前端高阶ps切图技巧。PS软件更新很快,但出于对版本稳定性的追求,笔者并没有新版本出来就马上更新的习惯。而PS CC版本的出现,却改变了笔者的看法。用好PS CC,会在设计效率方面带来很大提升。
切图,重要的是找精确像素!不要在用传统的切刀进行切割啦,拿到一副PSd图形的,可以使用这样两种方式:
(1)如果你的图层很多,你可以用“ctrl+点击想要的图片“直接选中你想要图片的图层,简单到位,然后将图层转化为智能对象(当然可以几个图层拼到一起),然后双击弹出点击确定,就ok了;
(2)对于大图,这个时候就有很多的东西存在,这里就使用,选区先选中你要切的图形,然后”编辑-合并拷贝-新建-拷贝“,就能建立一个完成整的图片切图的样子了,就ok了。
注意:这里的有几点说明:
(1)切图要拉好参考线,也可以用”F8“来查看像素的详细信息;
(2)常用的前端图片存储有三种:.png\.jpg\.gif 三者之间的区别,简而言之可以概括为:
.png 优:色彩单一的图形合适,不失真,缺:存储大小中等;
.gif 优:动图,存储非动图时占据内存小,缺:无柔光效果,对前边的图形失真严重;
.jpg 这里切图保存时,最好选择”web所用格式“其中重要的是设置品质 ,在不影响图像观看的情况下,可以压缩,特别是大图有真实色彩的图形最好选择这种格式。
一般,前端所用图形在200K左右,这样加载的时候有较良好的效果。
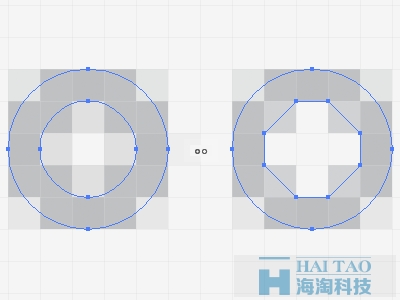
1.更清晰的圆

当画一些较小的形状时,锐度非常重要,怎样让图像没有锯齿感呢?有时候圆角和圆形的绘制过程中,经常会出现这种问题。Isaac Grant的这条建议能帮助你解决这个问题,非常简单但有效的办法!
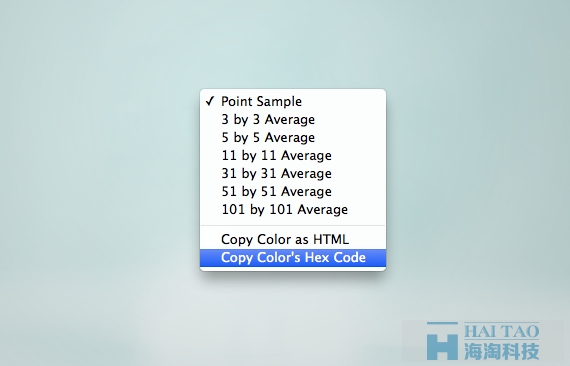
2.复制颜色的HEX值

拷贝颜色的十六进制代码,最近才知道的功能,CS4就有了,选择吸管工具然后按右键>拷贝颜色的十六进制代码。非常省时的技巧。
3.色彩调和

Erica Schoonmaker在Dribbble向我们展示了这个调色技巧,同时还有3分钟视频演示
Erica Schoonmaker的私密调色技巧:
先选出一堆想要调节的颜色,建立一个图层,
然后在这个图层之上选择整体想要的色调,混合模式设置为叠加(柔光也可以,混合模式自己看着办,想要更深还是更浅自己调节),然后再调节不透明度。
上图叠加的颜色是#FF9C00 ,不透明度25%。
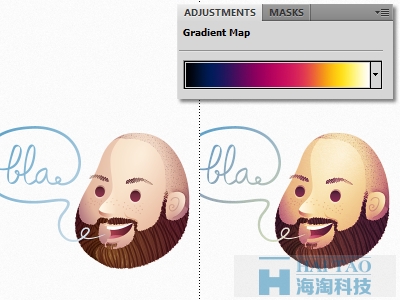
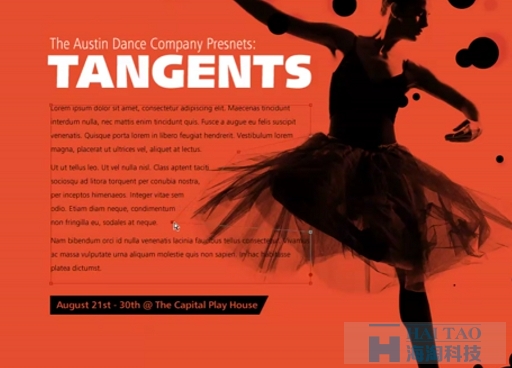
4.利用渐变映射丰富色彩

