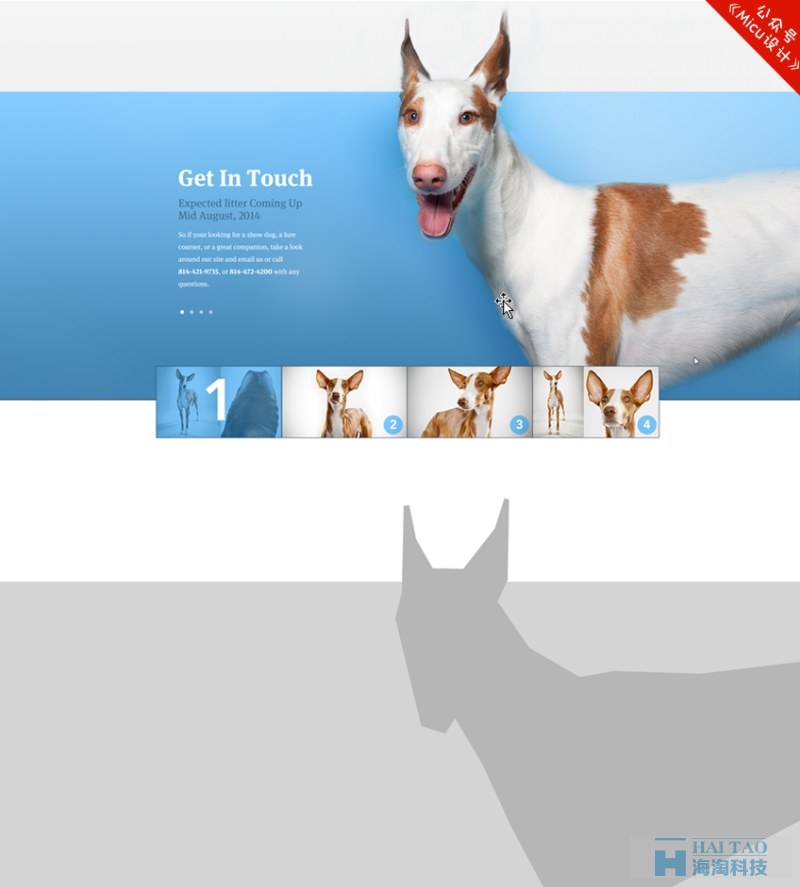
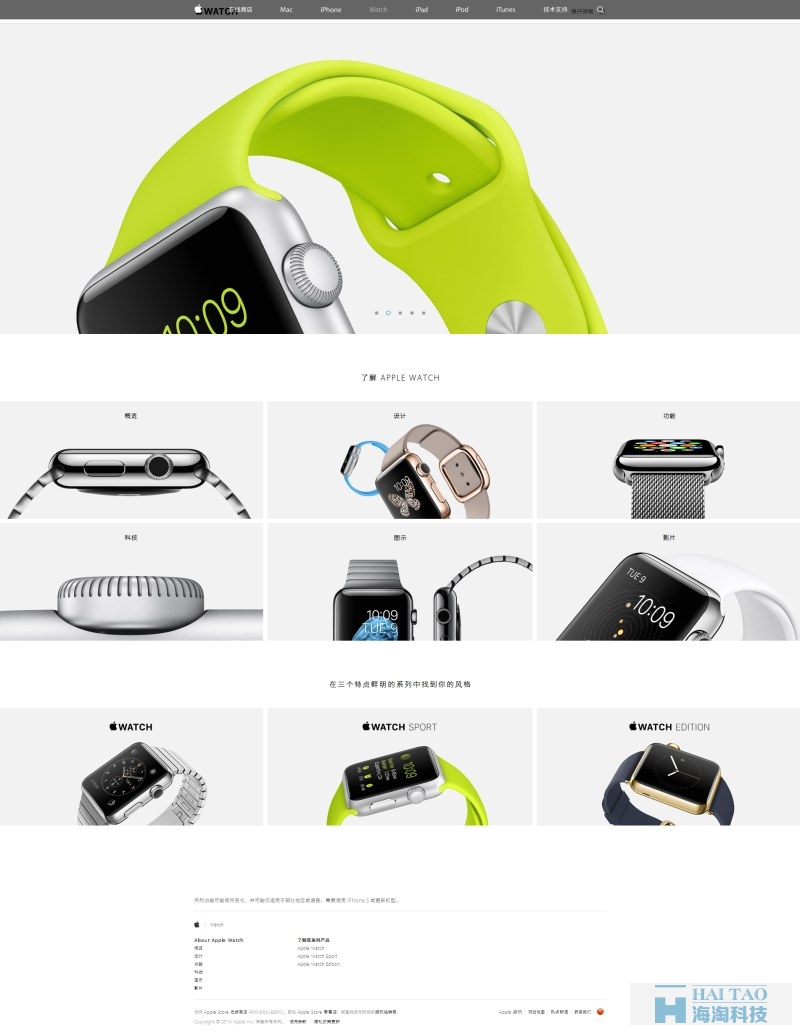
3.冲出画面,只保留局部,让产品再大一点!
有时候,我们拿到素材,在处理后发现,图片比较平常,用户一眼就知道是什么。这个时候,可以考虑保留局部的方式,营造残缺美,增加时尚感。不要小看用户的的脑补能力,当然,这种方案还是要与客户或者产品经理及时沟通,残缺美不是所有人动能接受的。
我们将图片进行放大,找出产品特点。选择能撑起整个页面构图的位置,切除不必要的图形,让图片冲出画面!这样处理后,页面显得非常富有张力,激发了用户想看到产品整个形象的欲望,起到产品预热的效果。

在WATCH的预热官网中,设计师将图片放大,裁取有特点的部位进行展示,引导了用户点击观看产品的整体形象,激发了用户更多的去了解产品的特性。
从版面角度看,局部放大裁切图片,增加了留白,增加了版式率,让整个页面显得饱满,微距的效果使用户与产品更贴切。

这一篇主要理顺了一下版面和图形使用知识,并不全面,大家还是以欣赏为主。看完了能有个留白、破图的印象就不算白看。
设计大方向上的东西终于絮叨得差不多了,我知道其实大家都懂,就是不知道从何下手而已,下一篇来点小方向的实用东西,欢迎大家在海淘科技网页设计栏中留言。