不论你所规划的APP是哪品种型,规划上的过错一旦被采用,会对商品致使丧命的成果。用户不断希冀他们所下载的运用是有趣而好用的,希冀它漂亮,一同能供应优良的交互领会,也恰是在这么的等候下,任何过错都会被显着扩展。
恰是作为规划师的我们太过于挨近每一个规划项目,我们熟知每一个规划反面的原理和规矩,反而更简单忽略那些普通用户更介意的疑问和痛点。海淘科技跟您聊聊那些APP规划进程中最多见的过错和尴尬,让UI和UX规划师们真实躲避开这些雷区。
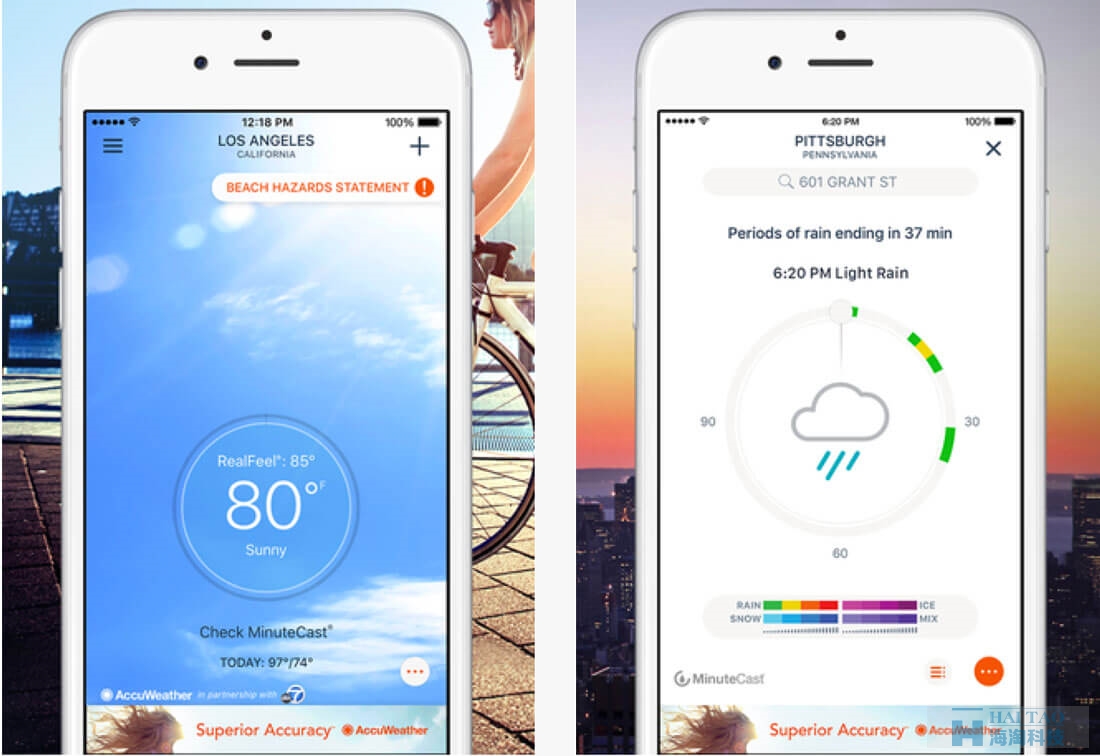
好的运用应当给人以出色的第一形象。毫无疑问,假设用户在APP的下载页或许初次翻开APP的时分,就觉得这个APP 看起来不舒适、不契合预期或许用起来不爽,用户自然是不会再翻开,乃至会马上删去的。第一形象至关主要。
规划和开发应当保证主屏加载速度满足快,而且UI规划也应当让用户简单理解,用颜色也控件通知他们,这儿都有啥,他们能干啥。尽量在一开端就展现出APP的特征,让用户看到让他们持续运用的理由。
APP最首要的交互应当简单且易于操作的,运用内的控件和细节也应足以反映品牌视觉的特征,而且以划一有序的办法展现出来。
你的APP是用来干啥的?你的APP是怎样同用户停止交流和交流的?