这条建议来自Jimena Catalina 如图,能让照片和插画更丰富多彩。(图中不透明度20%)
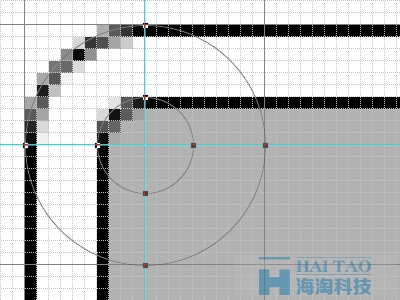
5.准确的边缘半径

当在圆角框内置入小圆角框时,需要调整边缘半径来设置距离。这里有一个快捷方法,见上图。
6.PS中文本区域的塑形

请看此视频,利用PS路径控制文本框。
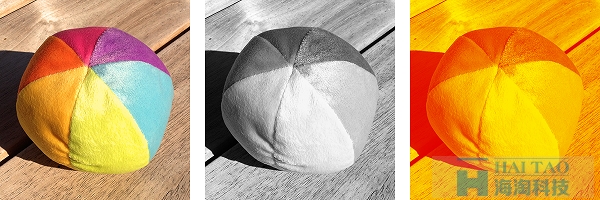
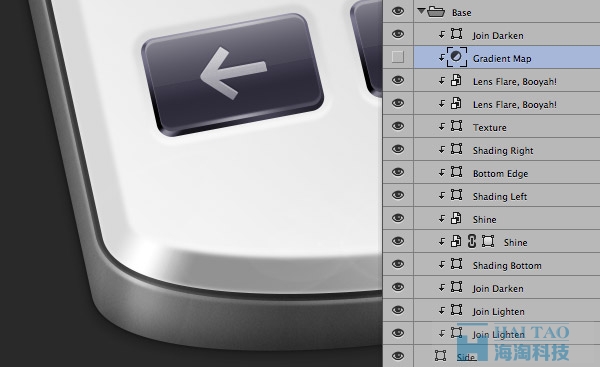
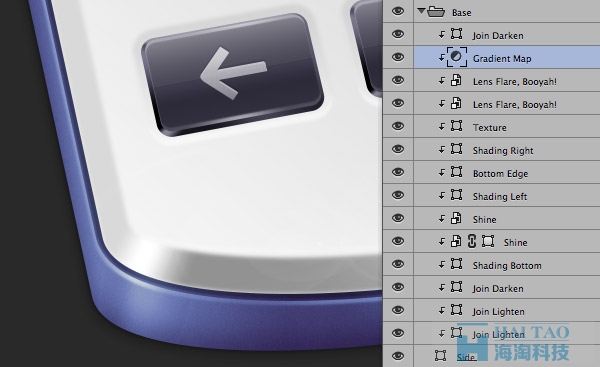
7.渐变映射的威力
什么是渐变映射?
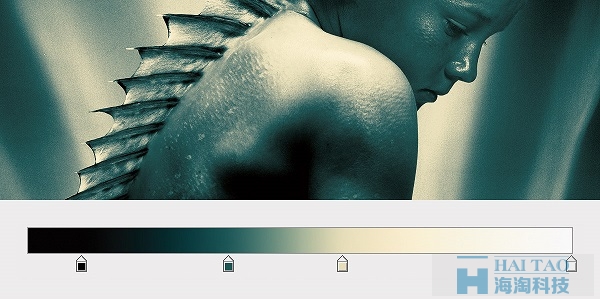
看下图,假设不是转换成黑白色调,而是转换成红黄色调,深色部分用红色表示,浅色部分用换色,中间部分不是灰色,而是橙色,简而言之,这就是渐变映射。

将不同亮度映射到不同的颜色上去。使用渐变映射工具可以应用渐变重新调整图像,应用于原始图像的灰度细节,加入所选的颜色。

上图中这些箭头的颜色和位置决定了对比和亮度
渐变映射从PS 4便开始存在了(是96年的 4.0版本,而不是CS4),不是新功能,但是很多人不知掉,我个人认为渐变映射是PS中最强大的色彩功能。
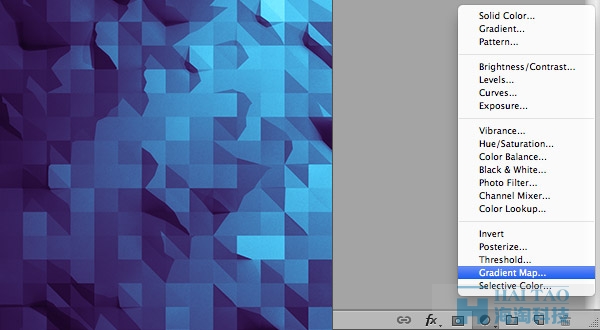
添加渐变映射

图像>调整>渐变映射 或者图层>新建调整图层>渐变映射
一般来说,渐变映射让图像更亮、更高对比、饱和度更低,但是无法超出8位0——255的色彩范围,渐变映射可以通过新建调整图层来实现,提高了容错率
用途
当使用调整图层时,渐变映射用起来非常顺手,能够打造出复杂的渐变效果,只需一个渐变映射调整图层。
而且其他元素也可以通过”复制调整图层”的方式来实现同样效果


总而言之,Bjango
领我们大致浏览了渐变映射,如何更可控、更精确的渐变映射,Bjango的这篇文章令我大开眼界。
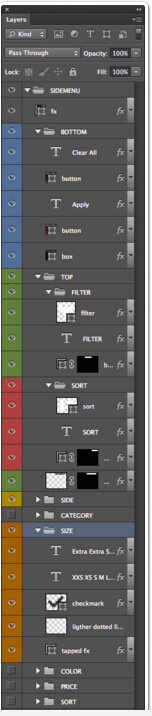
8.快速开打图层组至图层/快速关闭图层组

非常好的技巧,Alt/Option点击箭头便可以层层打开图层组至图层(并且展现具体图层样式),再点击一次就关闭图层组,能够帮助你整理图层&图层组。
9.照片双重曝光

Fuji-Superia-800网页版麻将 height=”336″ data-pinit=”registered” />
这个教程很不错,虽然不是小技巧,也推荐一下。
另:5分钟课堂:如何在PS中创建双重曝光照片
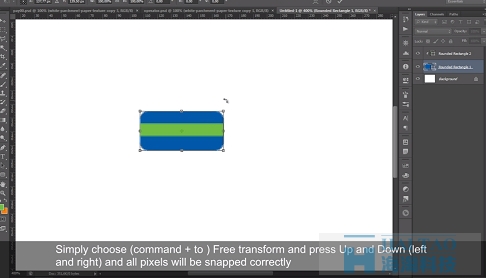
10.像素对齐