每个APP中,视觉眉目是主要的组成局部,它们通知用户应当怎样操作,应当向哪里阅读,哪些控件可以操作,乃至哪些操作可能会带来在哪些成果。所以,这儿必定会触及到信息的视觉化,所以这些视觉眉目的规划应当服从必定的规矩:
·颜色:鲜艳的颜色更抓眼球,适合于可点击的元素运用
·空间:在关键元素四周留下满足的空间,让用户更简单发现,也更简单操作
·排版:运用简单干净的字体(尽量运用笔画粗细分歧的字体),而且选择适宜屏幕的字体,保证全体可读性。

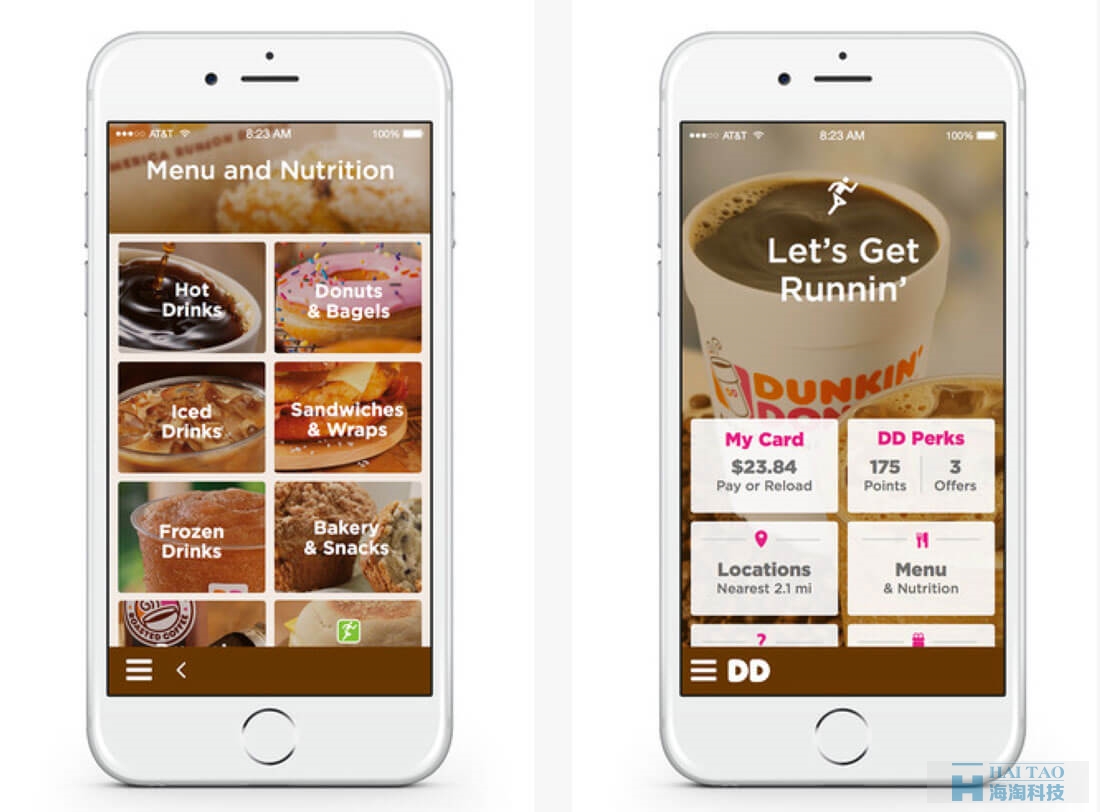
很多运用最大的败笔即是紊乱。而这种紊乱最多见的外形,即是规划师将这个运用中简直一切的组件都塞到同一个界面中,不论它是一款游戏、东西或新闻类的运用。
所以,别这么做。
APP 首要仍是为小屏幕所规划的,企图在一个界面上承载过多类型的内容,关于用户而言是极大的担负。
将每一屏都视作一个单独的容器,每个容器承载不相同的内容,切换界面,呈现不相同的内容。当内容满足引人入胜的时分,用户会不盲目的滑动,切换,干净整洁、布置完善的规划则保证了全体领会的分歧和快捷性。
元素靠的太近,或许过小了会让手指粗大强健的用户非常难于操作。从某种意义上来说,巨屏手机的呈现和这种领会诉求不无关系。
保证每个元素四周保管满足的空间和空隙,不只仅便应用户点击,而且可以消弭误触的情况。并没有一个全能的公式来帮你控制控件和空隙的份额,不过当你留意到这个疑问的时分,普通不会犯错。
我普通会找一个手大的兄弟,把他的食指按在屏幕上划出区域。按钮并不用定有必要同这个区域相同大,可是触发按钮的范围不能比这个区域小,挨近就好了。
也恰是因此,卡片式规划关于用户而言是恰当友爱的规划。只需求点击卡片地点的区域范围内,就能触发其间的内容。
关于很多规划项目而言,重新规划图标并没有那个必要。Facebook 的蓝色F图标,推特图标内的小鸟,这些都曾经变成商定俗成的存在了,用户都理解它们的含义,改动它只会让用户感到威逼。
运用标准化的按钮和操作,关于你的规划项目和用户而言都是省心省力的选择。