PS中的对齐像素很有用,但是设计一些复杂的形状时,重新调节大小后,对齐像素效果不佳,可能会出现锯齿感。只需几个快捷键就能解决这个问题,请看这里(YouTuBe需要翻墙,推荐一个代理)
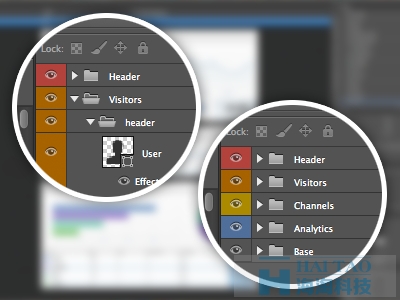
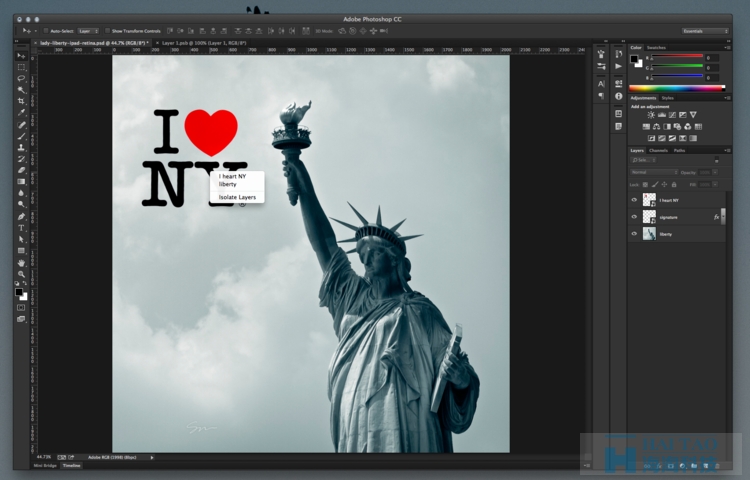
11.CC中的隔离模式

右键点击画布便能查看在隔离模式下所选的图层。
CC中的一项新功能便是隔离模式,化繁为简,让你在复杂的图层环境下工作更顺手。隔离模式会整理图层面板,只显示使用的图层,其他使用的图层暂时隐藏。
若想进入隔离模式,激活移动工具(按V),选择想要操作的图层(一个或者几个),按住Shift或者Cmd在图层面板中点击他们,或者Command 拖移(Ctrl 拖移,Win)来在画布上所选图层周围建立选区。然后右键,在下拉菜单中选择隔离模式。

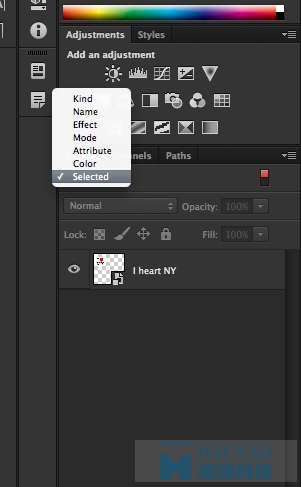
另外一种进入隔离模式的方式是使用图层面板的滤镜下拉菜单,选择仅仅显示所选图层

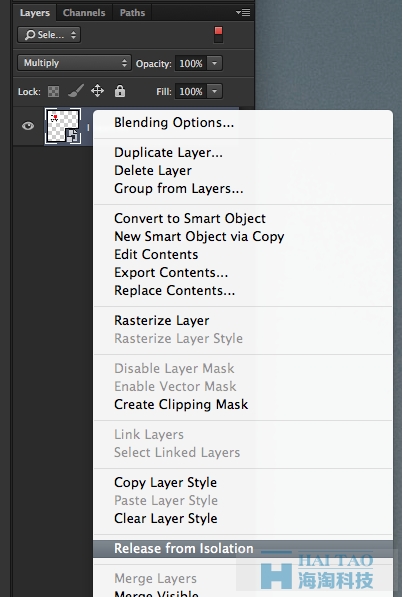
右键点击图层面板来从隔离模式中释放图层。
原文地址: Isolation Mode
12.最全的PS图层技巧和快捷键

PS图层技巧和快捷键 这篇文章是我看到的最全的PS图层快捷键列表,相当有用。
13.PS礼仪手册
PS礼仪手册是一份超棒的指导,能够让你最大效率的使用PS。
没人喜欢乱糟糟的PSD文件,PS礼仪手册让你的作品层级更明晰,更易懂。
14、多重形状和路径选择
使用Photoshop CC提供的多重形状和路径选择,可以同时选取多个路径、形状和矢量蒙版,不需按多次鼠标即可完成更多任务。即使在拥有许多路径的多图层复杂图像文件中,也可以使用新的滤镜模式,直接在画布上锁定路径 (及任何图层)。

15、简易绘制虚线
PS CC不需要手工计算像素来进行绘制虚线,虚线绘制变成基础控件。

16、文字优化

旧版本的PS在使用微软雅黑字体时,无法清晰显示。而PS CC 增加了WindowsLCD的文字选项,编辑文字时选择WindowsLCD,就可在PS中获得文字外观的真实预览效果。
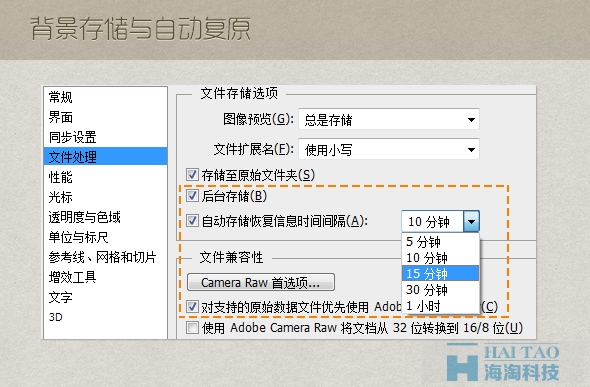
17、背景存储与自动复原

使用PS CC,能够在背景储存大型的 PS 档案,同时还可继续工作;也可透过全新的自动复原选项保留所做的编辑,而不会中断工作进度。
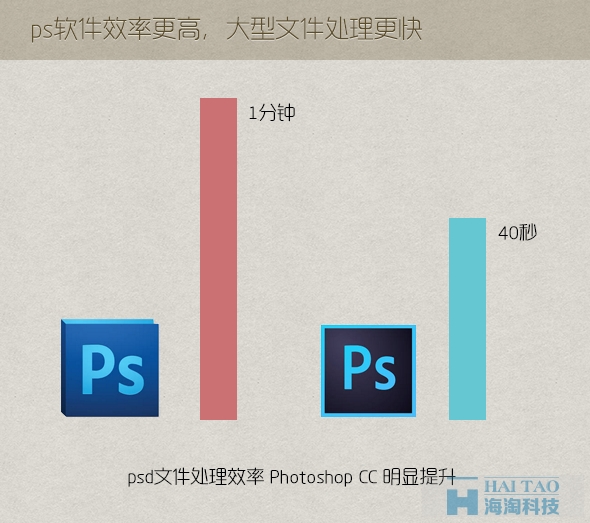
18、PS软件效率更高,大型文件处理更快