一个APP内一切的元素应当看起来分歧,交互和运作办法也应当分歧。分歧的规划让用户可以更快习气商品,分歧的规划让用户关于不相同的界面有了预期。
当用户在学习运用新的APP之时,他们关于APP本身的规划、领会也有着基本的希冀,从颜色到样式,从交互到运作方式。当不分歧的细节呈现他们面前的时分,基本的预期被突破,自然会带来欠好的形象。

每一个交互都应当带来相应的反响,就像物理学中的效果力和反效果力是成对呈现的相同。
APP给予用户的反响机制,赋予用户以参与感和控制感,它给用户供应了有价值的信息,乃至辅佐用户做合理的决策。正确的反响机制应当这么规划:
·奉告用户他们所在的方位,或许显现当时情况(比如光标悬停颜色改动等)
·当某个动作实行的时分,应当给出相应反响(比如提交表单完成以后给予胜利提交的提示)
·通知用户发作了啥,以及接下来将会发作啥(比如加载中的进度条)
你所规划的APP应当和全部操作体系有着相似乃至相同的美学标准,这也是iOS和 Android 规划标准最主要的效果之一。想想看,全部扁平风界面上一个拟物化的图标,这是有多么出戏啊。这也是Instagram 近期图标改版的最主要的缘由之一。
界面过于复杂或许是游戏类APP最多见的疑问了。当你彻底理解全部界面的时分,或许你都不想再玩它了。
界面规划应当是简单直观的,一眼能看了解的界面是好界面,当界面需求一份说明书来说明的时分,它的规划就算得上是失败了。
关于用户而言,每一个下载下来的APP都是用来处置疑问的,每一个运用都是一个给用户的处置计划,千万不要让这个处置计划变成疑问本身。
那么你的APP是给用户处置啥疑问的呢?

在界面中,特别是在表单类的元素中,默许的设定值关于用户而言有很主要的参阅价值。这些预设的默许值根据不相同类型的表单、控件而有着不相同的展现方式,有的可以显现为空让用户选择,而有的则需求显现一个基本的数值,让用户后续调整,而一些文本输入框则需求在其间预先填入示例。
默许设定让用户了解怎样运用这些设置、表单和控件,供应模板和参阅,乃至让全部交互更易懂。默许设定关于反响也有着主要的效果。很多表单用户是怎样填写的,设置是怎样选择的,究竟都会反响回来,从而让规划设计者更简单了解用户是怎样做的。