PS CC对代码进行了优化,软件算效率有了很大的提升。
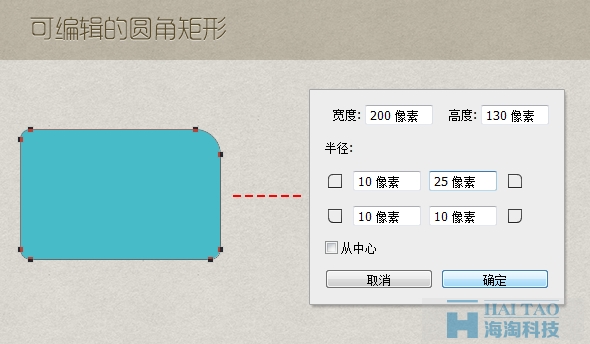
19、可编辑的圆角矩形

PS CC可以生成4个不一样圆角的矩形,圆角设置更加精准。
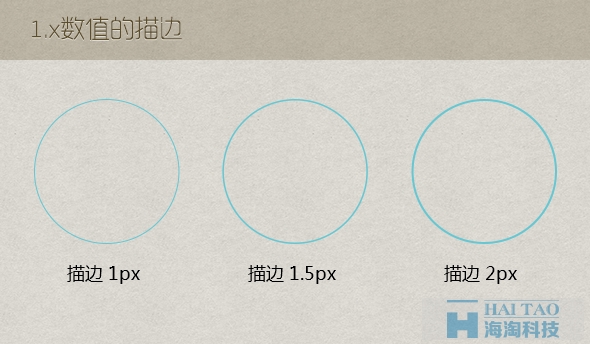
20、更精细的描边

描边能精确到0.x,能做更加精致的效果。
21、简单设置Photoshop CC

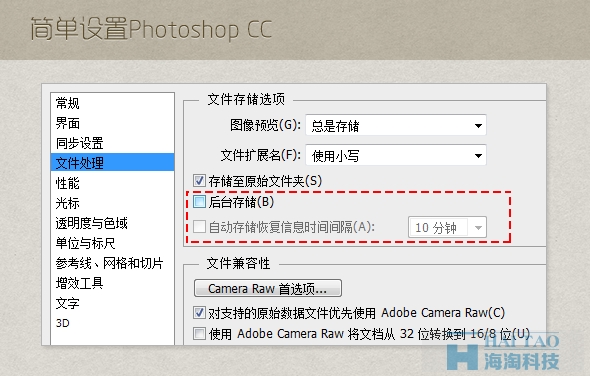
说了这么多好处,也谈谈问题。在使用PS CC的过程中,笔者经常遇到假死、闪退、崩溃的问题。出现这些问题的主要原因是目前大部分用户使用的都是机械硬盘,而从PS CS6开始就增加了一个后台储存的新功能,该功能的好处是定时给你的psd文件进行保存,但这个功能在设计的时候并没考虑到目前大部分用户使用的都是7200转速的机械硬盘。我们平时做设计稿很有可能同时打开多个甚至数十个psd文件,如果当前运行的十个psd文件都同时储存,而刚好我们也在进行PS操作,那出现假死、闪退、崩溃的机率就非常大了。
所以为了使用更稳定,可以在使用PS CC前先做一下如下设置,关闭后台储存功能。
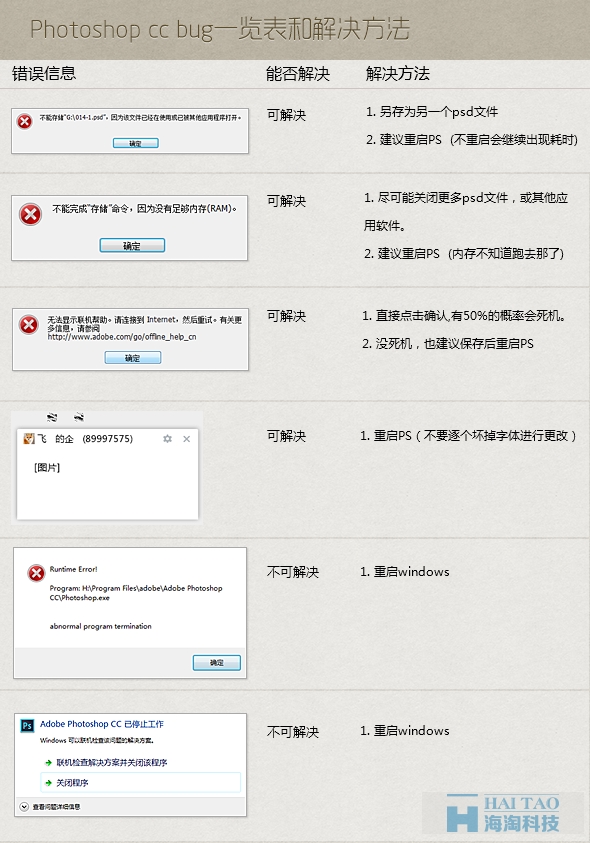
22、Photoshop CC bug一览表和解决方法

除了关闭后台存储来降低软件崩溃的问题,这里笔者还根据工作经验,汇总了一些PS CC的常见问题。部分问题可以解决,但仍有部分问题只能留待下个版本的更新优化。
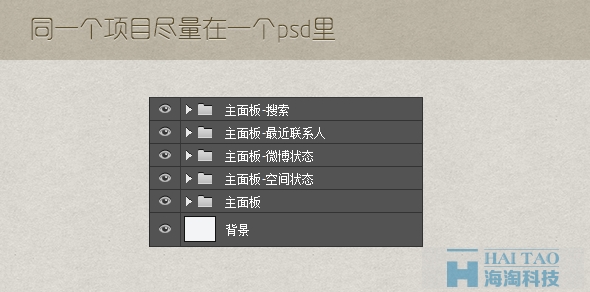
23、同一个项目尽量在一个psd里

在项目中统一功能块、功能尽量保存在同一个psd里,日后使用会更加方便,节约在不同psd文件里查找时间。
24、时刻保持图层命名、归类

良好的归类、图层、命名习惯,在团队合作中psd源文件可用度效率更高,日后修改也会节省时间。
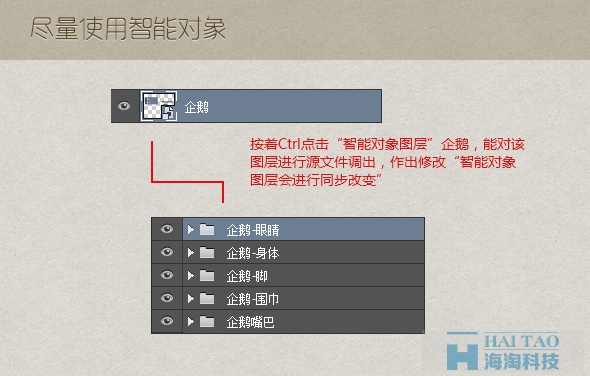
25、尽量使用智能对象

智能对象好处在于合并对象后不破坏对象,同时可以让这个合并后的对象具有可编辑特性,同时具备同步更新功能。
26、在文件夹中加蒙版,操作一步到位

在文件夹加蒙版,再次修改的时候只需要把图片放入文件夹即可,可以减少重复调整蒙版等工作。
27、输出尽量简单

如果项目有命名标准建议以标准来命名,如项目没命名标准建议用简单易懂的中文命名方式命名。
28、安装psd缩略图补丁

安装PSD缩略图补丁,一目了然PSD文件的内容,提高效率拒绝猜测。
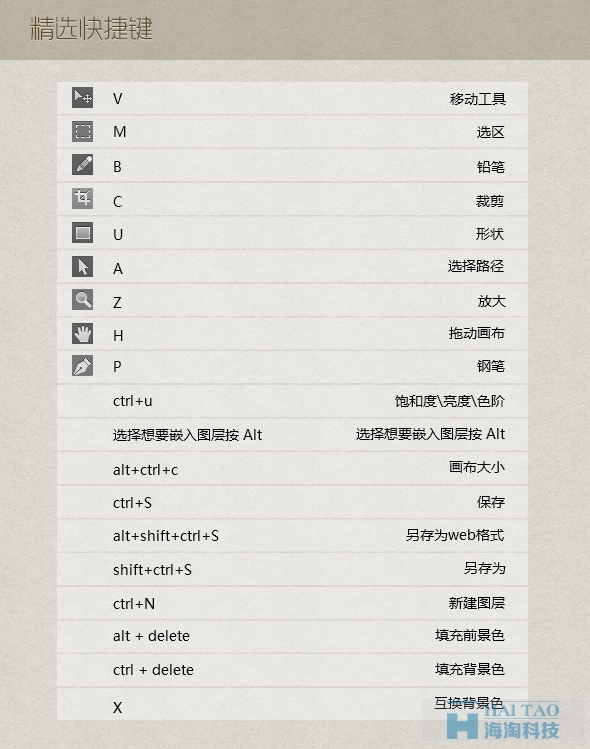
29、精简快捷键

如果你肯花一点点时间来练系这些快捷键,腾出你闲置的左手放到键盘上,相信这会让你的工作更加快捷高效。
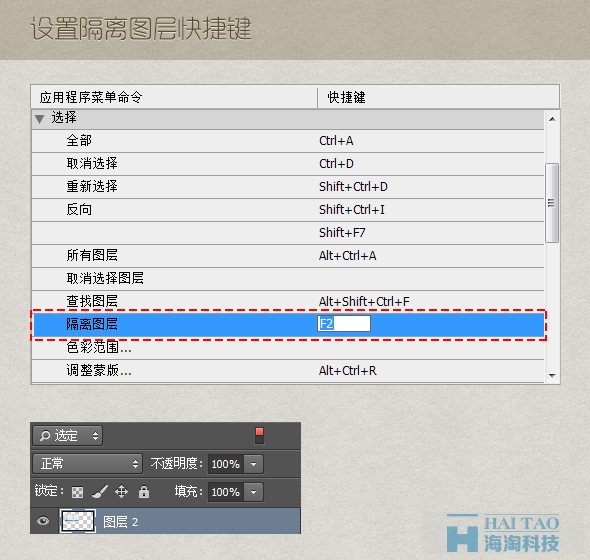
30、设置隔离图层快捷键

设置隔离图层快捷键,好处在于进入了隔离图层后不会对其他图层进行误操作。
技巧:进入隔离图层后,按Ctrl可以进行对画布中的其他图层加入此隔离图层。
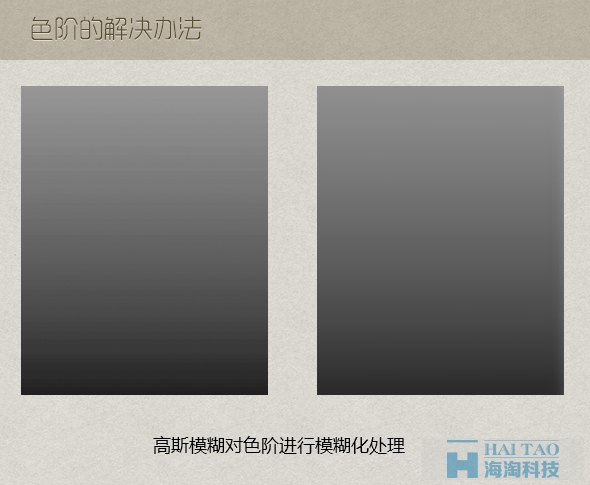
31、色阶的解决办法

我们做效果图的时候经常会使用大面积渐变,时常会出现比较严重的色阶问题,通常出现这些明显色阶的时候,可以通过使用高斯模糊对色阶进行模糊化处理。
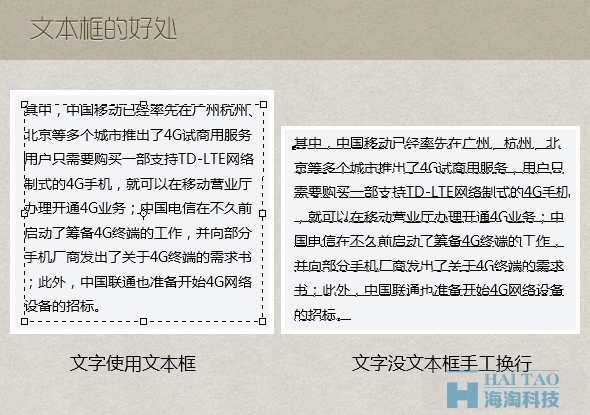
32、文本框的好处

当你需要处理一大段文字时,文本框的好处就会体现出来,它会永远保持你字体的宽度整齐展现。
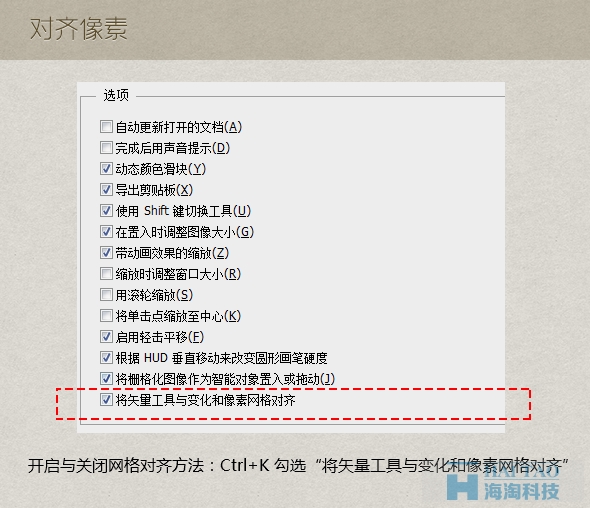
33、对齐像素

平时画icon的时候会常常使用到二分一、三分一或者其他比例的线条,所以一般会对网格对齐功能进行关闭。而做界面的时候我们要求更加精准的界面,所以通常会开启网格对齐功能。
开启与关闭网格对齐方法:Ctrl+K 勾选“将矢量工具与变化和像素网格对齐”
34、图形可以合并

PS CC图形图层集体合并后,仍然是可编辑图形。
技巧:合并图层快捷键Ctrl+e,能把选中的图层快速合并。
以上就是前端高阶ps切图技巧的内容了,更多金融行业网站建设案例请关注海淘科技。